Hi,
I am making an animated login form. Whenever user clicks on password text input, I want the picture on the form to change as you can see in the picture below.
The problem is…I added a mouseclick script to the text input but Wick Editor is not running the script at all. Does anyone know how to fix this? Thanks.
Hi @Qixyi. Unfortunately, this is a little more complicated than simply adding a mouseclick script to the textInput object. But it should be possible to accomplish what you’re trying to do - here’s a project I made that mimics your goal, with a modified version of the textInput object:
textInputClick.wick (5.3 KB)
Here’s a step-by-step explanation of how I got this to work:
Summary
-
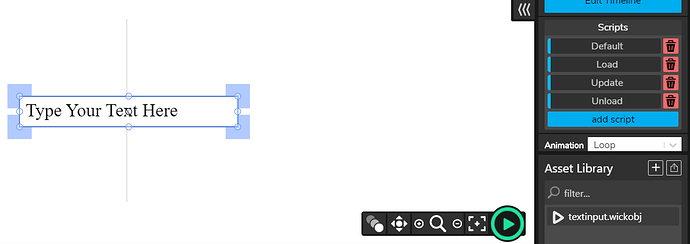
Select the textInput object you want the mouseclick to apply to. Double click on it to edit its timeline. Then select the clip that contains the scripts - by default it should look like a white rectangle. For me, it looks like this:
-
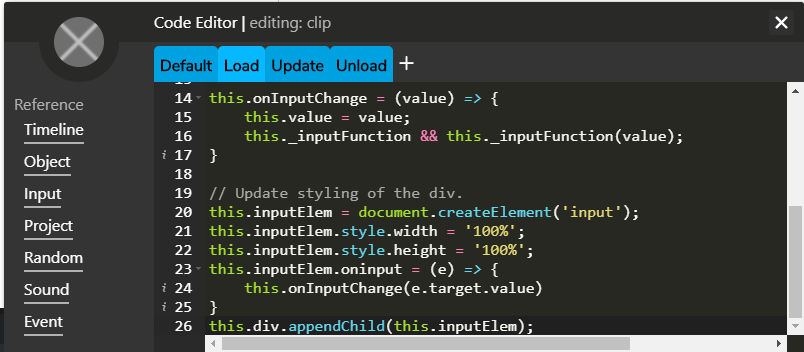
To the right, select the ‘Load’ script. In the code panel, scroll all the way down to the bottom. It should look like this:
-
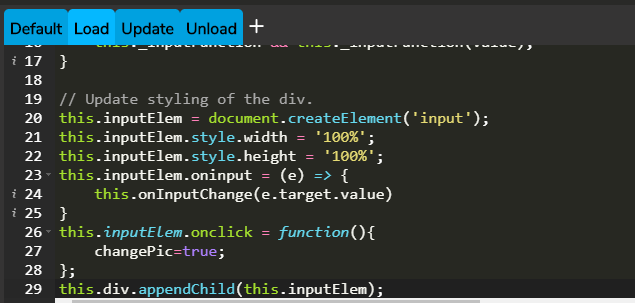
Before the last line, add this code:
this.inputElem.onclick = function(){
changePic=true;
};
Afterwards, it should look like this:

-
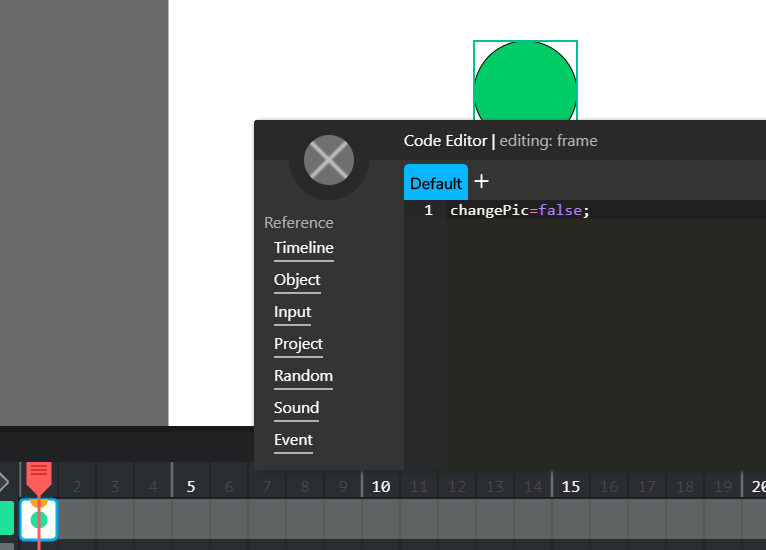
Now, return to your main project timeline. Select the frame you’re working in, then go to its default script. In the default script, define the variable that was added to the textInput object as false:
-
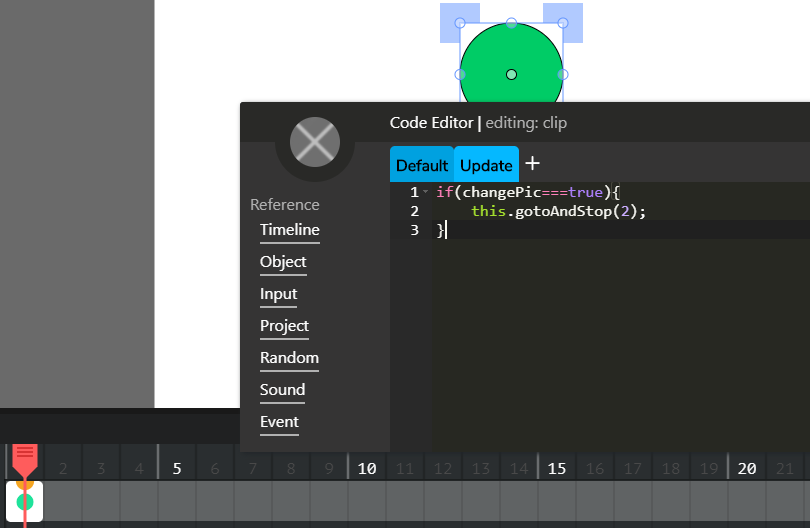
Lastly, select your picture clip, and go to its Update script. Add the code that will change the picture when the boolean is true, like this:
if(changePic===true){
this.gotoAndStop(2);
}
You should now be able to change the image when clicking the area to type inside of.
For the most part, you could probably just copy-paste the modified textInput object from that project into your own, and then just do the last two steps, which are adding a boolean to the default script of the frame you’re working in, and adding the code to the image clip to change it. If you have any questions or run into any errors, please let me know.
On a side note, if I find a simpler way to doing this, I’ll be sure to post it here…I thought it might be possible to change the image directly from the onclick code, like this:
this.inputElem.onclick = function(){
project.myImage.gotoAndStop(2);
};
…but that doesn’t appear to work. So I had to use something like a boolean as a workaround.
Usually, I should be able to see if the inputElem is focused on by typing:
if(textInput.box.inputElem.hasFocus){
//something happens
}
But that doesn’t seem to work…
Which is weird b/c if I type “textInput.box.inputElem.focus,” it works, but the “hasFocus()” just throws an error.
Thank you @bluecake and @Hamzah_Alani for helping me to find a solution. I really appreciate your help. Thank you so much!