Hi everybody,
I feel I’m only scratching the surface of wick; I’m (still) not using it fully. I’ve been trying to search all the documentation about vcam, but I\m still not certain what I can do with it.
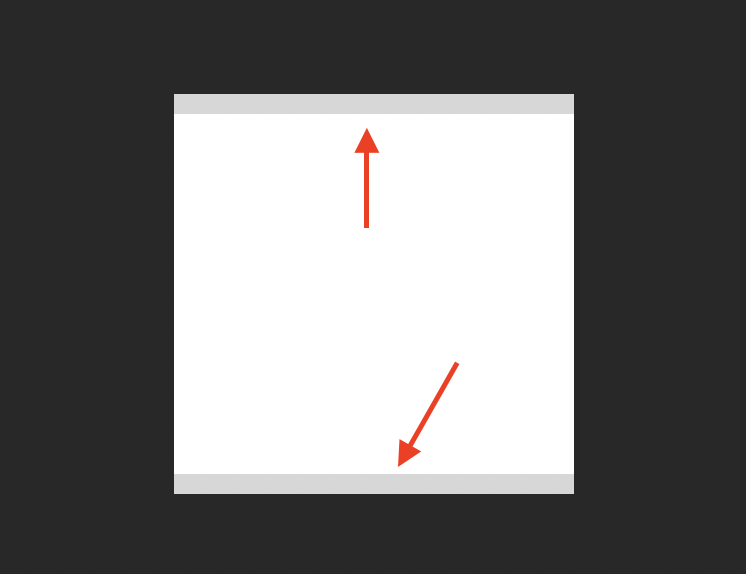
The reason I write that, is that I have fount a solution for the black bars. As I stated before, when you play a Wick in a iFrame (using exported as HTML) you get black rectangles/bars when the iFrame not exactly matches the size of the wick. That is very anoying. And I think those are the same black as you see with the exported GIFs.
I felt I should be able to at least find where that black is being written in the sourcecode of Wick - and I did  (GTW: the code of Wick is very well written - compliments to the authors!)
(GTW: the code of Wick is very well written - compliments to the authors!)
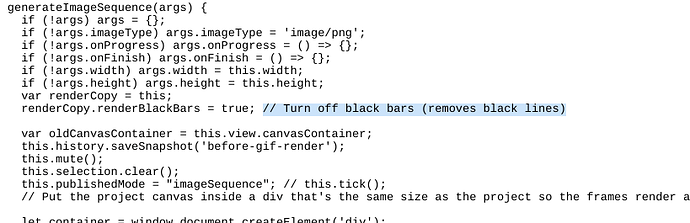
In the JS code there is this passage:
_deserialize(data) {
super._deserialize(data);
this.name = data.name;
this.width = data.width;
this.height = data.height;
this.framerate = data.framerate;
this.backgroundColor = new Wick.Color(data.backgroundColor);
this._focus = data.focus;
this._hideCursor = false;
this._muted = false;
this._renderBlackBars = true;
this._hitTestOptions = this.getDefaultHitTestOptions();
this.rotation = 0;
}
If you change the line this._renderBlackBars = true; to this._renderBlackBars = false; the problem is gone!
I’ve changed this code in my local copy I use to play Wicks, and this indeed removes the black bars. Black lines/rectangles are gone!
I’m not certain, though, what this is for / how I could achieve this from within Wick. Also, I don’t know how to throw this switch to prevent the black bars in the GIFS, but I am quite certain this is the same problem!
Can any author of wick chime in (@Hamzah_Alani / @Luxapodular ), and let me know if I am right / how to do this properly?
regards,
Paul


 (GTW: the code of Wick is very well written - compliments to the authors!)
(GTW: the code of Wick is very well written - compliments to the authors!)