I want my game to be similar like for example… Club penguin or Runescape.
What I mean is by moving the character by clicking somewhere and the character moves to the place where your mouse clicked.
you can do this by
(in update script of player)
if (mouseX<this.x) {
this.x-= 5
}
if (mouseX>this.x) {
this.x+= 5
this.scaleX = -1
}
if (mouseY<this.y) {
this.y-= 5
}
if (mouseY>this.y) {
this.y+= 5
}
I think this will work
or this could also work
(in mousclick script)
player.y = mouseY
player.x = mouseX
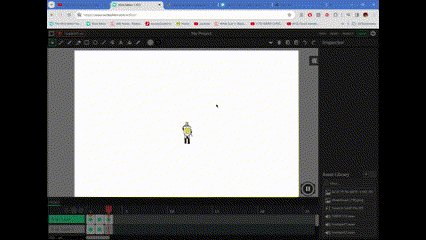
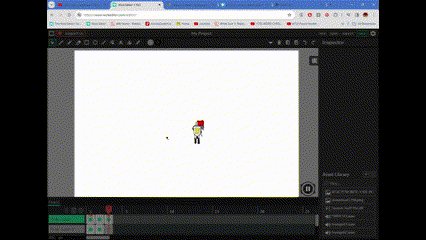
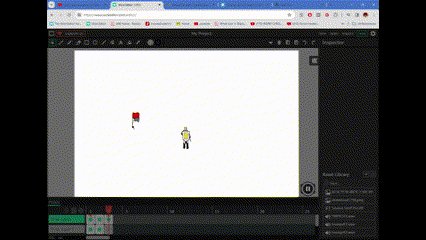
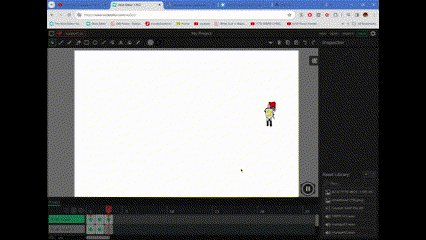
No, not like that. Like a AI slowly following the spot where the mouse clicked.
Heres some refrence as to what I mean.

You can see, each time I click they get faster
And I have no Idea on how to fix this at all, so I’m trying to find other code
And here is the code if you need it
block.x = mouseX;
block.y = mouseY;
block.opacity=1;
onEvent(‘update’, function () {
var player= block
var speed=4;
if(soldier.x>player.x){
soldier.x-=speed;
}
if(soldier.x<player.x){
soldier.x+=speed;
}
if(soldier.y>player.y){
soldier.y-=speed;
}
if(soldier.y<player.y){
soldier.y+=speed;
}
});
Meaning of these names if you dont know.
Block: The block name is from the Help Placing Blocks and is the flag in the refrence.
Soldier: the AI part of my real time strategy game.
Player: Is the Flag or “Block”.
i think this could work but in the mouseclick script of the frame
Nope, It didn’t work sadly.
fyi I did modify it
if (block<soldier.x) {
soldier.x-= 5
}
if (block>soldier.x) {
soldier.x+= 5
soldier.scaleX = -1
}
if (block<soldier.y) {
soldier.y-= 5
}
if (block>soldier.y) {
soldier.y+= 5
}
I’m pretty sure you can fix this existing code to make it function properly
Its bugged because each time I click it gets faster and I think we have to add a line of code
that blocks it from gaining too much speed
This code looks like it should work, but if you want a better version, here’s how I would’ve written it:
var speed = 12;
soldier.x+= Math.max(Math.min(block.x-soldier.x,speed),-speed);
soldier.y+= Math.max(Math.min(block.y-soldier.y,speed),-speed);
This works slightly different from your code, but it does the same thing for the most part.
To increase/ decrease speed, change the value of speed in the first line.
This update event you’re making is probably the issue:
It’s better to add an update script and past the code in there rather than creating an update event. I’m guessing you have this event when the mouse is clicked to move the object “block.” Every time this code runs, you’re making a new update event.
For example, if you clicked twice, you created two update events, each one making the soldier move towards the block. With two events pushing the soldier, the code is repeated twice, making the soldier move faster. Click a third and fourth time, and you’d be making more update events with each click.
I’ll give you a working example where I use my code with the update script.
You can find my code inside of the first frame, in the update script. Feel free to replace it with your own or modify it as you see fit.
example.wick (1.9 KB)
I hope this helps. Let me know if you have any questions.
I’m glad that you helped!
I guess…
If you want it to travel in a straight line as opposed to 8-directional, you could also use some trigonometry.
Also, with a set speed like that, it’s very likely that it won’t be able to get to the exact target location, and will keep flickering between overshooting one way and another way.
Speaking of Club Penquin 
Club Penguin Online >:)
maybe Club Penquin Legacy or New Club Penquin >:)
I’m not even going to explain the joke
but why? 

I have to play by the rules so I can’t mention anything naughty
