i dont how to make the bar move and how to make puck move im trying to make a ping pong game and i dont know 70% of what im doing ping pong game1-10-2023_12-44-13.wick (37.8 KB)
If you’re not good with coding, then making a ping pong game sounds like a good place to start.
@Jovanny already has a yt video on how to create a pong game:
You could watch the video if you’re interested, but incase the video is a bit complicated to follow, I’ll show you how to create a simple pong game below:
How to make player's paddle move up or down with keys
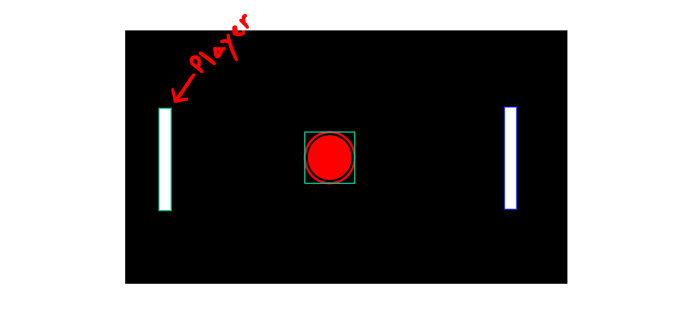
So, p1 is the paddle that the player will use.
To make it move up or down, let’s first add an update script into the clip.
Inside of the update script, create a “speed” variable, and set it to how fast you want the player clip to move. You can set it to anything, but for this tutorial I’ll set it to 10. Here’s how it should look like:
var speed = 10;
Next is moving up or down.
To check if the “up” key is pressed, you type " isKeyDown("up") " which should be “true” if the up key is pressed down, or “false” if otherwise. Put this inside of an “if” statement.
if(isKeyDown("up")){
// Code here will only be run if the "up" arrow key is pressed down
}
To make the player move up, you’ll simply need to write “this.y -=speed” in order to change p1’s y value by the speed in the up direction.
if(isKeyDown("up")){
this.y-=speed;
}
To make the player move down while holding the “down” arrow key, you can do the same thing, but switching “up” with “down” and “this.y-=speed” with “this.y+=speed”
if(isKeyDown("down")){
this.y+=speed;
}
After completing these steps, your update script should look like this:
var speed = 10;
if(isKeyDown("up")){
this.y-=speed;
}
if(isKeyDown("down")){
this.y+=speed;
}
Prevent player's paddle from leaving the screen
(Note: I may refer to the paddle as player and vice versa)
