hi @Luxapodular and others who can help is there way to make walls and obstacles that you can’t go throu
Hi @slimebor
The way I would do this is make your walls and obstacles into clips. The object that has to be stopped from going through your obstacle or walls would have a update script like this…wall is the name of the wall clip. You need to check all your walls and obstacles to see if you have touched them.
if(this.hitTest(wall)) {
// move away as I just hit the wall. Or stop movement of object past wall
}
if(this.hitTest(obstacle1)) {
// move away as I just hit the obstacle1. Or stop movement of object past obstacle1
}
There may be other ways to do this but this is what I have used.
@nick cannot see any documentation for the API for this function. Does it return TRUE/FALSE? or some information about the collision?
Hope this helps.
Greg
Thanks @Greg, I like your suggestion. I have used it most of the time to make the player avoid leaving the screen since it’s more simple than other codes. I was also making tutorials for wick users (since I don’t have brilliant project ideas to do other things), and ofcourse I would have one on walls. You could use the project, and you could always go back to Greg’s code since his code is explained.
making walls and stuff.wick (335.0 KB)
Thank you @Hamzah_Alani
This is a very good help about how to do collision processing. Lots of examples.
One thing I cannot figure out is how you determine where the collision has happened.
For example if the wall is accessible from the left and right how do you know where to go? left or right?
Thinking about this we should know the X,Y position of the moving object and the X,Y position of the wall so we should be able to figure out whether to go forward or backwards.
Good work.
Greg
Speaking x, y, it would be easy to look through the code
(I shared it here incase you need it) to know what side each
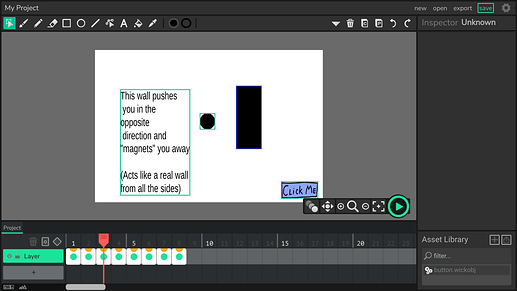
" if " statement is coded for. On frame 3, there’s a wall that
magnets you away, using the math equation that was
plugged into the player over here, yet the equation itself
if(this.hitTest(wall)){
this.x -= (wall.x - this.x) * .01;
this.y -= (wall.y - this.y) * .01;
}
made it lag (making it not a successful wall ), so I coded it so
that if the player is holding down the left key and touches the
wall, it would be pushed right, if he was holding the right, pushed
left, and so on - but this equation itself would lag if the player had
multiple keys pushed down, so I combined it with the magnitude
equation and then you wouldn’t need to worry about what side is
touched since it really depends on the players movements and
location!
Hopefully I got what you meant - let me know if not
Here's a copy of the code organized here for anyone interested
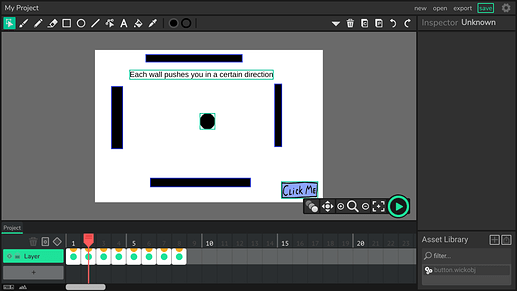
frame two
Code for the moving object named "player"
KeyDown Script
if(isKeyDown(‘right’)){
this.x+=5;
}
if(isKeyDown(‘left’)){
this.x-=5;
}
if(isKeyDown(‘up’)){
this.y-=5;
}
if(isKeyDown(‘down’)){
this.y+=5;
}
Update script
///LET MOVE SPEED= PLAYER’s SPEED OR MORE
var moveSpeed = 20;
if(this.hitTest(wallup)){
this.y+=moveSpeed;
}
