What Wick Editor Version are you using?
1.19.3
Describe the Problem
How do you make changes to the source code and have them reflect in the editor?
What have you tried so far?
Searched forums and github page for solutions.
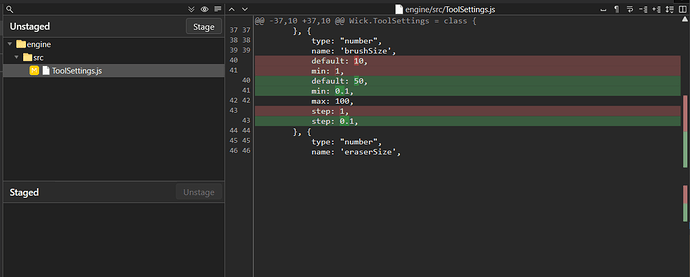
I’ve downloaded the project from github, setup npm, node and yarn and can run the editor using npm start. When I change something small in the code like minimum brush size or steps size, this change does not reflect in the editor. I’ve noticed from the commits that emptyproject.html seems to be an important thing to edit but I’m not sure if it has to be done manually.