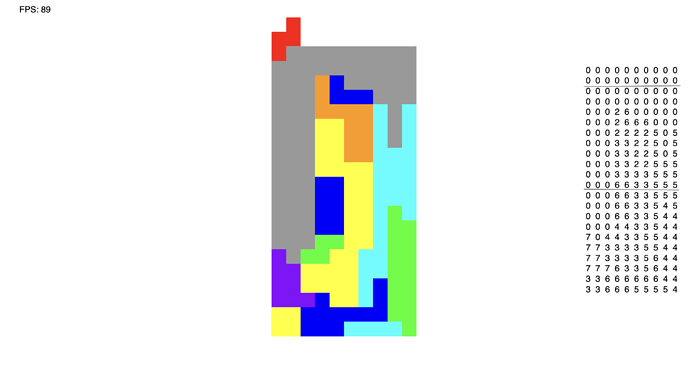
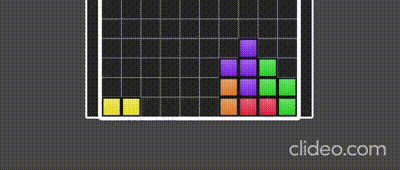
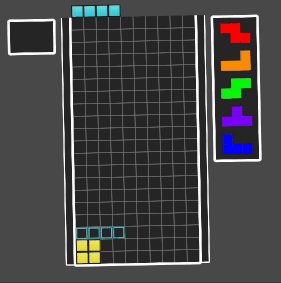
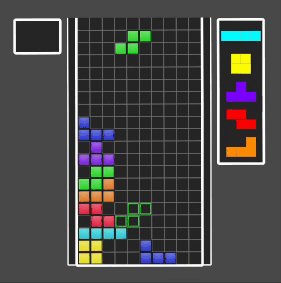
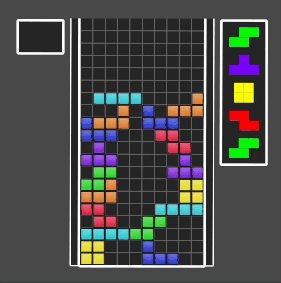
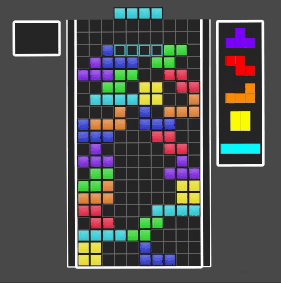
i think my new stacker-that-definitely-isnt-t*tris game is barely functional enough that i can show it to everyone. but barely functional it is.
the tentative to-be game will be called Matrix Masters or something if it goes well, and it should be a game that focuses on very fast gameplay. so make sure you have a good gaming chair.
the controls are:
- left/right to move left/right
- down to soft-drop (the piece doesn’t lock on its own)
- space to hard-drop (the only way to lock the piece)
- up or x for clockwise rotation
- z for counterclockwise
- shift for 180 rotation
it’s supposed to run 60 fps and it does on my computer, but i’m curious to see if it runs well for everyone else.
you can rotate clockwise or counterclockwise, or rotate 180 degrees. CW and CCW follows modern kicks (for now), and 180 rotations don’t kick at all (yet).
there is no auto-shift, so you have to press the left/right key every time you want the piece to move over.
there’s no line clear, no death, no gravity, no next/hold, no fancy graphics, none of that. also, the game crashes if your stack exceeds row 22 (that will be fixed). so all you can do is stack pieces.
Stacker11-10-2022_20-46-13.html (2.1 MB)
big to-do list: basic game function, all the modern mechanics, nicer graphics, matrix sway (the board bounces around as your pieces move), sounds, multiplayer maybe???