Ok, just as a tutorial and as an exercise, I’ll try to define this simple game using Object Oriented Programming. There are multiple ways to make this simple game to work, and some would say that OOP is not required for a small game like this (which is right as well). Anyhow, here is one approach and I think that someone could complete it with this design.
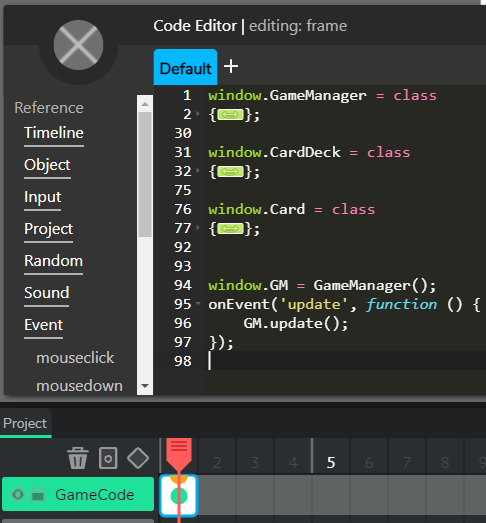
I’m defining the following 3 Classes:
- GameManager
- CardDeck
- Card
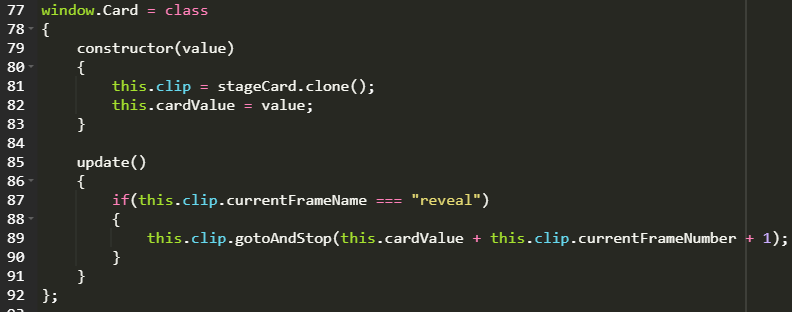
Lets start with the the Card class:
Card
The Card object contains 2 main properties, the card clip, and the cardValue. The cardValue represents the drawing inside the card. Example the cherries drawing could have a value of 0, the grapes a value of 1, and so on…
As per Methods/functions, it only has the constructor() and the update(). When a Card object is instantiated, it will clone the stageCard clip which is in the stage initially. At that point the cardValue must be defined by the caller/object creator, which in this case will be the CardDeck object.
Here is the current class:
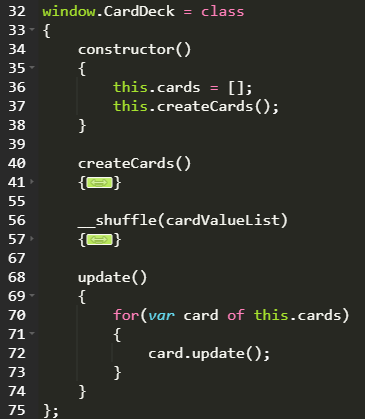
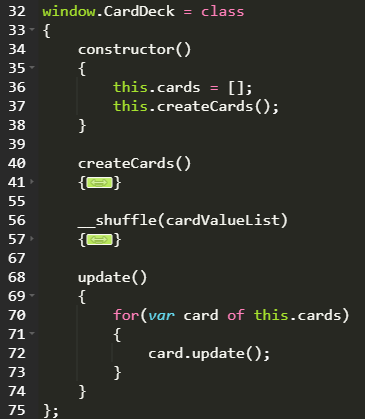
Lets continue with the the CardDeck class:
CardDeck
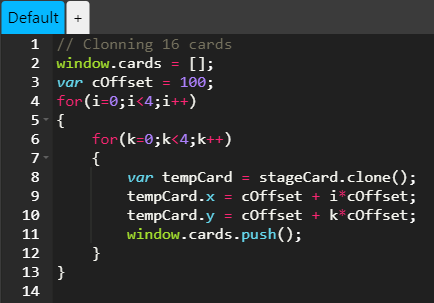
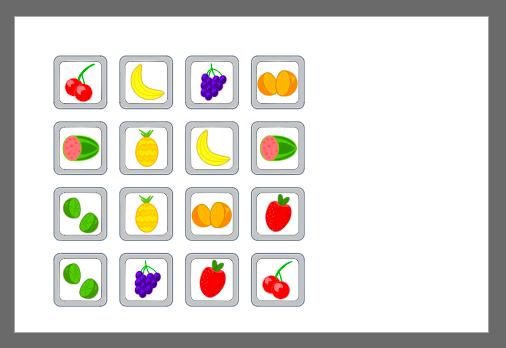
The CardDeck object is in charge to create/instantiate all the 16 cards and place them into the game stage accordingly. It also shuffles and assigns the card values. The 16 cards will be store in a cards array.

As per public Methods/functions, it has createCards() which is in charge to create, shuffle and display the cards in their respective positions, and update() to run the update of all the Card objects store in the cards array:

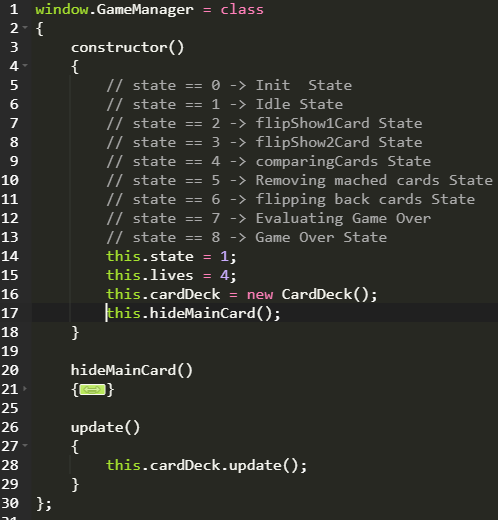
And, last but not least, the GameManager class:
GameManager
The Game Manage is in charge to maintain all the main logic of the game. It will create/instantiate the CardDeck and also it will maintain the game states.
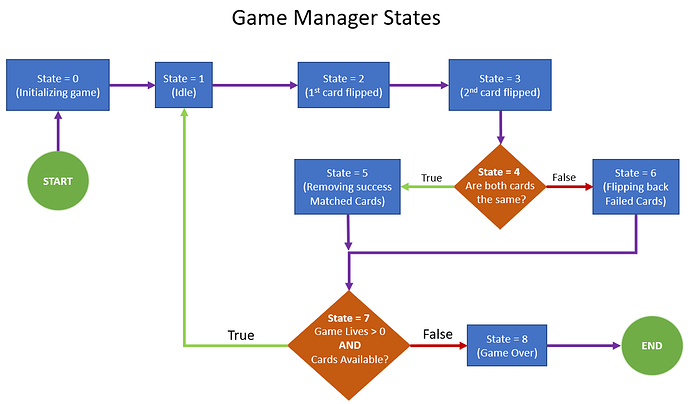
This class is incomplete, what is missing is that it should manage the main logic of the game based on the following states:
Here is the current wick file… @BaronAWC, this is still using your shuffle function and approaches, I put all this code in top of what you did last night.
WickMemoryOOP12-5-2020_8-02-01PM.wick (176.0 KB)