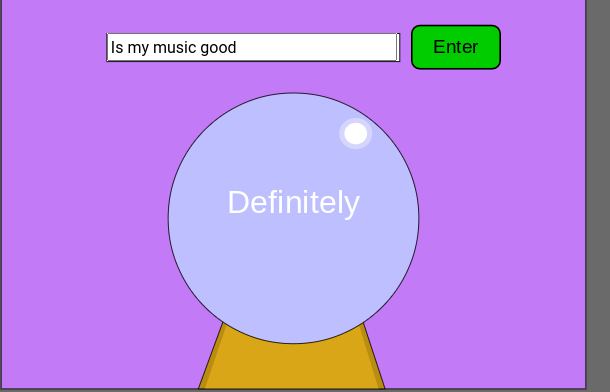
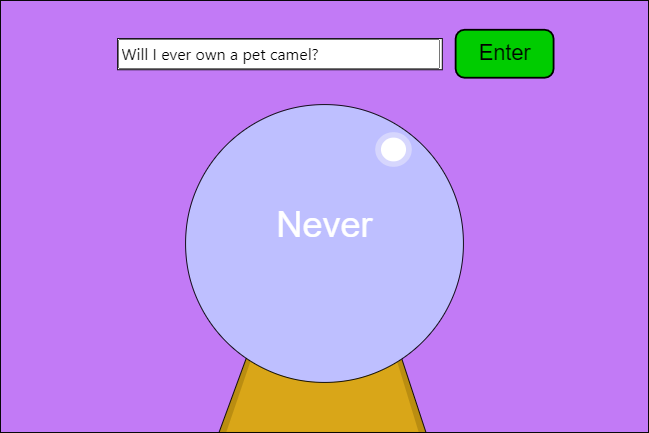
I put together a really simple crystal ball game, where I tried to use as little code as possible so as to be accessible to potentially anyone regardless of coding experience. This is partially intended for people who are new to arrays, so I will include an explanation of arrays below.
crystalBall.wick (6.6 KB)

This project has only a few basic components:
- The project uses the Wick editor’s built-in textInput asset. I only modified it to be longer horizontally. This gives the user a space to type a question. Since we will only generate a random answer regardless of what the user typed, we don’t need to do anything with the user’s text. The textbox only serves as a temporary container.
- Possible answers are stored in an array. An array is like a set of boxes for storage. You can create an array by typing a name, then an equal sign, and then a pair of open and close square brackets. (You can think of these brackets as the overall container for all of your boxes - like a storage shed.)
answers = [];
Everything that goes in your array must be inside the brackets. Each item in an array is separated by a comma. In this case, the array stores the answers as text, like this:
answers = [“Yes”,“No”,“Maybe”,“Definitely”,“Not Likely”,“Never”,“Ask Again”];
Each answer has quotes around it because we are using text, and each answer has a comma before the next answer. (Note: The comma should always come after the quotes. The quotes should only be around the text you intend to display as an answer.)
- When the “Enter” button is clicked, the project uses the random.choice function, which randomly picks one item from the answer array. Then the text in the crystal ball is set to display the text of the selected answer.
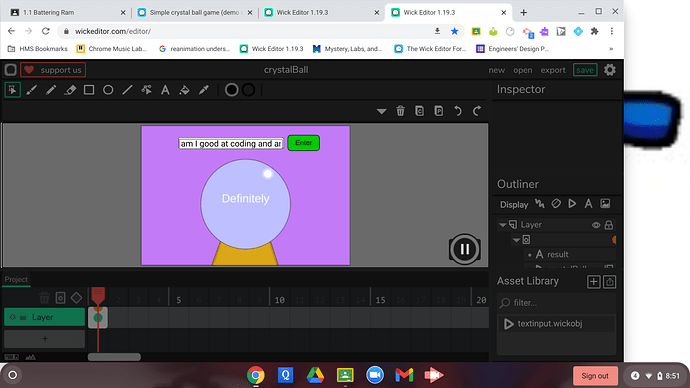
That’s about all there is to it. All of the code for this project can be found in the first frame of the main timeline, and the enter button’s mouseclick script. An easy way to modify this project would be to create your own answers by editing the answers array. Feel free to suggest how this tutorial could be improved upon. For more information about arrays, please consider looking at the W3Schools JavaScript arrays tutorial: