I am experiencing an incredible amount of lag whilst editing & running my animation. The animation itself is very short, with a small number of frames having been created so far. My wi-fi isn’t the problem, as other larger websites run without lag.
I recognize that my assets are all large, vector graphics, and I assume that is the problem. Upon looking through similar discussions, I found that “Unite Paths” is a common suggestion. However, I can’t find it. So, my questions are:
Where is “Unite Paths” in the Wick Editor? How do I use it? And, can it transcend layers?
I’m fairly sure the large assets are the problem. But I’m open to any other suggestions. If it helps, here’s some information about the animation at current:
•Below 80 frames.
•Sporting a 1:48, 2MB, .mp3 audio file
•Using MacBook Pro (13-inch, Late 2011) with 2.4 GHz Intel Core i5 processor
•Completely vector with the exception of a single .jpeg
•Void of coding
•7 total layers; only 5 are in use
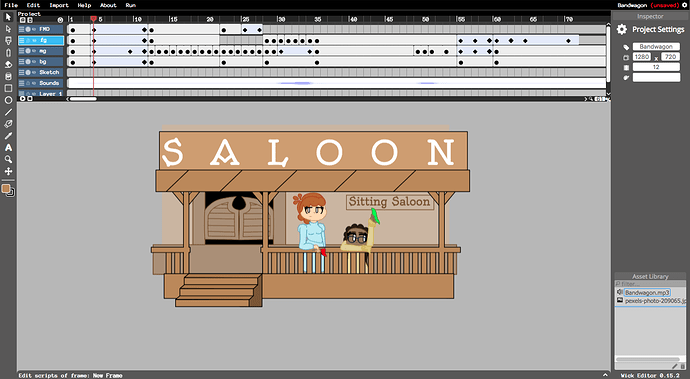
•Here’s a screen shot of one of the more detailed frames:




 Either the CPU or the graphics card is struggling to render all the objects - probably both. I know pixi.js (the renderer) is supposed to be really fast, so maybe it’s being slowed down by extra calculations since every shape is technically a separate object. Especially since Wick has to run its editor entirely in JavaScript as well as render all the objects. I’m not super experienced in JS, but from what I’ve seen, Wick’s code needs some optimization and simplification, hence the rewrite.
Either the CPU or the graphics card is struggling to render all the objects - probably both. I know pixi.js (the renderer) is supposed to be really fast, so maybe it’s being slowed down by extra calculations since every shape is technically a separate object. Especially since Wick has to run its editor entirely in JavaScript as well as render all the objects. I’m not super experienced in JS, but from what I’ve seen, Wick’s code needs some optimization and simplification, hence the rewrite. 
 . To be fair, I don’t use very powerful animation softwares. Rather I use free or non-subscription programs ( because I’m cheap
. To be fair, I don’t use very powerful animation softwares. Rather I use free or non-subscription programs ( because I’m cheap

 ).
).