Hello
In my default script I set “pause” as boolean:
pause = true;
then on mouseclick:
pause = ~pause;
the console.log shows
1 if true or -2 if false.
the initial boolean seems to be treated like e signed integer.
Thanks Martin

Hello
In my default script I set “pause” as boolean:
pause = true;
then on mouseclick:
pause = ~pause;
the console.log shows
1 if true or -2 if false.
the initial boolean seems to be treated like e signed integer.
Thanks Martin
Hey @drumanart56,
Wick Editor uses JavaScript. This type of syntax doesn’t work in JavaScript, only in other languages like MatLab.
In MatLab (or a language that uses a tilde as a NOT) this would return 0 for false.
The tilde (~) in JavaScript, however, acts as a “Bitwise NOT.”
Let’s say you wrote
~1
In binary, 1 is equal to
0000 0000 0000 0000 0000 0000 0000 0001
When you add a tilde in front, all the bits are “flipped.”
1111 1111 1111 1111 1111 1111 1111 1110
And now you have -2.
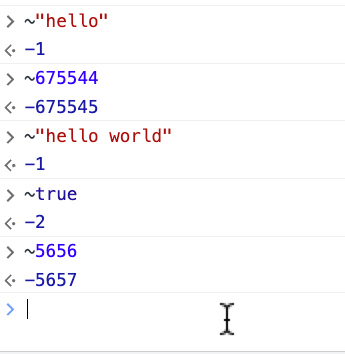
I also think this only works with numbers, not strings, I tried it in the inspector

You might be asking, “so what’s this tilde even useful for??”
If you want me to be honest, I haven’t ever ever used the tilde before myself (not in JavaScript at least, I have in other languages), I only learned about this “bitwise NOT” now on Stack Overflow so I don’t really know 
But I’m sure it has its uses, maybe with writing number codes or such.
If you want to learn more about it and how it works, as well as other JavaScript operators, check out this link.
The NOT operator in JavaScript isn’t a tilde, but rather a “!” (an exclamation mark or factorial symbol).
When creating a new variable in JavaScript, you should also use “var” in front of the variable (or “const” if it’s a “constant” variable).
Here’s your code rewritten:
var pause = true; // pause = true;
pause = !pause; // pause = ~pause;
console.log(pause); // expected: false
thanks for the helpful reply.
Martin