I got kinda confused by you talking about my “equation” but I’m guessing you just took my english and turned it into math/code.
That looks amazing by the way :D

I got kinda confused by you talking about my “equation” but I’m guessing you just took my english and turned it into math/code.
That looks amazing by the way :D
It seems that the edges of the cube/prism either extend or shorten based on whether it’s touching it’s target point. Do you think you’d be able to calculate the distance instead, so it won’t be too short or too long when it’s moving and the perspective changes?
I see what u mean. It’ll really just depends on the distance between the dots. I once had an equation for this, but now I really don’t have that file anymore (I saved it as a project, and forgot to rename it, and sadly, I have 100’s of unnamed project to look through. Wick really needs a “save project as” button).
EDIT:
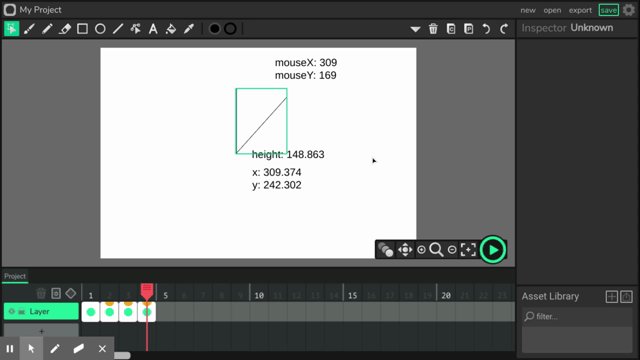
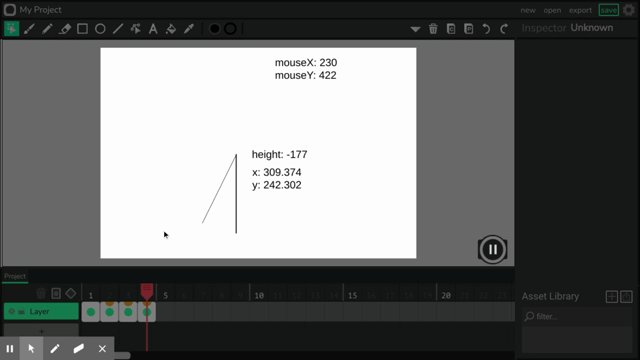
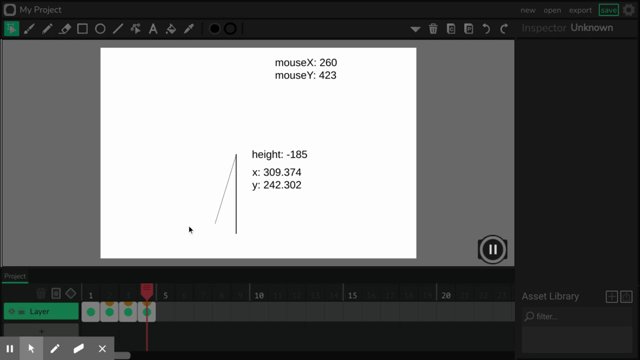
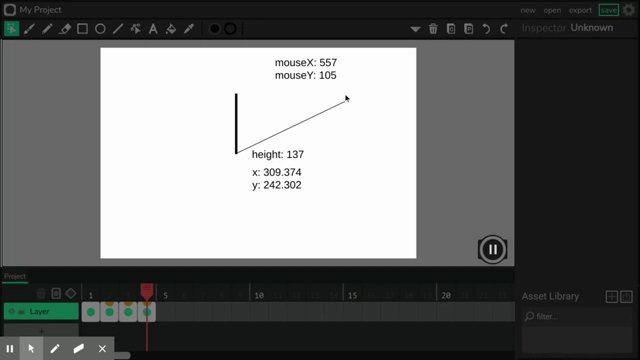
I just tried to remake it, it’s more complicated than it seems. Take a look:

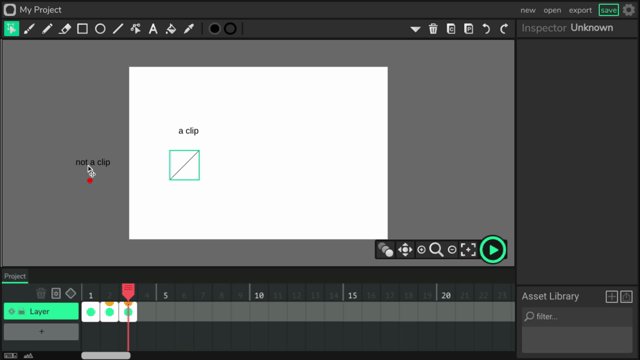
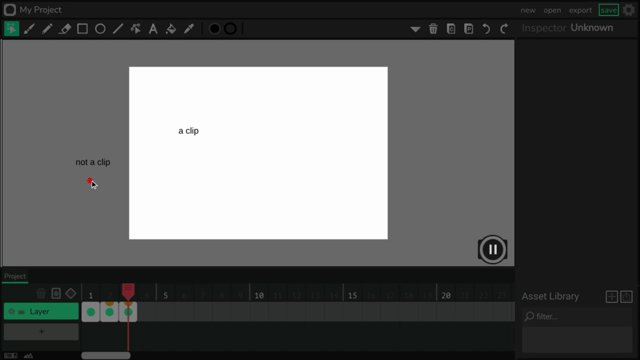
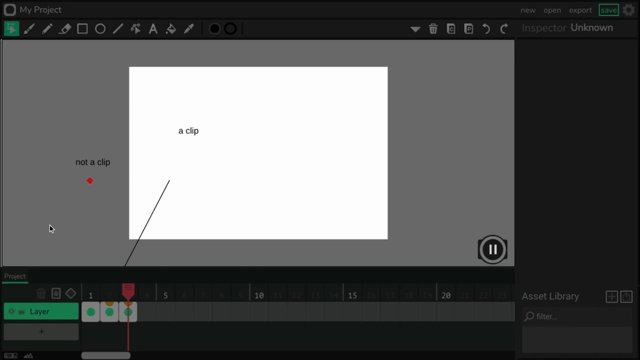