if(this.hitTest(wallleft)){
this.x+=moveSpeed;
}
if(this.hitTest(wallright)){
this.x-=moveSpeed;
}
if(this.hitTest(walldown)){
this.y-=moveSpeed;
}
The wall down is named “walldown”
The wall up = “wallup”
The wall on the right = “wallright”
The wall on the left = “wallleft”
frame three
Just Name the wall “wall”
Code for the player
Update Script
if(isKeyDown(‘right’)){
this.x+=5;
if(this.hitTest(wall)){
this.x-=12;
}
}
if(isKeyDown(‘left’)){
this.x-=5;
if(this.hitTest(wall)){
this.x+=12;
}
}
if(isKeyDown(‘up’)){
this.y-=5;
if(this.hitTest(wall)){
this.y+=12;
}
}
if(isKeyDown(‘down’)){
this.y+=5;
if(this.hitTest(wall)){
this.y-=12;
}
}
if(this.hitTest(wall)){
this.x -= (wall.x - this.x) * .01;
this.y -= (wall.y - this.y) * .01;
}
Unlike frame two’s walls, this one acts more like a real wall
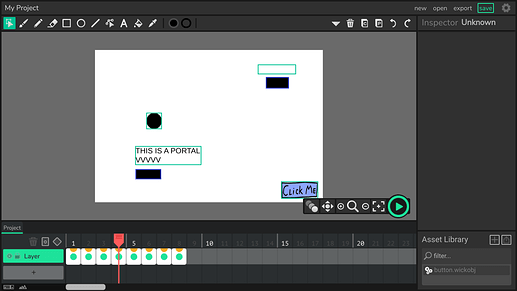
frame four
Name the portal that you could enter “portal1” and the portal that it leads to is called “portal2” (btw you could also move portal’s one and two to anywhere you want in the project, it wouldn’t really change anything)
Code for player
Update Script
if(this.hitTest(portal1)){
this.x=portal2.x;
this.y=portal2.y;
}
if(isKeyDown(‘right’)){
this.x+=5;
}
if(isKeyDown(‘left’)){
this.x-=5;
}
if(isKeyDown(‘up’)){
this.y-=5;
}
if(isKeyDown(‘down’)){
this.y+=5;
}
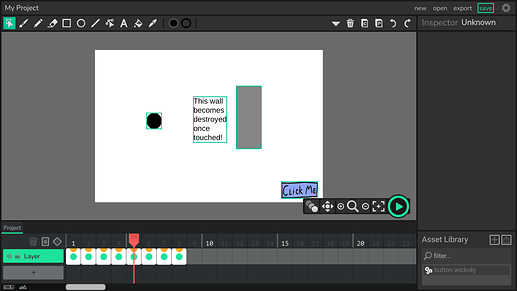
frame five
The wall is called “RemovableWall” and the player is called “player”
Removable Wall
Update Script
if(this.hitTest(player)){
this.remove();
}
Player
This is just the code to how it move’s around
KeyDown Script
if(isKeyDown(‘right’)){
this.x+=5;
}
if(isKeyDown(‘left’)){
this.x-=5;
}
if(isKeyDown(‘up’)){
this.y-=5;
}
if(isKeyDown(‘down’)){
this.y+=5;
}
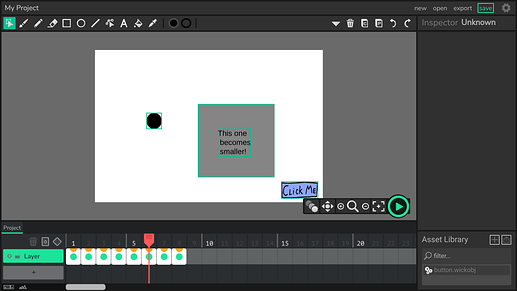
frame six
The random block is called “test” and the player is named “player”
Player's code
Update Script
if(test.hitTest(player)){
test.width-=.5;
test.height-=.5;
}
if(isKeyDown(‘right’)){
this.x+=5;
}
if(isKeyDown(‘left’)){
this.x-=5;
}
if(isKeyDown(‘up’)){
this.y-=5;
}
if(isKeyDown(‘down’)){
this.y+=5;
}
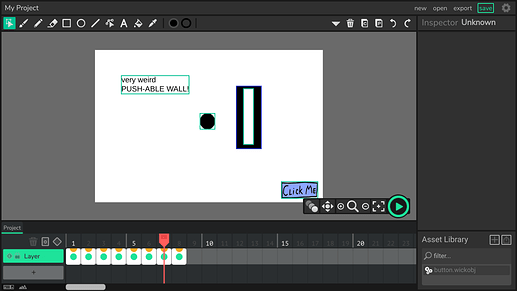
frame seven
There’s three object in this frame, a wall, a player, and another wall inside to stop a lag I encountered
The wall is named “wall”
The player is named “player”
And the wall inside of the wall is named “wallInside” (Inside is spelled with a caps i that might look like a third L)
Code for Player
Update Script
if(isKeyDown(‘right’)){
this.x+=5;
if(this.hitTest(wall)){
this.x-=12;
wall.x+=5;
}
}
if(isKeyDown(‘left’)){
this.x-=5;
if(this.hitTest(wall)){
this.x+=12;
wall.x-=5;
}
}
if(isKeyDown(‘up’)){
this.y-=5;
if(this.hitTest(wall)){
this.y+=12;
wall.y-=5;
}
}
if(isKeyDown(‘down’)){
this.y+=5;
if(this.hitTest(wall)){
this.y-=12;
wall.y+=5;
}
}
if(this.hitTest(wall)){
this.x -= (wall.x - this.x) * .01;
this.y -= (wall.y - this.y) * .01;
}
if(this.hitTest(wallInside)){
this.x -= (wall.x - this.x) * 1;
this.y -= (wall.y - this.y) * 1;
}
Code for wallInside
Update script
this.x=wall.x;
this.y=wall.y;
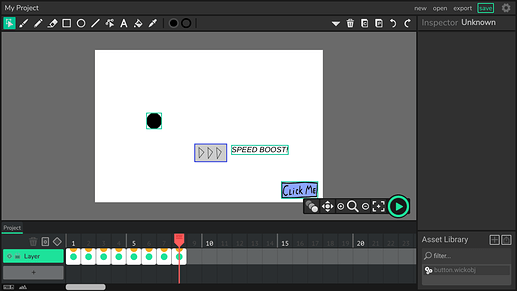
frame eight
The speeding thing is called “speed”
The player, like usual, would be called “player”
