The Web Content Accessibility Guidelines is a series of guidelines recommended by the W3C that makes web content easier to interact with. Specifically, it recommends a contrast ratio of at least 4.5:1 for normal sized fonts. This ensures the content can be read clearly, especially for people with impaired vision.
(More info here)
A few objects on Wick fails the contrast requirements. Examples include the bright teal links on the main page and the icons in the editor timeline.

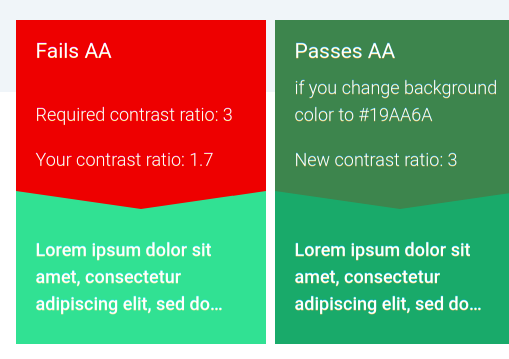
Fixing this simply requires tweaking a few colors. You can check them at accessible-colors.com or pretty much any other online contrast checker.