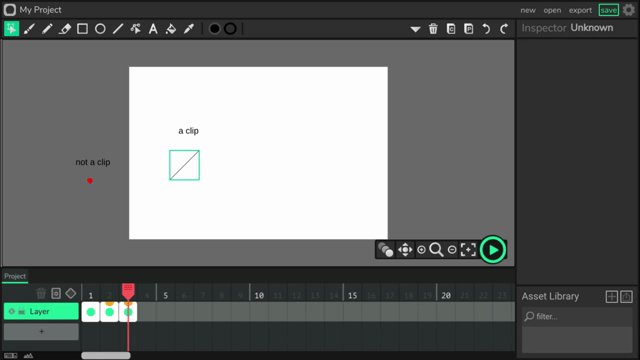
It rotates somehow around an imaginary point that I marked as a red dot. That red dot is a simple dot, it isn’t a clip. The line rotates towards the mouse and becomes long enough to exactly touch the mouse (that’s only if it was a bit more on the left).
Quick update:
I found it! I had to make a new equation, here’s how it looks:

It rotates towards the mouse, as well as stretches out towards it, although it’s kinda off from the mouse by a tiny tiny bit!
try it.html (2.1 MB)
It was as simple as these two lines:
this.height=(this.y-mouseY)
this.width=1.535+(mouseX-this.x);I just have to say, this is one of the most interesting threads I’ve ever seen on the forum. Would love to see if someone could create an interactive experience or game using these techniques!
oh that’s how you made the lines stretch, i thought you somehow figured out to manipulate the points in the shape using some undocumented property
I think I could help you with this. I made a way to make the lines extend to a point by setting only its width and making the clip rotate towards the desired point. I made it this way because when I drew the line I set the line height to 0 so it wouldn’t let me change the size Y the line would just disappear.
