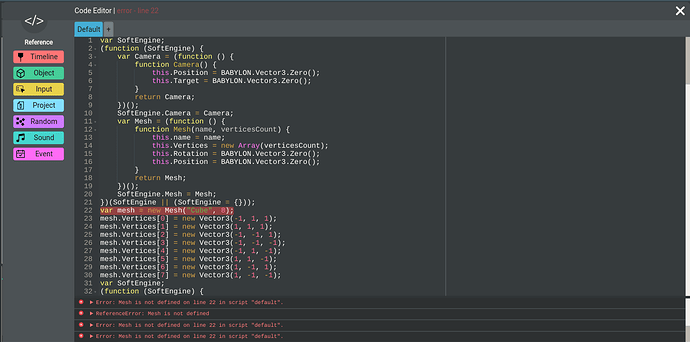
thi is the code that a put togther and hope it wroks if there is any erros pls tell my
var SoftEngine;
(function (SoftEngine) {
var Camera = (function () {
function Camera() {
this.Position = BABYLON.Vector3.Zero();
this.Target = BABYLON.Vector3.Zero();
}
return Camera;
})();
SoftEngine.Camera = Camera;
var Mesh = (function () {
function Mesh(name, verticesCount) {
this.name = name;
this.Vertices = new Array(verticesCount);
this.Rotation = BABYLON.Vector3.Zero();
this.Position = BABYLON.Vector3.Zero();
}
return Mesh;
})();
SoftEngine.Mesh = Mesh;
})(SoftEngine || (SoftEngine = {}));
var mesh = new Mesh(“Cube”, 8);
mesh.Vertices[0] = new Vector3(-1, 1, 1);
mesh.Vertices[1] = new Vector3(1, 1, 1);
mesh.Vertices[2] = new Vector3(-1, -1, 1);
mesh.Vertices[3] = new Vector3(-1, -1, -1);
mesh.Vertices[4] = new Vector3(-1, 1, -1);
mesh.Vertices[5] = new Vector3(1, 1, -1);
mesh.Vertices[6] = new Vector3(1, -1, 1);
mesh.Vertices[7] = new Vector3(1, -1, -1);
var SoftEngine;
(function (SoftEngine) {
var Device = (function () {
function Device(canvas) {
// Note: the back buffer size is equal to the number of pixels to draw
// on screen (width*height) * 4 (R,G,B & Alpha values).
this.workingCanvas = canvas;
this.workingWidth = canvas.width;
this.workingHeight = canvas.height;
this.workingContext = this.workingCanvas.getContext(“2d”);
}
// This function is called to clear the back buffer with a specific color
Device.prototype.clear = function () {
// Clearing with black color by default
this.workingContext.clearRect(0, 0, this.workingWidth, this.workingHeight);
// once cleared with black pixels, we're getting back the associated image data to
// clear out back buffer
this.backbuffer = this.workingContext.getImageData(0, 0, this.workingWidth, this.workingHeight);
};
// Once everything is ready, we can flush the back buffer
// into the front buffer.
Device.prototype.present = function () {
this.workingContext.putImageData(this.backbuffer, 0, 0);
};
// Called to put a pixel on screen at a specific X,Y coordinates
Device.prototype.putPixel = function (x, y, color) {
this.backbufferdata = this.backbuffer.data;
// As we have a 1-D Array for our back buffer
// we need to know the equivalent cell index in 1-D based
// on the 2D coordinates of the screen
var index = ((x >> 0) + (y >> 0) * this.workingWidth) * 4;
// RGBA color space is used by the HTML5 canvas
this.backbufferdata[index] = color.r * 255;
this.backbufferdata[index + 1] = color.g * 255;
this.backbufferdata[index + 2] = color.b * 255;
this.backbufferdata[index + 3] = color.a * 255;
};
// Project takes some 3D coordinates and transform them
// in 2D coordinates using the transformation matrix
Device.prototype.project = function (coord, transMat) {
var point = BABYLON.Vector3.TransformCoordinates(coord, transMat);
// The transformed coordinates will be based on coordinate system
// starting on the center of the screen. But drawing on screen normally starts
// from top left. We then need to transform them again to have x:0, y:0 on top left.