If the player’s paddle move’s up too high or down too low, they can easily lave the screen and the paddle won’t be visible to the player. So we’ll need to set boundaries.
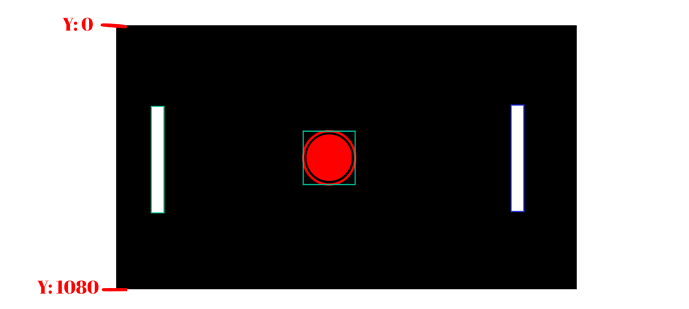
Here are the y values that we don’t want the paddles to cross:
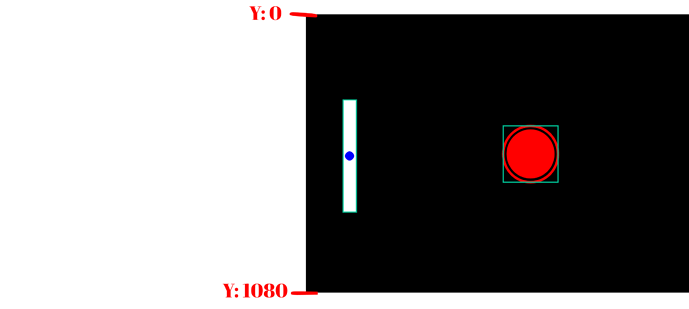
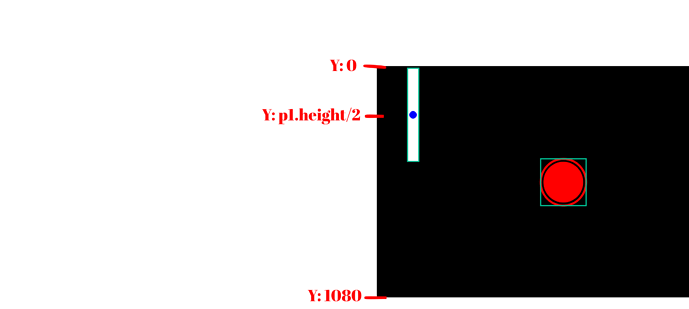
Before I show you how this works, I should point out that a paddle’s y value is the center of the clip. In the picture below, I have it marked with a blue dot:
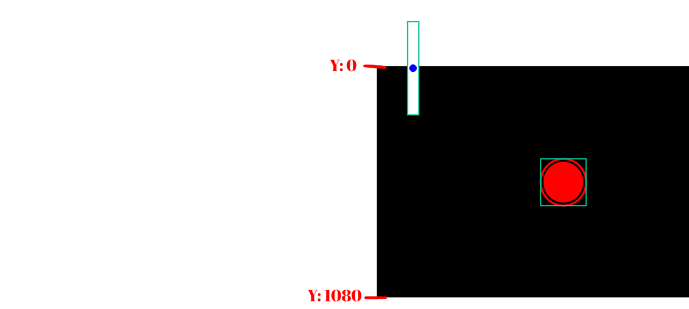
If the minimum y value we want the player to be at was 0, then here’s how the player would look like at a y value of 0:
Half of the player would still be outside the screen. Half of the player is technically the player’s height divided by two, or “p1.height/2,” so if we to add this to the minimum limit, it’d keep the player inside of the screen.
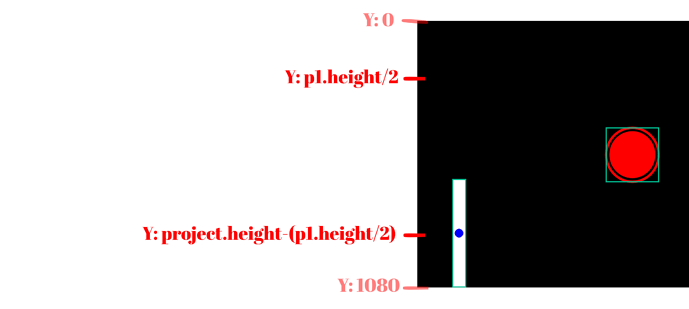
Subtracting this from 1080, or the project.height, should help us find a maximum limit
Next, inside of the player’s update script, let’s create two variables for the minimum (“minY”) and maximum (“maxY”) limits:
var minY = this.height/2;
var maxY = project.height-(this.height/2)
Now, using the Math.max() and math.min() functions, add this line of code to keep the player within the boundaries we just set:
this.y=Math.min(maxY,Math.max(minY,this.y))
Basic ball movement
Now, you want the ball to move right and left. To do this, inside of the ball’s default script, create a variable for the ball’s speed along the x axis. Make this a “project” variable by adding “project.” in the beginning, in order to be able to use this variable inside of other scripts in this project. You can name this variable anything, I’ll name it “project.ballSpeedX”
Make sure to set project.ballSpeedX to a number that’s not 0 because we don’t want the game to start with the ball not moving.
