I’m currently working in something that I wanted since I start using the editor:
YESSSSS! This is what I’ve been waiting for.
amazing :DDD
i do have a couple of questions though.
- can you name those clips and then interact with them after they are created?
- does this work with things like images too?
I havent done anything regarding that yet.
Not yet, only clips added with ctrl+e etc…
One day at a time 
Update: Done.
To simplify my life, I just changed the cmd+e key command from exporting the wickobj out of the project, to adding the clip to the library. When you do that, the clip will be removed from the canvas and it will live only in the library until you want to update it. If you want to update it, for now, you have to click on the asset (at the library) and add it to the canvas (or drag it). After that, just update the clip. At that point the one on the canvas is different than the one on the library… you could add it again to the library, but both will coexist until you either want both of them or delete one of them. Does this make any sense?
oh I forgot, yes, you can do as follows:
window.myClip = attachClip("nameOfClip");
myClip.x = 30; // and so on...
It is getting very interesting… kind of hard, but I like these kind of challenges. 
You can also know the clip depth…
// this will return a number from zero layer's children length-1
// zero being the one on the back.
myClip.depth
there is also a…
myClip.swapDepth(otherClip); // you get the idea...
and things like
myClip.scale = 0.4; // this will set both scaleX and scaleY myClip.moveToLayer(layerNumber)
this is very interesting… i’m super excited to see how we can utilize methods/functions like these.
Now, cmd+e exports the selected clip as always, but cmd+l send it to the library : )
I have added also:
this.block = attachClip("block");
this.block.position = [300,500];
These small things make my programming life easier.
I was able to generate this circle with shadows/glow, so we should be able to have clips with these effects and others more to come directly from paper.
The future is bright… : )
You could also add a right click context menu
I’m at a loss for words. All we now are gradients.
I’m excited for this custom wick editor.
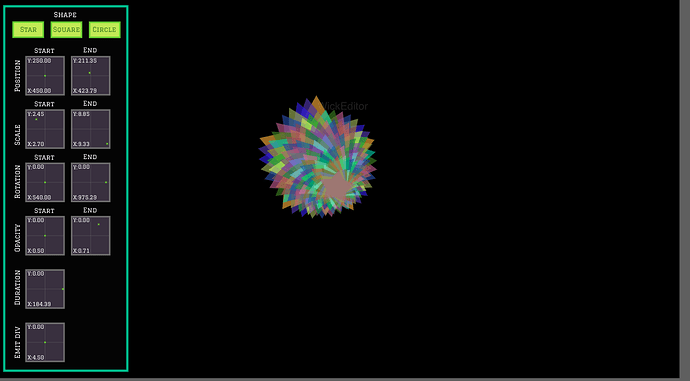
This one is creating squares from paper code, no clip was on the scene or on the asset lib prior to exporting it… the behavior is just a particle class that Im designing…
WickParticles11-30-2021_22-20-33.html (2.5 MB)
Nice! Somehow it isn’t lagging…
It would be cool if there was like a link to the custom wick editor but I mean a demo