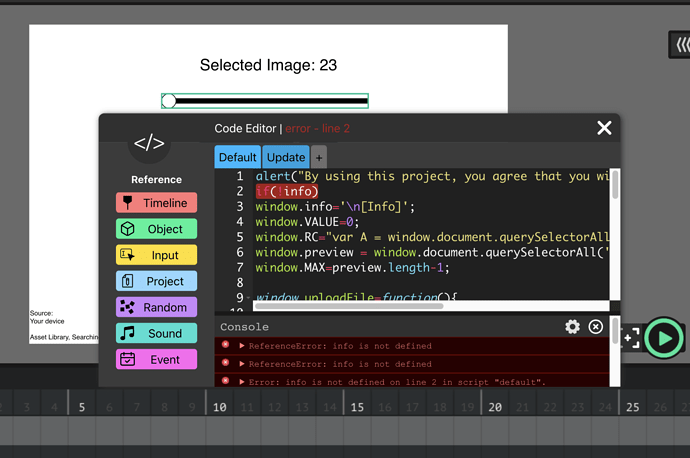
I was testing out some stuff in the editor when I realized that I could adjust some icons through the project code. Well, such a discovery isn’t really that useful since it only works in the editor, but there’s no harm if I added more to it–
That’s how I came to make this: Customizing Wick.wick (5.3 KB)
You can view, download, and replace 23 icons in the editor!
More information regarding usage
Use the slider to select the image
In the down left, a text is used to display the image source and a quick description of what the selected image is.
“View Image” will open the image in a new tab (sometimes useless since most icons are just… white).
“Download” will download a copy of the image on to your device.
“Replace” will replace the selected image with one from your device.
“Quick Code” could be used to remake the changes you made.
About the Quick Code (please read)
If you pause the project, the Quick Code will reset.
WHEN COPYING the quick code, make sure you copy everything (including the last lines), then open a new tab with the editor and paste the code in the default script to remake the set you had (you can delete the code after using it).
I’ll share a sample code in this thread.
I’m interested to see how people will set their editor! Feel free to send your codes here for other people to take a look at (and maybe even use)
This video will help summarize this post:
Again, this project is not much and I don’t expect many people to use it.
Feel free to look through the code and see how everything works