In the “timeline” menu for a button you can define an upstate, hover state, and key pressed state, but can you define a hit box that isn’t the actual shape of the upstate? So, for instance if a button is text, the hitbox is box around that text (without adding a clunky looking box?)
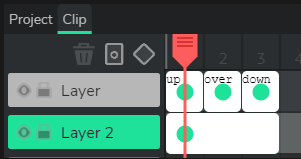
In your button timeline, you can add a second layer beneath your text layer which has a shape that you want to represent the hitbox. To make sure the hitbox is active for all events (up, hover, down), stretch your hitbox layer to be the same length as all of the other frames combined.

(First layer has just text, second layer has a shape, in this case a rectangle)
Make sure the opacity for the shape is not 0, the shape should not be transparent. Then turn the shape into a clip with Make Clip, and once it is a clip, then set the opacity to 0. The end result is that the hitbox area looks transparent, but it can still register mouseclicks.
Here’s a full example:
buttonHitbox.wick (2.5 KB)
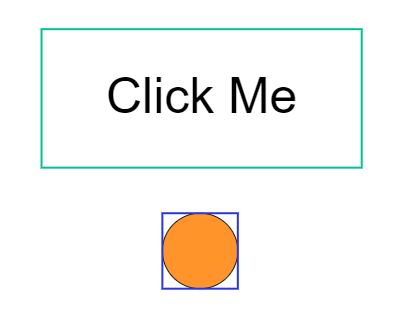
When viewing the project in the editor, the editor shows the full boundary of the button, which is outlined in green. When you run the project, you will only see the Click Me text, but clicking anywhere within where the green outline was will active the button mouseclick code.

I didn’t know you could do that. Or, to be more accurate, I never thought of doing that.
Perfect! Thanks.
Something that used to mess me up is that if you put a transparent shape that you want to act as a hitbox inside of a clip/button, Wick basically treats it as empty space instead, and you can’t do anything with it. It has to be a transparent clip rather than a transparent shape for mouseclicks/etc to apply. (And if the shape inside the clip is transparent, it causes the same issue).