var x = point.x * this.workingWidth + this.workingWidth / 2.0 >> 0;
var y = -point.y * this.workingHeight + this.workingHeight / 2.0 >> 0;
return (new BABYLON.Vector2(x, y));
};
// drawPoint calls putPixel but does the clipping operation before
Device.prototype.drawPoint = function (point) {
// Clipping what's visible on screen
if (point.x >= 0 && point.y >= 0 && point.x < this.workingWidth
&& point.y < this.workingHeight) {
// Drawing a yellow point
this.putPixel(point.x, point.y, new BABYLON.Color4(1, 1, 0, 1));
}
};
// The main method of the engine that re-compute each vertex projection
// during each frame
Device.prototype.render = function (camera, meshes) {
// To understand this part, please read the prerequisites resources
var viewMatrix = BABYLON.Matrix.LookAtLH(camera.Position, camera.Target, BABYLON.Vector3.Up());
var projectionMatrix = BABYLON.Matrix.PerspectiveFovLH(0.78,
this.workingWidth / this.workingHeight, 0.01, 1.0);
for (var index = 0; index < meshes.length; index++) {
// current mesh to work on
var cMesh = meshes[index];
// Beware to apply rotation before translation
var worldMatrix = BABYLON.Matrix.RotationYawPitchRoll(
cMesh.Rotation.y, cMesh.Rotation.x, cMesh.Rotation.z)
.multiply(BABYLON.Matrix.Translation(
cMesh.Position.x, cMesh.Position.y, cMesh.Position.z));
var transformMatrix = worldMatrix.multiply(viewMatrix).multiply(projectionMatrix);
for (var indexVertices = 0; indexVertices < cMesh.Vertices.length; indexVertices++) {
// First, we project the 3D coordinates into the 2D space
var projectedPoint = this.project(cMesh.Vertices[indexVertices], transformMatrix);
// Then we can draw on screen
this.drawPoint(projectedPoint);
}
}
};
return Device;
})();
SoftEngine.Device = Device;
})(SoftEngine || (SoftEngine = {}));
var canvas;
var device;
var mesh;
var meshes = [];
var mera;
document.addEventListener(“DOMContentLoaded”, init, false);
function init() {
canvas = document.getElementById(“frontBuffer”);
mesh = new SoftEngine.Mesh(“Cube”, 8);
meshes.push(mesh);
mera = new SoftEngine.Camera();
device = new SoftEngine.Device(canvas);
mesh.Vertices[0] = new BABYLON.Vector3(-1, 1, 1);
mesh.Vertices[1] = new BABYLON.Vector3(1, 1, 1);
mesh.Vertices[2] = new BABYLON.Vector3(-1, -1, 1);
mesh.Vertices[3] = new BABYLON.Vector3(-1, -1, -1);
mesh.Vertices[4] = new BABYLON.Vector3(-1, 1, -1);
mesh.Vertices[5] = new BABYLON.Vector3(1, 1, -1);
mesh.Vertices[6] = new BABYLON.Vector3(1, -1, 1);
mesh.Vertices[7] = new BABYLON.Vector3(1, -1, -1);
mera.Position = new BABYLON.Vector3(0, 0, 10);
mera.Target = new BABYLON.Vector3(0, 0, 0);
// Calling the HTML5 rendering loop
requestAnimationFrame(drawingLoop);
}
// Rendering loop handler
function drawingLoop() {
device.clear();
// rotating slightly the cube during each frame rendered
mesh.Rotation.x += 0.01;
mesh.Rotation.y += 0.01;
// Doing the various matrix operations
device.render(mera, meshes);
// Flushing the back buffer into the front buffer
device.present();
// Calling the HTML5 rendering loop recursively
requestAnimationFrame(drawingLoop);
}