@mlgcoolguys_1 @BaronAWC I’m making a ClickUp board rn
Or should I use Trello
no idea what those 2 are, but if you think it’ll work, go for it i guess.
Alright, it’s done.
Now lets go make a game!!!
Just made a separate story thread, its pending approval.
I think you have to make an account, and then I have to add your email
i did make an acc
Then email me so I can add your email
all done 
Thoughts ?
Yes, yes, and yes.
I cant read it.
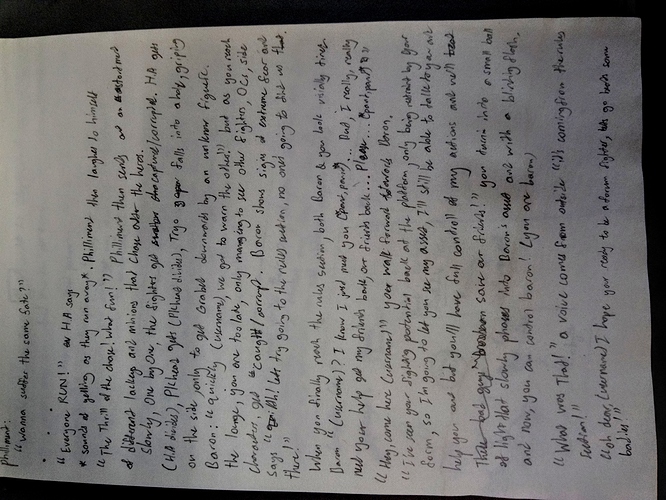
i read the first part. it goes something along the lines of:
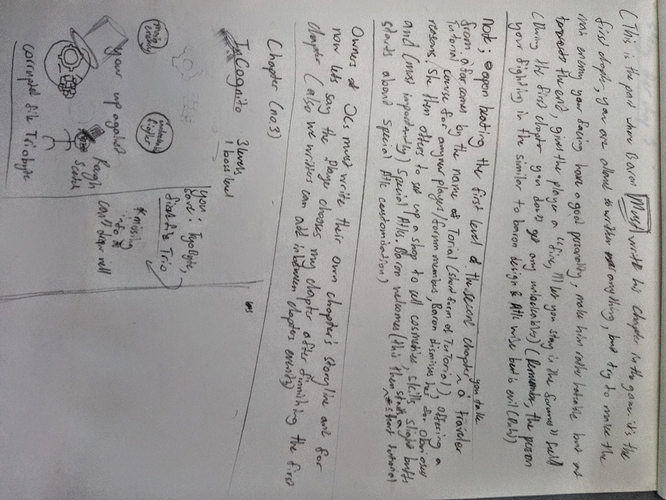
first chapter, something happens and the final boss guy is leaves the chapter in a “fine i will spare you” sort of way. no fighting.
second chapter, you meet this guy called “torial”, which is short for “tutorial”, and something happens and you learn how to play the game.
we all need to make our own chapter’s storylines… don’t know what that means, i think it means each character is unlocked every chapter so the unlocked character needs a storyline or something.
the picture is showing a diagram of corrupted triobyte. it apparently has 3 levels, or 3 phases, idk which.
how bout instead you are put in the fight and the boss brings you to 1 hp and your like “please spare me” and he is like “fine ill spare you” then you meat torial
if any questions ask away
ill answer them
@BaronAWC This isn’t really important but I thought it was a cool discovery
Something I think is interesting that I discovered
I usually do rectangle intersection detection by getting the x/y position of an edge (only either the x or y depending on which edge it is) and do a comparison to the position of the opposite edge in the other rectangle. So like this:
aRight > bLeft &&
aLeft < bRight &&
aBottom > bTop &&
aTop < bBottom
If the position of rectangles were are its top-left corner, that would become
ax + aw > bx &&
ax < bx + bw &&
ay + ah > by &&
ay < by + bh
But since in Wick Editor, they’re instead at its center, So I have to change that equation to
ax + aw / 2 > bx - bw / 2 &&
ax - aw / 2 < bx + bw / 2 &&
ay + ah / 2 > by - bh / 2 &&
ay - ah / 2 < by + bh / 2
You do it like this:
wd = (aw + bw) / 2
hd = (ah + bh) / 2
ax < bx + wd &&
ax + wd > bx &&
ay < by + hd &&
ay + hd > by
These two ways of doing it look different, and they are because you came up with it a different way than I did. You look at the differences between the sizes and the distances between the rectangles, while I see if an edge is past another edge.
