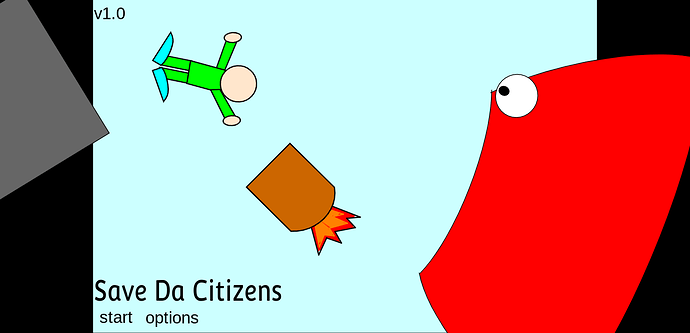
I was using 1.19.3 on a chromebook. When ever I export a wick to a html file sometimes objects that are outside the screen are still viewable by topping the black bars
Try to add this code in the default script somewhere to hide the black borders:
this.project.renderBlackBars = false;
Thanks for reporting this bug
Thanks but actually i want the borders to top the objects
my guess is that you are using a vcam. when in the project, your vcam is probably behind all the other layers.
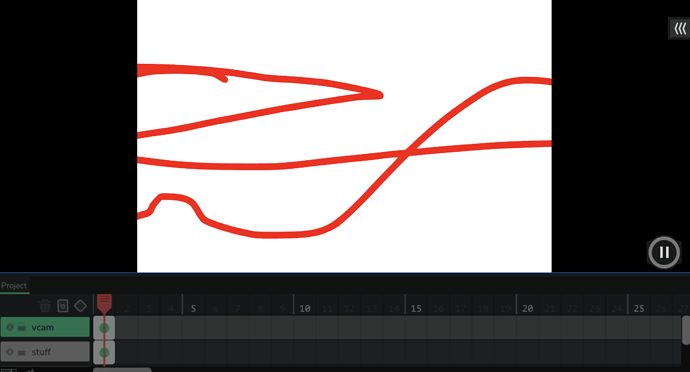
What you want:
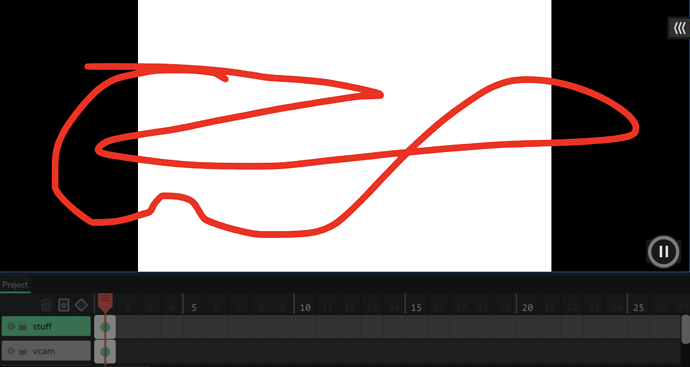
What you have:
Notice at the bottom of each picture which layer is over the other. the vcam has to be on top of everything to cover everything.
maybe everything is in 1 layer for you, but it still applies. I made the vcam darker so you can see what’s on top of what.
vcam behind:
vcam in front:
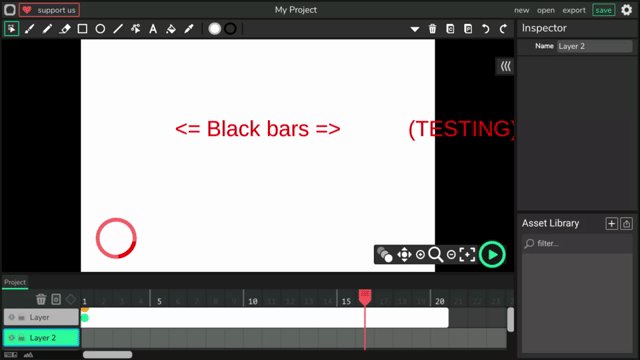
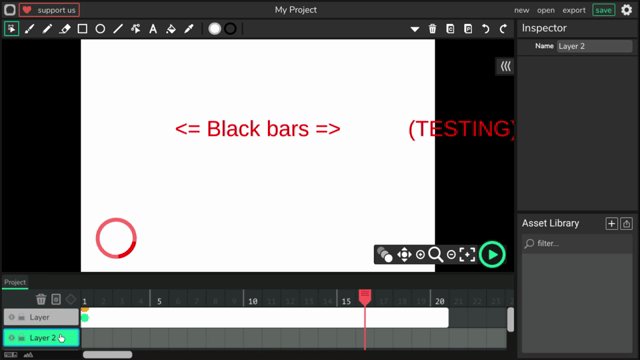
I found what’s causing paths to be on top of the black bars.
