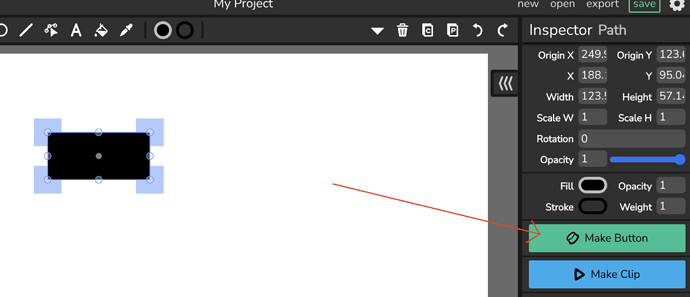
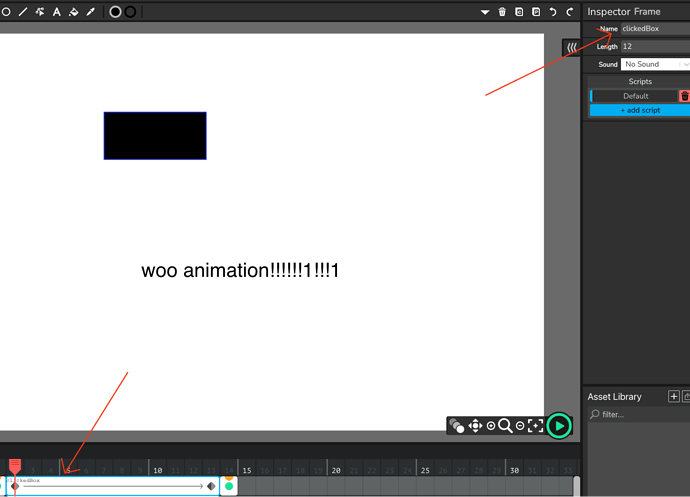
you can take a look at the project i put below: when you click on the box it does a brief animation until freezing again at a different frame.
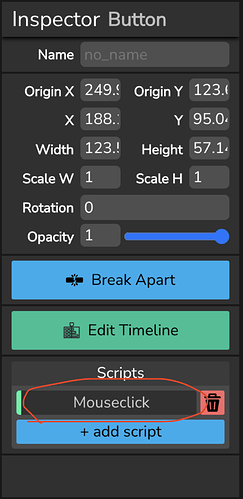
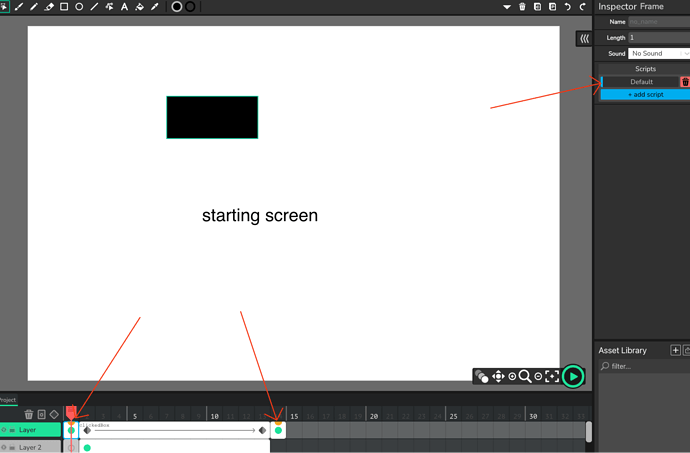
the frames that will have button options have stop(); in them to freeze the project.
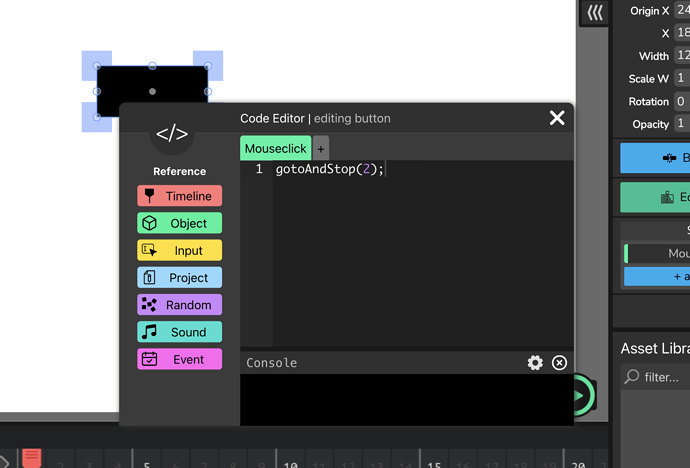
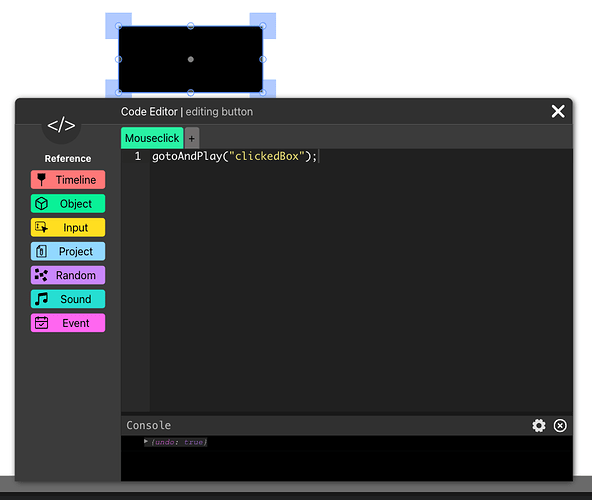
the animated frame is animated so that it’s easier to go to that frame, instead of using a number which may change frequently. in the rectangle button, there is text to gotoAndPlay at the named frame.
when you press the button, it will play the animation and then freeze at your desired location. so in your case:
let’s say you have a character and a door, which is a button. you click the door and then an animation of the character walking plays, then it freezes once it reaches the next still frame.
here’s the project i put together:
point and click with animations11-3-2023_15-37-20.wick (2.7 KB)