Is there a way to blur shapes or clips with code?
and does anybody know how to remove those small borders from iframes too? when an iframe is running, not the green border.
press the 9 key
This is not what I mean by the small border please read it again
I’m not sure which iframe you’re using (I should really create a post for all of my iframe files, they’re all over the forums  ), but I believe all you need is to add this line to the update script of the iframe’s box:
), but I believe all you need is to add this line to the update script of the iframe’s box:
this.inputElem.frameBorder=0;
it didn’t work. I put it in the update script
I’ve not tried this, but have you thought about putting a empty rectangle above it, and then apply a css blur to it?
but how will I use css in the wick editor?
Blur is an effect achieved by putting the same image several times with less opacity in different positions… I made this function to simulate this effect. It is not perfect, but it does the work…
BLUR4-11-2022_22-15-03.wick (2.3 KB)
My bad, I thought this could work, but I’ve tried now, and it is harder then I thought.
You can achieve a blur with css, but using that in wick proves difficult. 
I will give it another try later, but for now I must defer to the methode of @Jovanny
This is a great project but I was looking to make a gaussian blur sorry
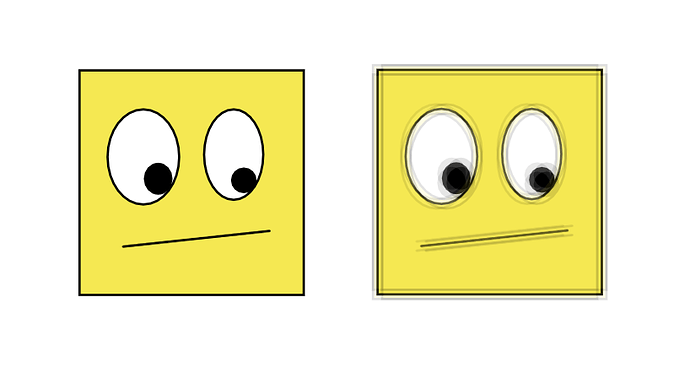
Blur Effect:
Blur Effect1-20-2024_16-30-17.wick (3.5 KB)
to use this in another project your making, copy the clip and paste it into your project your making , the blur might, or might not work so look at the instructions in the clip on how to get it working if it’s showing you an error.
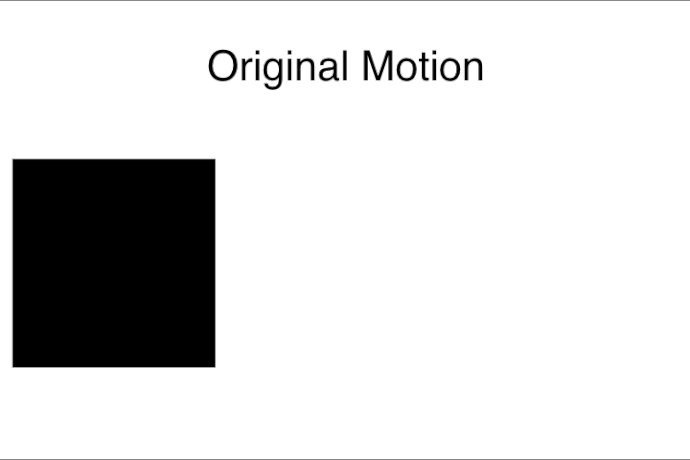
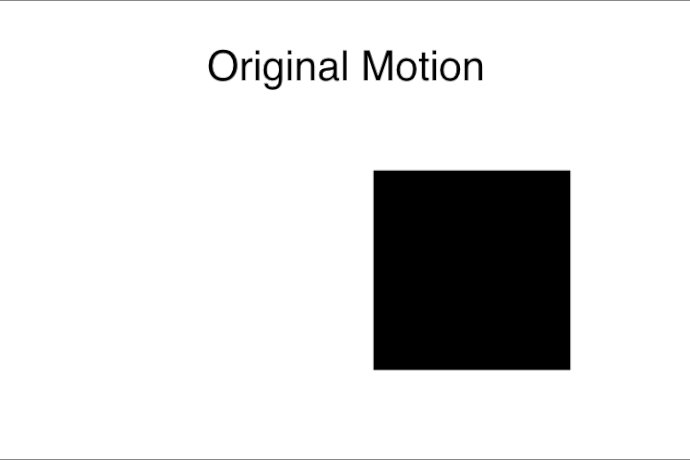
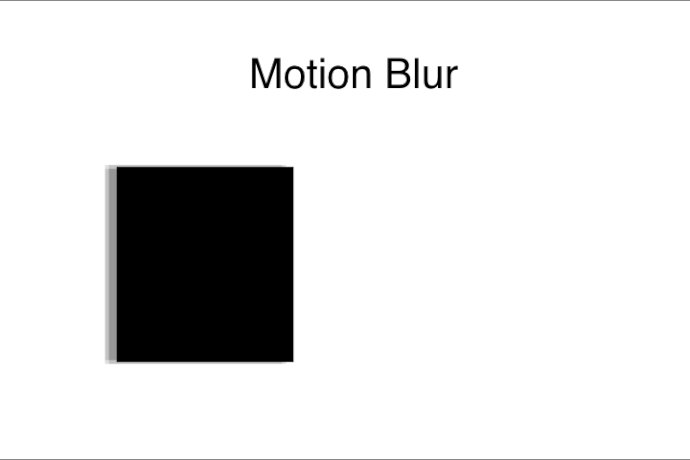
Heres a comparison between Normal Motion with tweening and Motion Blur with tweening.
the original already has a slight blur if you look closely
that blur might just be normal motion blur from your own eyes and not from the animation itself.
(single frames)


What I originally wanted to get help with was something like windows task bar, you can see it’s kind of see through but it’s blurred.
the only actual blurring that can be done in wick is by setting shadowBlur with paper.js
this is because wick is based on paper.js, which is based on SVGs, but idk how to access the SVG stuff since apparently there is a blur effect for SVG itself, but not paper.js