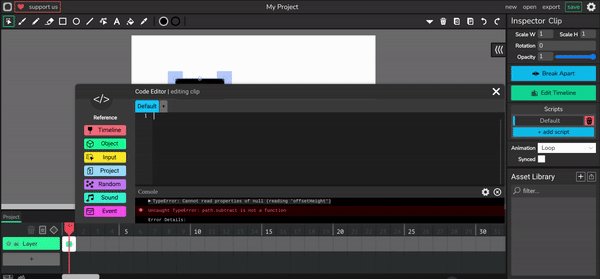
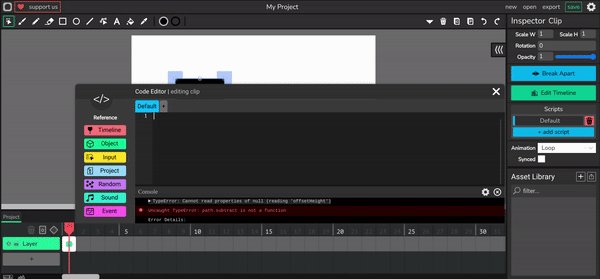
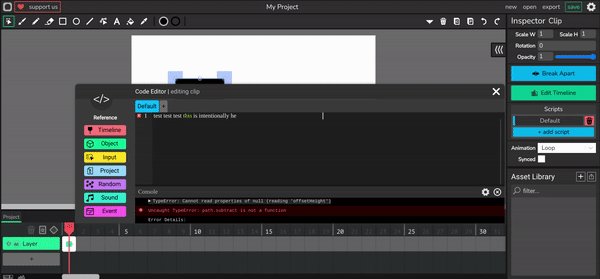
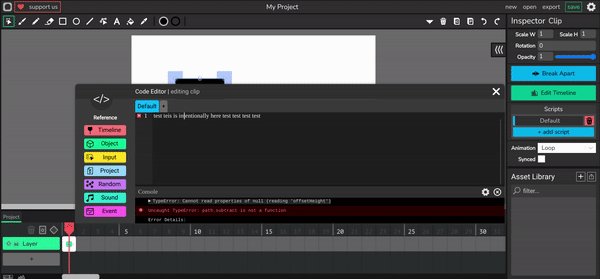
this has been recurring for a while now, and i still havent figured out how to fix it. basically, because the text cursor is a few spaces ahead, it makes coding a bit more difficult. below is a demonstration on how it works. this doesnt seem like the first time this has happened, but its seems to be an device error since i happen to be on a chromebook too, which is very interesting. i have tried refreshing the page, using the test editor, and even refreshing my cookies and history, yet no avail. if anyone could help, it would be nice. thanks.

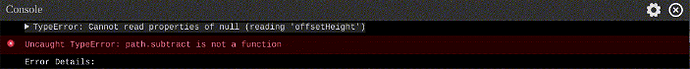
also, something else ive noticed this error down in the console. i dont know if that has to do with something or not.