The speed boost would take the player to the right only
Code for Player
Update Script
if(this.hitTest(speed)){
this.x+=20;
}
if(isKeyDown(‘right’)){
this.x+=5;
}
if(isKeyDown(‘left’)){
this.x-=5;
}
if(isKeyDown(‘up’)){
this.y-=5;
}
if(isKeyDown(‘down’)){
this.y+=5;
}
If you’d like the speed boost to make the player go faster in all direction’s here’s a new code for player I just wrote:
Player's new code
Update Script
if(this.hitTest(speed)){
if(isKeyDown(‘right’)){
this.x+=20;
}
if(isKeyDown(‘left’)){
this.x-=20;
}
if(isKeyDown(‘up’)){
this.y-=20;
}
if(isKeyDown(‘down’)){
this.y+=20;
}
}
if(isKeyDown(‘right’)){
this.x+=5;
}
if(isKeyDown(‘left’)){
this.x-=5;
}
if(isKeyDown(‘up’)){
this.y-=5;
}
if(isKeyDown(‘down’)){
this.y+=5;
}
Extra Objects
The buttons that would take you to the next frame
Mouseclick Script
gotoNextFrame();
Removable text
Update Script
if(this.hitTest(player)){
this.remove();
}
I hope I didn’t miss any information or put some in the wrong place, let me know if so
~ Hamzah Alani
thank you @Hamzah_Alani
I will use your code in future projects, good work. Thank you for taking the time to explain to everyone how to do collision detection. This is very valuable information for people working on many types of projects.
Greg 
happy to help 
i tried all of your ideas but they don’t work for me…
Huh, that’s odd…
Can u send me a copy of ur project, sometimes the code counts on how the program itself is supposed to turn out, and the speed and movement of the player towards the solid object. If u can’t share the project, a png might do. I’ll then send u a copy of ur project fixed as soon as possible!
hi @mojad
There is a bit of code that you run in the update() section, so it runs constantly every cycle…
if(this.hitTest(wall1) ) {
// flag to see I have hit the wall already to avoid the object going mad vibrating back and forth
if (!this.hitWall) {
// movement of my object is reversed away from the wall
this.xMove = this.xMove * -1;
// set flag true. I then wait a short while
this.hitWall = true;
}
}
I have 4 drawn lines I turned into clips called wall1, wall2, wall3, wall4 that are put as a barrier around my page in a box.
if an object (this), touches a wall, say wall1 the above code in the update() function is true so you know you have hit the wall. You can see what I do is then reverse direction. I do this same test for wall2,wall3,wall4
look at my asteroids game for the code…
asteroids demo-6-15-2020_6-35-32PM.wick (1.8 MB)
I hope this helps. Let me know if I can explain further. Thanks to @Hamzah_Alani who gave me this first.
yeah, still didnt work
hi @mojad
Your code is nearly working. This is what I changed…
I made the wall into a clip, called it wall1. This is your circle keydown() code…
if (key === “right”)
this.x +=10; // move right
if (key === “left”)
this.x -=10; // move left
// I added this after your code
if(this.hitTest(wall1) ) {
this.x -=10; // stop moving right
}
so your code says move right but if you have hit the wall, dont move. You can move left again.
I hope this helps
Greg
My Project6-22-2020_7-15-20PM.wick (1.8 KB)

omg thank you! i was bashing my frog head against the wall for weeks (2 puns)! again thx!