i’m getting hamzah’s method to sorta work, but the music keeps playing inside the editor after stopping the project.
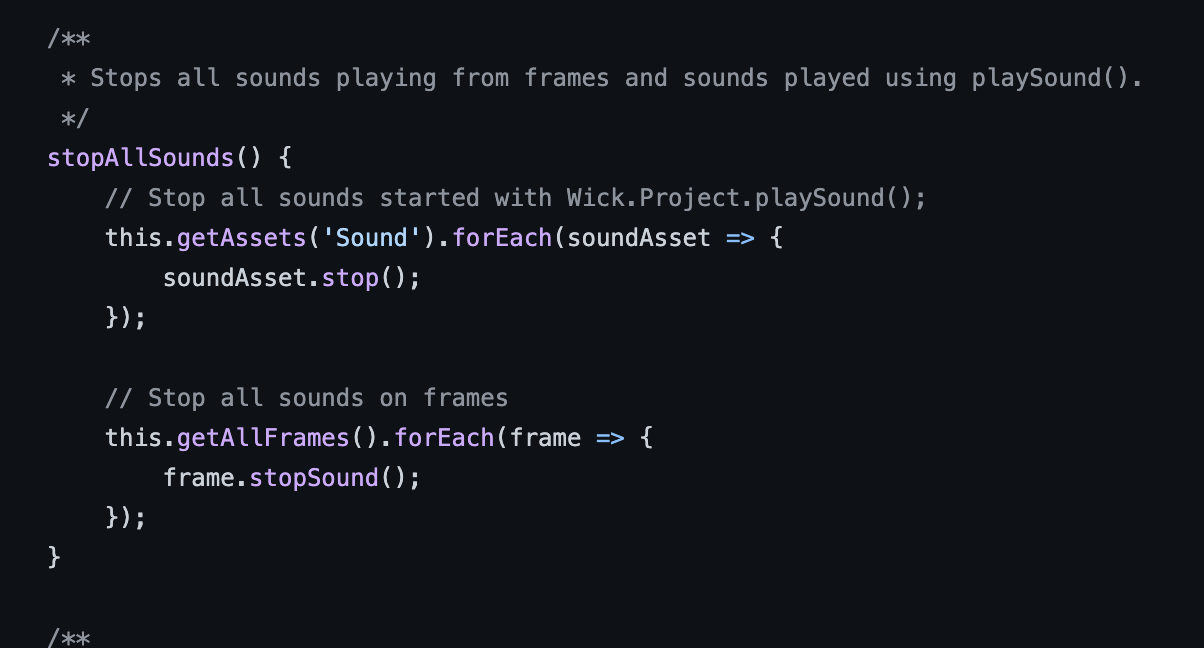
to try to fix this, i’ve been looking around the wick source code and found that stopAllSounds() lives inside of this file. the editor also appears to use stopAllSounds() when stopping the project, which should be what I want.

i’m thinking maybe i can override stopAllSounds() to also include instances of WickSound (cuz i’m using it for looping), but i don’t know how I can do that.
i would think maybe it’s like:
something.stopAllSounds() = function() {
stopAllSounds(); // original stopAllSounds
for(all WickSound objects) {
sound.stop();
}
}
but this isn’t supposed to be a recursive thing, just an override. i’m not even sure if i can override the method since it’s in an entirely different file and stuff.
@Jovanny any ideas?