my interpretation is that when you export to html, the vcam doesn’t get the correct size of the window and usually shows up too big or too small.
unfortunately something happened with it, or something… i think when the vcam first was “released” it worked perfectly, but now it doesn’t… i’m sure there’s a way to fix this by editing the code of the vcam.
edit: ok what i suspect is happening is that in html exports, the html knows how to zoom itself. if you just export a random html file, run it, and resize the window, it will resize perfectly. however, when you use a vcam, the effects of the vcam and the html resizing are done on top of each other (the vcam doesn’t override the html resizing, they do it at the same time), and it appears smaller than needed when the window is small. this doesn’t occur inside of wick or an iframe because there, the html doesn’t try to auto-resize, so only the vcam is doing the resizing.
see the results for yourself
i made a project trying to recreate the vcam based on the existing vcam (it only does zooming in/out, no panning or rotating, and the code is in a frame, not a clip).
if you run the wick project in the editor, it works well.
My Project11-26-2021_13-22-13.wick (1.7 KB)
if you run the html project, it zooms too much/little.
My Project11-26-2021_13-22-19.html (2.1 MB)
here’s 2 replit links, one to the editor and one to the actual project. if you have an account, you can try the first link, which is the code editor thing. you’ll see the result for if the project is in an iframe (or whatever it is), which works well. the result is identical to if you opened the project in the editor (the part of the editor with the canvas is basically an iframe).
https://replit.com/join/wduvesmfvj-baronawc95014
or you can use this link to see the result for if the project is in a tab, which is problematic. this is identical to the html export.
https://wickvcamtest.baronawc95014.repl.co/
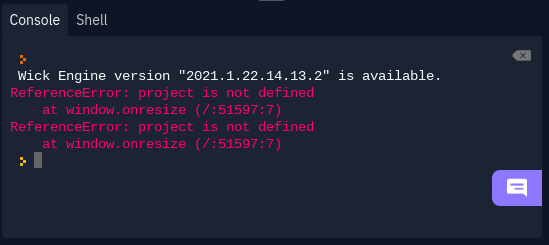
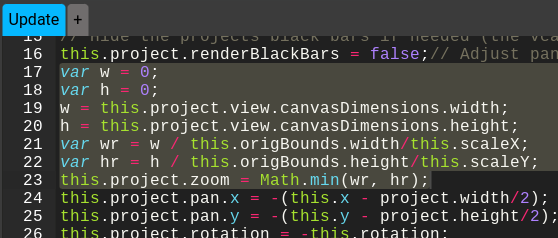
@Jovanny i made this repl intending to try find out where in the code the html does its resizing, but i figured it would take too much time. do you know where the html auto-zooms, if my theory is correct?
also let me know if i uploaded the wrong files.