
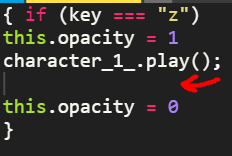
I think I need to put a command that after the code above the empty space runs the code under the empty space will run but I don’t know what code can do that.
Forgive me if I look dumb I don’t know anything about JavaScript I’m a beginner.



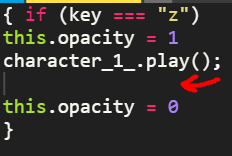
I think I need to put a command that after the code above the empty space runs the code under the empty space will run but I don’t know what code can do that.
Forgive me if I look dumb I don’t know anything about JavaScript I’m a beginner.


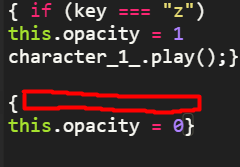
Or mayby in this layout. But that still doesn’t solve the issue because it needs some code in the red rectangle to make it run after the code above.
i think you aren’t doing your if cases right (or maybe you are, but that’s not how I do them). but you are looking for an “else” statement. there is also and “else if” statement. i think that should be self-explanatory.
if(key === "z") {
// z pressed (doesn't care about any other key)
} else if(key === "x") {
// z not pressed, but x pressed (doesn't care about any other key)
} else {
// neither z or x are pressed
}
for this code:
what are all these if and else cases
The code is supposed to make it appear then play the objects animation then disappear.
I’m trying to find code that will make it happen after the animation.
btw i didnt even write those if cases
i didnt write them i just copy and pasted
{iskeydown(“w”) if true this.opacity = 0}
{isKeyDown(“a”) if true this.opacity = 0}
{isKeyDown(“s”) if true this.opacity = 0}
{iskeydown(“d”) if true this.opacity = 0}
like i dont even know whats wrong with this
// if w, a, s, or d are pressed, the opacity becomes 0
if(isKeyDown("w") || isKeyDown("a") || isKeyDown("s") || isKeyDown("d") || ) {
this.opacity = 0;
}
thx but i lost the project so yah