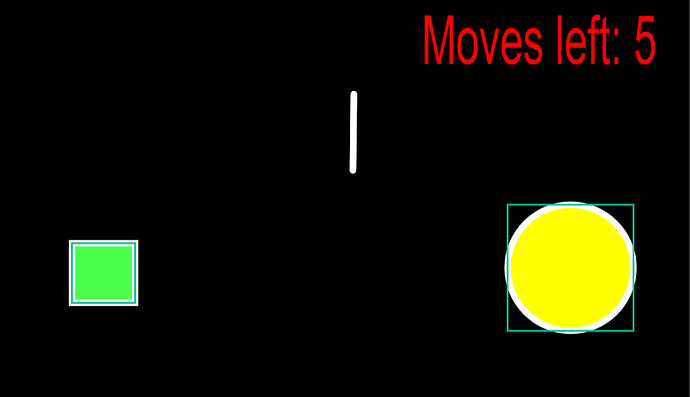
This is just a testing file. I’m not sure how I can let the Yellow object just move in a limited moves (etc. 5 moves). If the yellow ball can’t reach the end point with the limited moves, the player lose… Not sure if I can program if the yellow ball reached the green end point (maybe the yellow ball hover over the green end checkpoint) it can take the user to the player to another frame (you win frame)? Or can I program the yellow ball only can win by taking specific route and within the 5 moves…? For now I only know how to let the Moves left counter decrease it’s number for every move taken… Is there any code I can type in?
Please help me…
Here’s a simple file covering some of the stuff you mentioned.
move-count-and-hit-test.wick (2.3 KB)
*For limited moves - use a number variable to keep track of how many moves the player has left. First, set it to however many moves the player starts out with
*You can decrease the number variable by 1 each time the player does something, such as press a key to move. When it reaches 0, you can do a game over/other, I put it on another frame like you suggested
*To tell when the yellow reaches green, you could use a hitTest (detects if two objects are touching each other)
To make the maze part, I’m assuming there’s other things you’d like to do, such as add walls/obstacles. For that, you could check this post out:
Good luck 
@bluecake oh… there’s a hitTest command…
For the perfect simple wall, the player can’t move up when he hit the wall when moving left towards the wall… I’ll try to it on my project. I’ll get back to you if I have any problems. Thank you so much!
@bluecake , hi, what does this mean in the perfect wall wick file?
// hitting the right and left side of the object
if(isKeyDown(‘right’)){
if(player.x>this.x){
player.x+=speedX;
}
if(player.x<this.x){
player.x-=speedX;
}
what does the x> means and what is var moveSpeed = 20;?
I find it hard to understand the perfect simple wall wick file…
The > and < are greater than/less than signs. In this case, this part of the code:
if(player.x>this.x)
This is comparing the player’s position with the position of the wall. The x position of an object determines how far left or right that object is, so I think this code is saying if the player is about to go into the wall, don’t let the player move that direction.
On a side note, I didn’t make the perfect simple wall file, that was @Hamzah_Alani’s work, so if you have further questions about it, you may consider asking them (from what I’ve seen they are very receptive to questions and one of the most helpful people in this forum, so I think you could get some good advice from them  )
)
@bluecake I think I will use
var moveSpeed = 100;
if(this.hitTest(wall)){
this.x+=moveSpeed;
}
It’s easier to understand… thanks again for explaining it to me…
@Hamzah_Alani Thank you too for providing the solution, I will use this in my school assignment…
Yea, no problem!
(It was kinda an old project, so it isn’t as perfect as possible)
@bluecake At the Main menu when I press the Play button it will transfer me to the “maze” slide.
My maze slide is 10 in length, I will put animations in it, is there any way I can gotoAndPlay but loop the maze slide so that the animations can keep on going until I lose or win the game?
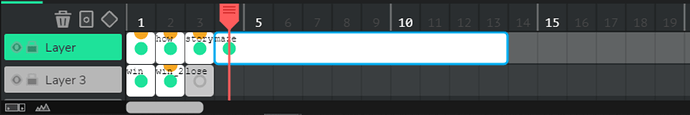
Correct me if I’m misunderstanding, but your goal is to have an animation play while the player is moving the character through the maze? In that case, you would want to take your 10 frame animation and turn it into a clip. A clip has its own timeline, like the main timeline. Then you can place the clip on the frame that your maze game takes place on… Here’s an example:
move-count-and-hit-test10-2-2020_11-19-07PM.wick (3.5 KB)
On the first frame only, I added two clips that are animated. They don’t show up in other frames, like the win/lose screens. They are animated continuously while the player can still move the character around.
If this isn’t what you meant, please let me know.
@bluecake Thank you so much for helping me. I’ve passed up my assignment… Though my work has some flaws but thanks again for helping to solve some major problems I’m facing. Here have a look at my finish work, it may not look too good 
you can get the file here:
https://drive.google.com/file/d/1o5f1HMNVO6CzC_sp9kjX9ao_xxu26H4h/view?usp=sharing
Wow, that looks very cool!  I enjoyed reading the story part and it was unique to try to get through the maze without touching any walls. Great stuff, good luck on future assignments
I enjoyed reading the story part and it was unique to try to get through the maze without touching any walls. Great stuff, good luck on future assignments 
Thank you very much