I mean, we could do gradients natively using js and canvas, but I was interested in use your custom lib for that…
I didn’t know canvas elements were possible!
is it possible to make a drawing app with the drawing app?
That sounds like a confusing question, but I’ll go with a yes
Interesting!
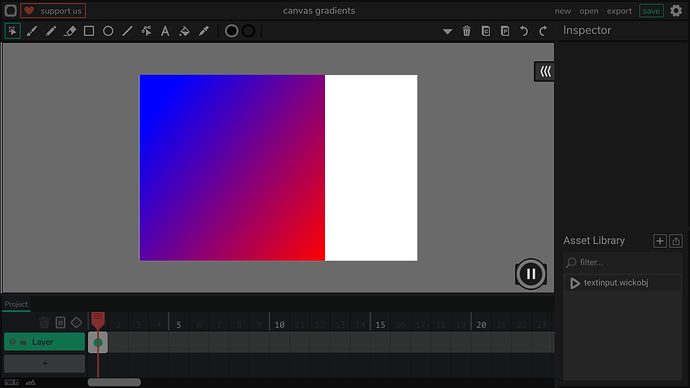
I didn’t know canvas had the ability to make gradients, but now that you mention that, I decided to give it a try.
Here are the results:
canvas gradients4-12-2021_15-33-37.wick (4.9 KB)
(It’s harder to adjust canvas size in the editor than I thought)
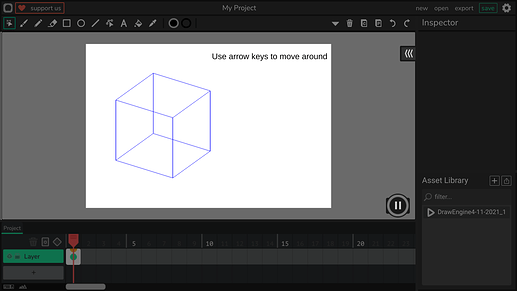
One of the greatest powers of having a pen tool in Wick is probably being able to make 3d stuff more easily (just like how people do on scratch, if you know what I mean?)
So… this is gonna be my last 3d attempt at making a cube with the help of this wick obj
3d cube4-12-2021_16-16-14.wick (3.7 KB)
Oh… you could do your own full Hamzah editor with html5 using canvas. There are also libs for 3d stuff…
Wow that is Great i can’t wait to See your next Projekt
You could make a Tutorial for this on your Youtube
I mean I would attend :)
I’ve been wanting to lean python because I’m currently making a discord bot and then when I learn python I can go and learn JavaScript idk if you are gonna do that tho
Do you think you could make a tutorial on how to make canvas elements in wick?
@nuggetofwisdom
I’m afraid not. It is a little bit out of scope. I’m not an expert on the subject either. There should be tons of youtube tutorials already about that.
Hello, i would like to train my Gui skills in this programm. Could I please get a wickFile of the Drawing app? this would be very nice
Oh thanks that is very nice!
How do you call this Programe?
i would take the name VGD (Vector Grafik Designer)
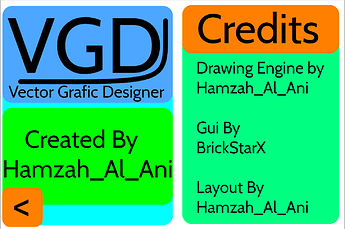
I made a redesign for the drawing app
I made only the Gui, not the App all Credits to @Hamzah_Alani
Download
Infos about the Fan Version:
The Gui had a Redisign
The top bar is now a bit more modern
and a New Button is added


This Button is Giving you some Infos about the Software
If I going to work on this later on I will add there some Information about the Version and more and Probably a DevLog


 These are just some examples about the new Courser I made
These are just some examples about the new Courser I made 
And also the Frame Rate Changed 


@Hamzah_Alani It would be really good if u added an eraser currently I use the withe color and make it big but it would be cool to see an eraser there
This project was meant to be an example, but I’ll try to add in an eraser tool (and all other types of tools if possible), thanks for the suggestion :)
I might also turn this into an animating software, like Pixel Lide, but less “pixel-based”
It’s gonna be a whole “new project” though
@Brickstar_X, your new design looks great! I might use it in the “new project” if you don’t mind?
You can use it  I made it for the Software not for me
I made it for the Software not for me