The black bars seem to be normal path objects, so they spawn on the “active” layer of the project…
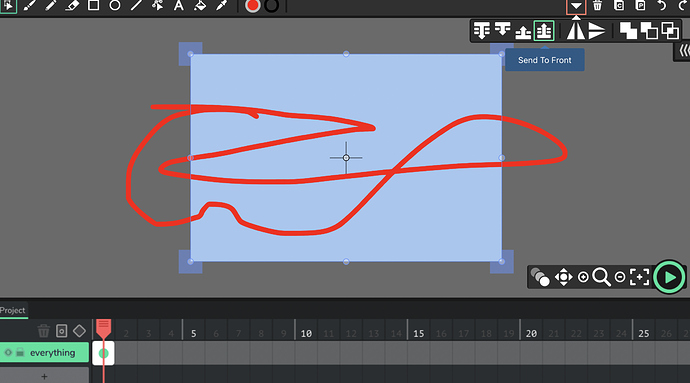
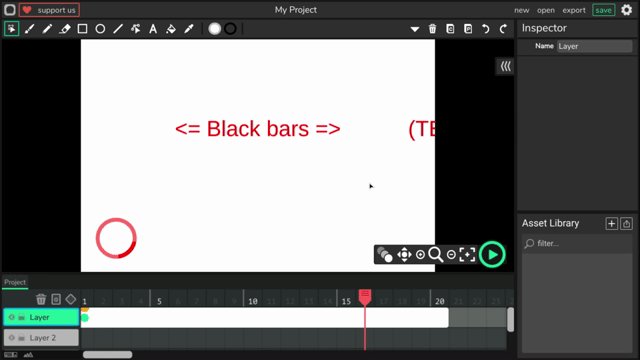
This means that if you select the very lower layer (to make the layer button look green like this: ![]() ) and export project into html with black bars enabled (note that vcams disable black bars in their update script), then the project will add the black bars in the lower layer (even if no frames exist there).
) and export project into html with black bars enabled (note that vcams disable black bars in their update script), then the project will add the black bars in the lower layer (even if no frames exist there).
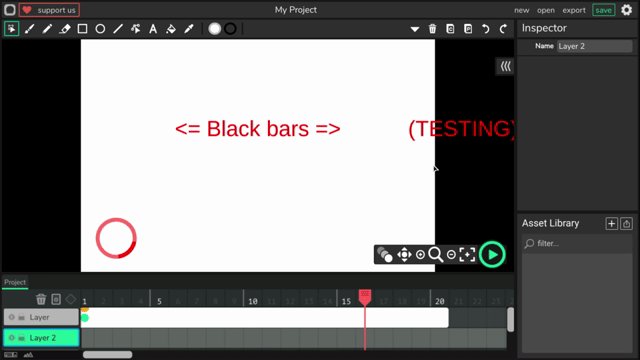
I tested this out by telling the project that it’s being published in the editor. Here’s the results:

Note that I’m just selecting a different layer, and that’s what’s causing the bars to go forward/ backwards.
Current solution: Select the top layer before exporting
Expected behavior: The black bars should be added to the first layer in the timeline’s array of layers rather than the active layer.
This is a bug (#bug-reporting)
You don’t know how many times I have looked for this post, just to copy that line! 
I’m glad you found it helpful :)
Btw, I stole that line from the built-in vcam 
you can look in there if you ever lose it again (default script line 16)
: )
Hope that you are doing well, I’m glad that you are still around.