I just wanted to share something I discovered that could be useful, depending on your project. There is this code:
clip.timeline.length
This tells you how many frames long a clip’s timeline is. (This also works for the main timeline, by using project.timeline.length). For demo purposes, I created a quick animation of a snake bouncing up by using its tail as a spring. It is called “snake” and has 30 frames.

Putting in a simple alert statement tells how many frames long it is
alert(snake.timeline.length);
This code also makes it easy to test if the clip is on the last frame. When the current frame number is equal to how long the animation is, that means it has reached the end.
if(clip.currentFrameNumber==clip.timeline.length){
//put code to do something here
}
For example, if I replace the “code to do something” with setting the clip opacity to 0, the animation will disappear after it has finished playing.
if(snake.currentFrameNumber==snake.timeline.length){
snake.opacity=0;
}
Result:

We could also have one animation play after another has finished. I created a copy called “snake2” and set it to stop by default, and set it to play only when the first snake animation is done.
if(snake.currentFrameNumber==snake.timeline.length){
snake.opacity=0;
snake2.play();
}

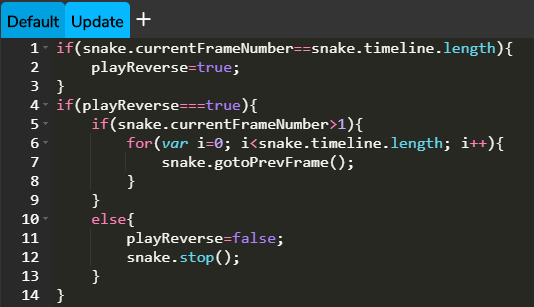
Lastly, I experimented with playing an animation in reverse. I had a boolean initially set to false in the default script:
playReverse=false;
Then added this code to the update script:

Not the simplest code, but it does the job. Here’s the result:

You can also choose whether or not to loop the animation once it’s reached the first frame again. You would just change this part of the code in the else statement:
else{
playReverse=false;
clip.stop(); //replace this with clip.play(); to have the animation go back and forth continuously
}
I know there are manual methods of reversing frames, but I think this is significantly easier, because this code can be applied to any animation clip. It removes the work of having to reverse the frames yourself by going into each clip’s timeline and copy-pasting frames. Here’s the reverse animation code (I only included it as an image above because when I tried to paste it as text, the forum removed all the indents and the result was really difficult to read)
reverse-anim.wick (4.5 KB)