Create another variable for the ball’s y speed. You can set this one to anything.
project.ballSpeedX=10;
project.ballSpeedY=10;
Next, add an update script inside the ball clip. Inside of the update script, change the ball’s x value by the x speed variable and the ball’s y value by the y speed variable you created in the last step.
this.x+=project.ballSpeedX
this.y+=project.ballSpeedY
When the ball hit’s a paddle, you’ll want it to move in the opposite direction. Use the “hits()” function to see if the ball is hitting the paddle, and if it, change the “project.ballSpeedX” so that it moves in the opposite direction (inside the ball’s update script).
if(this.hits(p1)){
project.ballSpeedX=10;
}
if(this.hits(p2)){
project.ballSpeedX=-10;
}
While touching the paddles, you’ll also want to see if the ball is on the lower or upper half of the paddle to know if it should bounce up or down. To do this, check if the ball’s y value is greater or less than the paddle’s y value (while checking if the paddle is touching the ball), and change the speed Y accordingly.
if(this.hits(p1)){
project.ballSpeedX=10;
if(p1.y>this.y){
project.ballSpeedY=-10;
}else{ // else statement runs when the last if statement is false
project.ballSpeedY=10;
}
}
if(this.hits(p2)){
project.ballSpeedX=-10;
if(p2.y>this.y){
project.ballSpeedY=-10;
}else{
project.ballSpeedY=10;
}
}
Once you’re done, the ball’s update script should look like this:
this.x+=project.ballSpeedX;
this.y+=project.ballSpeedY;
if(this.hits(p1)){
project.ballSpeedX=10;
if(p1.y>this.y){
project.ballSpeedY=-10;
}else{ // else statement runs when the last if statement is false
project.ballSpeedY=10;
}
}
if(this.hits(p2)){
project.ballSpeedX=-10;
if(p2.y>this.y){
project.ballSpeedY=-10;
}else{
project.ballSpeedY=10;
}
}
Keeping the ball inside the project
If you read the “Prevent player’s paddle from leaving the screen” section above, you should have a good idea of how this works.
So, start by creating a minimum and maximum y values inside the ball’s update script:
var minY = this.height/2;
var maxY = project.height-(this.height/2)
Next, check if the ball crosses any of these limits, and if does, change the ball’s Y speed accordingly
if(this.y<minY){
project.ballSpeedY=10;
}
if(this.y>maxY){
project.ballSpeedY=-10;
}
(Ball’s update script)
Counting points
This should be a similar process to what we did in the last section, “Keeping the ball inside the project.” To begin with, you want to create a minimum and maximum x values in the update script of the ball.
var minX = this.width/2;
var maxX = project.width-(this.width/2);
If the ball crosses these values it means that the ball had passed one of the paddles without getting hit. In other words, the other side would get a point.
To keep track of points, inside the ball’s default script, create a point variable for each player.
project.p1Points = 0;
project.p2Points = 0;
Back in the update script, use the minX and maxX values to check when the ball passes by a paddle. When that happens, add a point to one of the scores, and reset the speed x and speed y of the ball, and return the ball to the middle of the project.
if(this.x>maxX){
project.p1Points+=1; // add point to player 1's score
project.ballSpeedY=0; // set speed y to 0, this is optional
project.ballSpeedX=-10; // reset speed x
this.x=project.width/2; // return the ball to the middle of the project on the x axis
this.y=project.height/2; // return the ball to the middle of the project on the y axis
}
if(this.x<minX){
project.p2Points+=1; // add point to player 2's score
project.ballSpeedY=0; // set speed y to 0, this is optional
project.ballSpeedX=10; // reset speed x
this.x=project.width/2; // return the ball to the middle of the project on the x axis
this.y=project.height/2; // return the ball to the middle of the project on the y axis
}
YOOOO THANKS BRO this is so helpful!!!, maybe i can learn some things from this
also for making the puck stay in the screen var minY = this.height/2;
var maxY = project.height-(this.height.2) that script got some errors
Whoops, looks like I made a typo in my last reply – it’s supposed to be “this.height/2” not “this.height.2”
ok thanks!