I am making an isometric game but I can’t figure out how to make collision for the walls can anyone help? My Project9-26-2022_22-24-03.wick
if you assume a wall occupies an entire tile (or more tiles) you may check if the position of your character plus the movement would fall into a forbidden tile.
How do you find the isometric positions?
have a read here
beware you are going to need soon a z sorting to move your character in front and behind objects. It’s gonna be fun 
I have no idea how I would code that in wick
There’s a simpler method that can be in some way more complicated to work with, and it is to make a normal 2D collision
And once you finish creating your project, rotate the canvas by 45 degrees.
It’ll be easier if you use the vcam to do this because then clips that you might not want to rotate (such as a pause button or such) can be set to the same rotation and other coordinates as that of the vcam.
(Note: The X and Y movements and such will be more “diagonal”)
If you’d like an example file let me know
Wow, so clever… I was thinking on different approaches, but this one is really good @Hamzah_Alani
the thing is that it works but doesn’t look just right.
it looks like tilted squares not actual isometric tiles but thats fine
isometric is quite challenging to make collisions for because everything is basically a slope.
if you use hamzah’s method it’ll avoid the slopes, but yes, it doesn’t quite look isometric.
I’ve tried and failed to make diagonal collisions, so for now hamzah’s method might be best.
I tested it out and made a simple 2D collision, I do agree, it does look odd.
Isometric Collision.wick (3.8 KB)
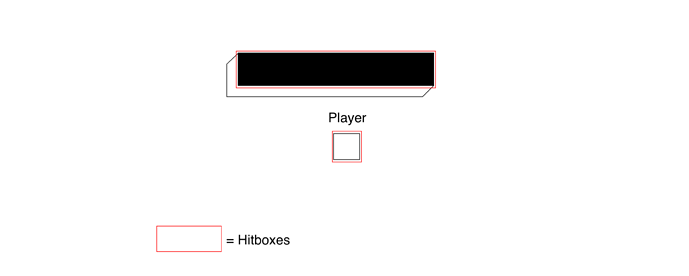
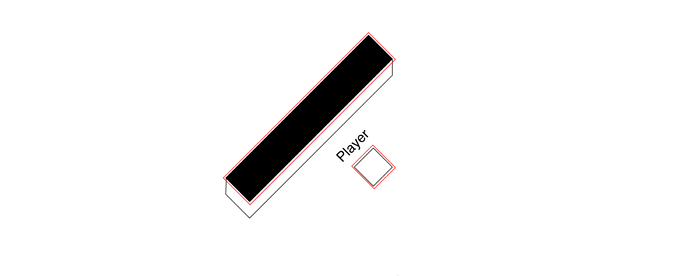
I like comparing one thing to another to visualize how things work, so when it comes to diagonal collision, I like to think of it this way
more explanation
Since humans use numbers and measurements to understand things (only to make them more complicated), you can say that the farther the player’s X is inside of the platform, the higher the Y value. Add to that y value the Y position of the bottom of the actual object. I’ve just described a linear equation, in the f(x) = m*x + b format.
f(x) is the y value we want the player to be at, m is slope, which is defined as the y/x, or “rise/ run,” or in this case, the height divided by the width of the platform. X is only the x value of the player. And b is the y intercept, or the Y value at 0, or the starting y value, which in this case is the y value of the bottom of the sloped object, which, if the object is centered, is obj.y-(obj.height/2).
These will give you the Y position of the line when the player is at a specific point, you can use the player’s size and position to know if it’s touching the sloped line or not.
(Don’t get me wrong, you probably already know all of this, I just like explaining things)
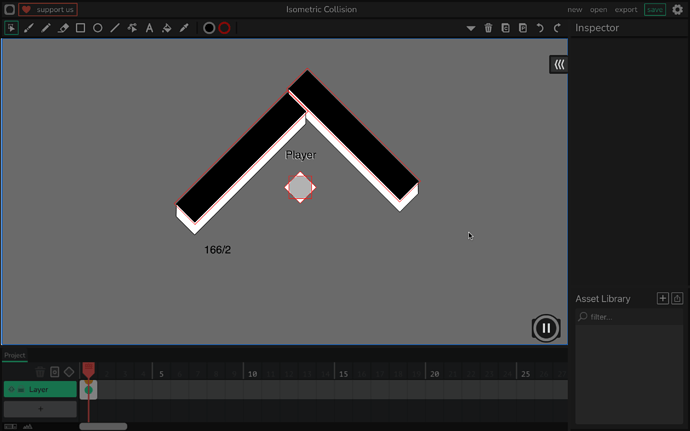
You can even use this idea to detect collision for clips such as this:
All of a sudden I feel motivation to create a perfect collision project, I’ll work on this a bit today and will share something if I find anything.
Thanks, I always like to look at things from a different “angle” :)
no, not technically. not sure if i’ll be able to get my point across clearly, but in an isometric view, a square is shown as a sloped rhombus, but really it’s still a normal flat square. so, instead of using the positions and shapes of things as they are shown on screen (like a rhombus), it’d be better to use their actual shape (a square).
i guess you could do it this way by having a hidden layer of everything in a flat 2D space, and that’s where you do all the collision calculations, and then you have the visible layer of everything projected onto a 3D isometric view. or you could be more low-level, and have the positions and shapes of everything in an array or in a grid, instead of in a layer or a frame.