This looks very accurate. However, the farther away the point is the more the line length will be off.
line-demo.html (2.0 MB)
Here is the code. This is what I put in the default script
this.originX = 445;
this.originY = 252.5;
this.pointTowards = function(x, y) {
//get xy differences
var dx = (x - this.originX);
var dy = (y - this.originY);
//normalize dx and dy (so they have a distance of one)
var dist = Math.sqrt(dx * dx + dy * dy); //calculate distance
var unitX = dx / (dist || 1); //if dist == 0 (a.k.a. false) then use 1 instead
var unitY = dy / (dist || 1);
this.width = dist;
this.x = unitX * (this.width / 2) + this.originX;
this.y = unitY * (this.width / 2) + this.originY;
var rot = Math.atan2(dy, dx); //calculate rotation (in radians)
this.rotation = rot / Math.PI * 180; //convert radians to degrees
};
EDIT: i made some changes to the code
EDIT: i noted the first edit
Wow @pumpkinhead, ur code looks well organized and is definitely more accurate.
I’m kinda rushing through the project, so this’ll be pretty helpful, thanks for the help :D
Well, the project almost stopped working when I was near finishing the whole 3d project, so I had to try to make the project work faster. This is literally how slow it was:
The last update that I did was find an accurate movement orbit that I had to clone for every cube, and the rotation of the orbit was measured to be the same as the rotation track for the cubes. The cube would face the middle with the same side, always. The location of the cubes has to be coded in based on the orbit, so if you’ll want to use this project as a 3d template, you’ll have to do some math. Thanks to those people who helped: @BaronAWC , @pumpkinhead , and me.
I gotta say, your attempt at 3D was very successful.
I found another way to make the lines work. I am very confident that this won’t be slow. It is also 100% accurate and will work with any type of line thickness.
For it to work, you need to make a clip. Then make a single line using the line tool inside the clip. Then put this function into the clip:
this.setPoints = function(x0, y0, x1, y1) {
//get line
var frame = this.timeline.activeFrame;
var lineObj = frame._children[0];
//set points
var segments = lineObj.view.item.curves[0];
var dx = x1 - x0;
var dy = y1 - y0;
segments.point1.x = 0;
segments.point1.y = 0;
segments.point2.x = dx;
segments.point2.y = dy;
this.x = x0;
this.y = y0;
};
Using some undocumented properties it will adjust the ends of the lines to the positions specified in the parameters.
I don’t like how the code for the lines are in each line object. It would make it harder to change the algorithm for every line because you would have to go into every line object and change the code. I don’t even know how much line objects there were, since I was too lazy to count them all.
Perhaps you could change it so you would use linePointTowards(this, mouseX, mouseY) for each line instead? Tip: You can make variables avaliable to all clips without having to prefix project. by defining the function in the Window instead of the project. So it would be like window.myVal = 5 for the definition.
Anyway, this is not how normal 3D programs would go about this. They would store a list of vertices and edges and faces for each mesh, then render them by projecting the vertices onto the 2D plane and stuff. This would make it easier to make shapes in the 3D world. Here is a simple equation to project 3D to 2D:
newX = x / z * focalFudge
newY = y / z * focalFudge
This will create some nice perspective. However, this is not how normal 3D programs would do it. They would use like matrix multiplication or something. But this equation seems to work identically and does not require any matrices.
Woooo… this is new for me… what is the benefit of using window.var = 3; vs project.var = 3; ??? I just want to learn… : )
Well you don’t have to write project.myVar to get the value you could just write myVar alone. And I suppose there would be a very small performance increase if you used window instead of project. I don’t know how big or small it would be, but I would assume that it would just be so small it probably wouldn’t matter in most cases.
I think that using window instead of project would make it faster because project.myVar is the same as window.project.myVar. I think it is. And if indexing something in an object takes some time, then window.project.myVar would take longer than window.myVar since it would have to index something twice for the first, while it would only have to index something once for the second. That’s just my theory.
I would still use project for most cases in Wick. But if for some reason I don’t want to prefix project everytime I wanted to get this certain thing, I would assign the object to the Window.
With just this one, you got me… I didn’t know this trick. Thank you so much!
thanks for the like Luca
please consider the fact that old topics get revived like this. (you also dont have to keep thanking other people for leaving likes, that would make the forum twice as busy if people did that, and half the posts would just be thanking others for likes. it’s nice to thank people but in this case it’s not very necessary.)
cough im allergic to raycast i think
You don’t have to revive topics with unnecessary comments…