Here’s a Wick project that contains a clip in the asset library. This clip has functions that will help you draw any type of shape you want by selecting the pivot points and adjusting the color.
Here’s the file: My Project4-11-2021_13-32-19.wick (3.3 KB)
When you open the file, click the “DrawEngine” asset, and click “add to canvas”

You’ll find different functions that you can use from anywhere in your project, here’s how each works:
DrawEngine.Adjust(A_,RGB,show)
This function adjusts the DrawEngine into a shape.
You can refer to it anywhere in the project as “DrawEngine.Adjust(…)”
Replace “A_” with an array of all the points (see “How array of points works” section)
Replace “RGB” with an array that has 3 numbers for red, blue, and green fill color
(EX: “[1,0.5,0.1]” would set the color to 100% red, 50% blue, and 10% green)
Replace “show” with if you want to show the shape while it’s being adjusted or not
(Use “true” or “false”)
draw(points,rgb)
This is a window function, which means you can refer to it from any object as just draw()
Replace “points” with an array of all the points (see “How array of points works” section)
Replace “rgb” with an array that has 3 numbers for red, blue, and green fill color
(EX: “[1,0.5,0.1]” would set the color to 100% red, 50% blue, and 10% green)
undo()
This is a window function, which means you can refer to it from anywhere in the project as “undo()”
This removes the last path that was made.
reverseArray(Arr)
reverseArray is a window array, which means you can refer to it anywhere as “reverseArray(…)”
Replace “Arr” with an array
This returns the same array, but backwards
Feel free to remix, change functions, and adjust things your way!
How array of points works (Read before getting started!)
Before giving an array of points, you have to know that you’ll need to list the X and Y of every point! And in order! So let’s say… I wanted a point at x of 0, and y of 0, and another point at x of 50 and y of 0, and another at x of 25 and y of 50 (which I think would make an upside down triangle), I DON’t just put all of these numbers in an array. The array needs to only have points. Every point is equal to an array made up of 2 values, with the first value being the X, and the next one is the Y.
Here’s an example to make things more clear:
DON’t DO:
[0,0,50,0,25,50]
DO:
[[0,0],[50,0],[25,50]]
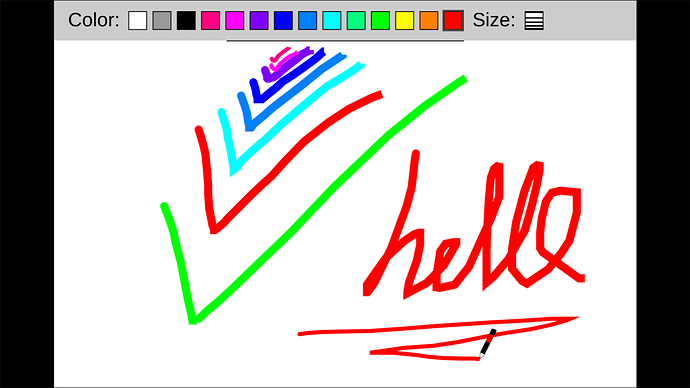
I tested this out, and made a “quick” drawing app
HTML version: Drawing extra.html (2.1 MB) (Note: ctrl+z shortcut works)
WICK file: Not gonna share the wick file so people will have to do some coding on their own.
I’ll share the wick file now that it’s been more than a week - Drawing App.wick (11.3 KB)
Any questions? Lemme know!






 That sounds like a great idea!
That sounds like a great idea! How would we start off though?
How would we start off though?