I’ve made a sort of custom cloning system and for me at least it works much better at mass cloning than the regular clone. I’d like your help to test both of these and reply with how well it work so that I can know if it might be something that I should work some more on.
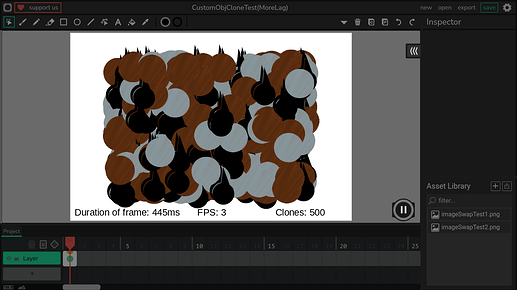
Slower one (for me) also this is the built in clone function
CustomObjCloneTest(MoreLag).wick (149.3 KB)
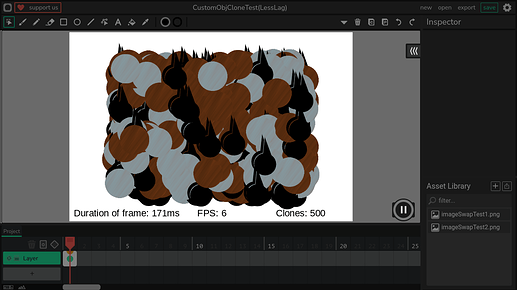
Faster one (for me) this is my custom one
CustomObjCloneTest(LessLag).wick (149.3 KB)
It uses some fps code from Fps test (lag into account) to get the fps
For testing this maybe reply with about the number of clones by the time it reaches about 15 fps and also maybe the fps it started with
If your wanting to use this right now it uses Paper.js for the positioning and stuff (I mean it does really only change the position)
How it works
In short, the fast one works by using a single clip to store each image or single path object. When it clones the object it breaks the clip apart because clips can start to cause lots of lag with a lot of them. Then it randomly positions each object.
The slow one does all the same stuff except it doesn’t break apart the clips