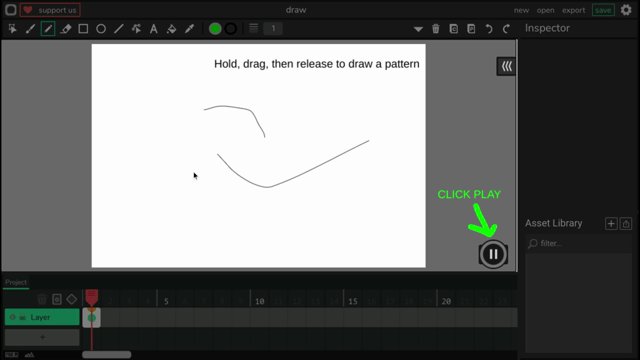
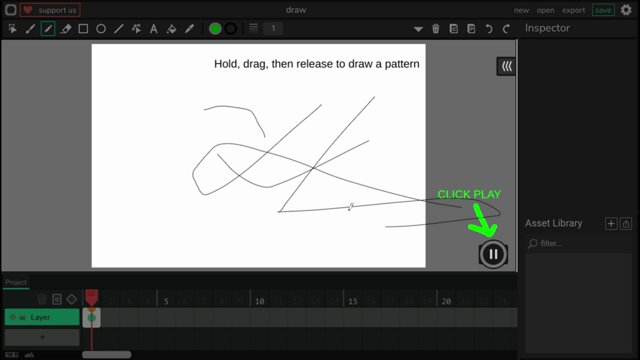
I kinda glitched out Wick a bit to make it allow me to draw with the pen tool while the project is playing. This only works in the editor, here’s a file:
draw 1-16-2021_12-53-02.wick (2.2 KB)
How I did this:
I set the editors tool to pencil
this.project.activeTool = this.project.tools.pencil;
And then, I stopped the editor from loading the project
this.project._playing=false;

There are also other types of code I found out existed just today!
For example, you can turn on onion skinning while the project is playing with this code:
this.project.onionSkinEnabled=true;
Setting it to false turns onion skinning off.
You can also change the background color using this:
this.project.view.canvasBGColor='green';
You can also increase/ decrease the forward/ backwards onion skinning range:
this.project.onionSkinSeekForwards++;
this.project.onionSkinSeekBackwards++;
You can also change the name of the frame using this code:
project.timeline.activeFrame.identifier='ABC_text';
(Oh yes, “activeFrame” refers to the current frame)
I found this code by reading through this:
https://www.wickeditor.com/editor/corelibs/wick-engine/wickengine.js

