I was inspired to do a coloring page sort of project with programmatic shape fills by this thread:
Major thanks to pumpkinhead, Hamzah and blurredpixels, this is a really neat feature that has tons of potential for various projects. Here’s a test project I made:
coloring-page-test.wick (16.9 KB)
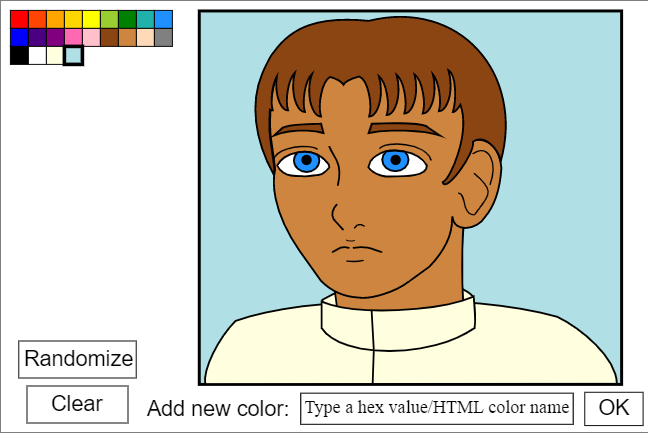
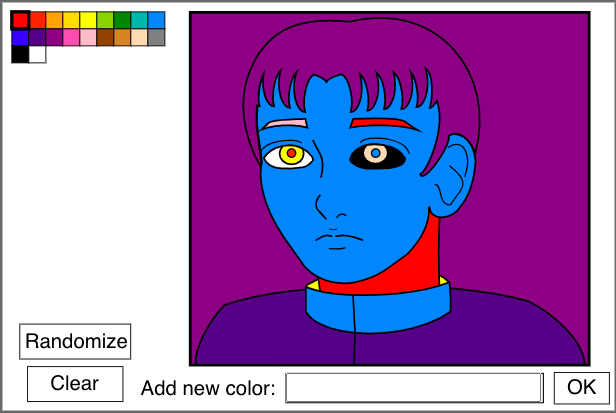
Preview:

Pretty simple and self-explanatory. I had quite a bit of fun with the custom colors aspect once it was implemented. I might work on trying to create a better color picker though. I’d really like something like Wick’s color picker where you can move a dropper around and get a full range of colors that way.



 Well done
Well done 
