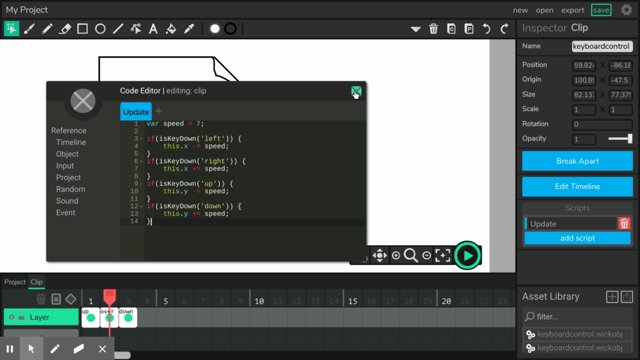
I don’t know what could be wrong with this code. I think this code was meant for the Legacy editor?
// How much did we move last turn?
var moveSpeed = 5;
var walls = [wall, wall2]; // List the names of ALL the walls in my project.
function keyDown(key) {
// Save our old positon
var oldX = this.x;
var oldY = this.y;
// Try to move the character
if (key === 'RIGHT') {
this.x = this.x + moveSpeed; // Move 5 pixels to the right
} else if (key === 'UP') {
this.y = this.y - 5; // Move 5 pixels to the right
} else if (key === 'LEFT') {
this.x = this.x - moveSpeed; // Move 5 pixels to the right
} else if (key === 'DOWN') {
this.y = this.y + moveSpeed; // Move 5 pixels to the right
}
// If we hit a wall, move us back.
if (hitWalls(this)) {
this.x = oldX;
this.y = oldY;
}
}
// Pass in an object to see if it hit the wall.
function hitWalls(objectToCheck) {
var hitWall = false;
// Go through all of the walls I have listed.
for (var i=0; i<walls.length; i++) {
var wallToCheck = walls[i];
// If I hit the wall, let the person who called the function know.
if (objectToCheck.hitTest(wallToCheck)) {
hitWall = true;
}
}
return hitWall;
}