In my equation, I want it to be more simpler and shorter because it’s long. I was thinking of using variables but defining a variable for each side of both rectangles would make it longer in height. So I thought, maybe there’s a way to simplify this equation except not using 8 variables and instead a few. I supposed that if I changed the equations in some way using algebra, they would all show up a re-occuring operation that I could then turn into a variable. Both sides of the equations do both look similar enough.
boring math algebra
| Statements | Reasons |
|---|---|
| ax + aw / 2 > bx - bw / 2 | Given |
| ax + aw / 2 + bw / 2 > bx - bw / 2 + bw / 2 | Addition Property of Equality |
| ax + aw / 2 + bw / 2 > bx | Addition |
| ax + (aw + bw) / 2 > bx | Distributive Property of Equality |
| ax - aw / 2 < bx + bw / 2 | Given |
| ax - aw / 2 + aw / 2 < bx + bw / 2 + aw / 2 | Addition Property of Equality |
| ax < bx + bw / 2 + aw / 2 | Addition |
| ax < bx + (aw + bw) / 2 | Distributive Property of Equality |
So as you can see from what I highlighted in bold in the boring math algebra, from both the left-side and right-side equations I get (aw + bw) / 2. The same thing happens for the top-side and bottom-side equation except it’s the height. So when I make that into variables wd and hd the equations turn into this:
ax + wd > bx &&
ax - wd < bx &&
ax + hd > by &&
ay - hd < by
If I take your way of doing it, move some variables to the other side of the equations and changing where some of the equations are located, getting this:
wd = (aw + bw) / 2
hd = (ah + bh) / 2
ax + wd > bx &&
ax - wd < bx &&
ay + hd > by &&
ay - hd < by &&
You can see it’s exactly the same thing as the equation I came up with. Which means that, technically, that way of doing it is exactly the same as my way of doing it. Which makes sense because they’re both just checking if two rectangles intersect, and there’s probably only one way of doing that.
That is great! I just wanted to mention, In the past, I used a different method to do object intersections in general, not only for rectangles… but there is a catch… It requires a lot more memory, but in return, a lot less processing…
Boring Nerd stuff
The approach that you are mentioning here (or variations of this one), is the one that we typically use here. This approach is expensive in terms of processing because the game objects (e.g. Enemies, players, platforms, etc…) have to evaluate themselves against the others, probably frame by frame. (Of course, it depends on the number of objects on the screen)
Example:
Let’s say that hits is implemented in that way for rectangles intersection:
For every frame, the player has to use hits against platforms, walls, enemies, bullets, etc… if you have a game with a lot of these game objects, then we will see a decrease in performance.
There is an approach where we create a pixel table in memory… like a 2d array or so, representing the screen. Based on the object position, we fill the pixel array with data. It doesn’t have to be exactly a 1:1 representation, because is very unlikely that we have GameObjects with 1x1 pixels^2 in dimension. So it could be an array of a pixel group in which each element represents 5x5 pixels^2 on the screen. This should be defined based on your smallest application gameObject… if your smallest gameObject measures 20px in height or in width, then it is safe to define those array elements to represent 20x20 pixels^2.
Once we have that setup, which could require a few hours of design, the player, for example, has to evaluate only against the pixel table array, but not against the entire table, but only with the array elements near to him. Not every frame, but only when the player moves. If the player is about to move 10 pixels in the X direction, before moving the player, we translate the player coordinates into the pixel array and then do the comparison against those 10pixels in the X direction to see if there is an overlap. So the player doesn’t have to be evaluated more than that. If you have 30 enemies on the screen and 50 platforms, the player will not be evaluated against all of them, which is the benefit in terms of processing.
I made an engine based on this, a few years ago (in MS XNA), and the performance was excellent.
TASK FOR MUSIC MAKERS
SONG FOR TUTORIAL (part where baron teaches you the ropes
characteristics of song
- 1min long
- loopable
- upbeat but calm
- somewat simple
- song name (or theme) : beating the basics
recommended sites to use
beepbox.co
https://jummbus.bitbucket.io/
- I, the voter of this poll, will be taking this task. (2 slots, best one gets chosen)
0 voters