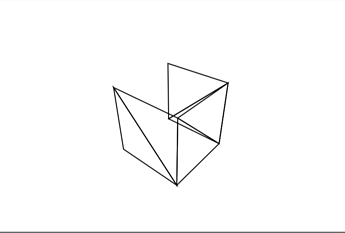
That’s… amazing! It is cursed most of the time but it’s a great start.
it’s very wonky but a good start
jeez lol this was two months ago
anyway i decided to redo it from scratch and instead uses matrices for projection and transformations (turns out they are less intimidating than i thought they were). now it’s the same thing as before except in wireframe and the controls are better (it even still has the half-finished cube that’s that way because i was too lazy to write in all the mesh data) and i forgot to mention i am using “triangles” instead of quads (i am still using rects but the fourth segment is going to be where another segment is)
i am using javidx9’s tutorial
pk3d.wick (4.4 KB)
WASD to move, arrow keys to look around
E to go up, Q to go down
, and . to roll the camera.
I’m planning on adding the ability to import .obj files

actually reading the file is pretty easy
var file = this.project.getAssetByName("not-an-obj-file.wickobj");
var fileDataStr = atob(file.src.slice(37)); //skip "data:application/octet-stream;base64,"
console.log(fileDataStr); //.obj files are just textual data
This is really interesting, keep going, it already looks 3d 
An update: pk3d.wick (5.6 KB)
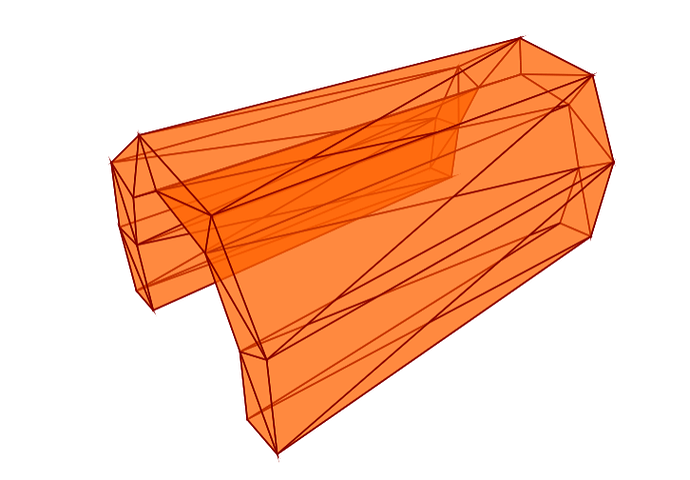
Triangles are filled in and I added a basic z-buffer until I have the time to watch the second video of the tutorial. The z-buffer is kinda broken though. I also added a temporary fix to clipping so now you don’t see huge triangles that cover up all of your screen when you turn around, although now it has a very noticeable side-effect. I added the ability to load basic .obj files (it’s only 30 lines of code). I also realized that since I’m making this in Wick Editor, I have free transparency! So I made the triangles see-through and it works just fine. It also covers up the broken z-buffer.
javidx9’s channel is great, and this is great too, makes me want to be able to be better at math looking at all the sine and cosine calculations. Also reminds me of all the nintendo64 era polygon looking games.
A noticeably different update: pk3d.wick (15.2 KB)
Changed the way rotations work-- now they use some kinda vector matrix that roblox calls CFrames. Also added basic lighting and color. I also added the ability for it to read basic .mtl files associated with .obj files. I also added the ability to stretch the meshes. And I also added a “ground” it’s just a 2D clip that moves when the camera rotates.
DO NOT STARE DIRECTLY AT THE PUMPKINHEAD
Tomorrow I’ll probably add actual clipping. Oh wai oh yeahhh it’s the weekends tomorrow, i have no school. Doesn’t feel like it though.
also i did not make the teapot model. i just downloaded it from wikipedia and used the Blender “decimate” modifier to decrease the polygon count. but it’s licensed as CC0 so i do not need to give any credit.
but i made the pumpkinhead model. i know looking at it significantly decreases the framerate, but the model only has like 300 triangles and if i decreased the poly count the pumpkin on its head it’s just going to look like an orange block and not a pumpkin.
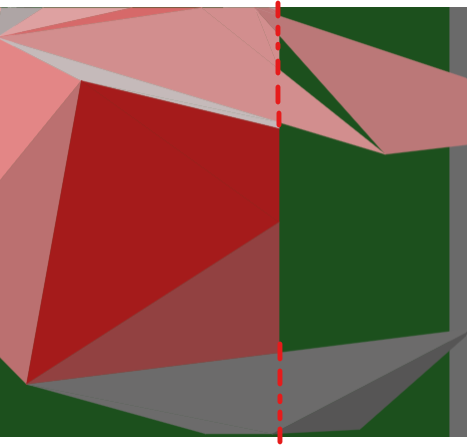
ok i got actual clipping now, although for some reason doing so is a bit buggy, i’m not sure why, beacuse comparing the code shown from the tutorial to what i wrote, it looks exactly the same (except mines is in JavaScript instead of C++, of course). so it results in stuff like this:

there isn’t supposed to be anything on the right side of the dotted line. but it works mostly fine
i also added raycasting from searching online, it works great (hopefully isn’t too laggy). so now when you press space, it paints whatever you’re looking at red.
i also removed the pumpkinhead model, it was way too laggy.
pk3d.wick (17.1 KB)
i wonder if someone can actually make a 3D game with my engine… if anyone’s interested, you can ask for documentation so you can know how to actually use this
reminder for myself: operation ordering is reversed between roblox and here, lol. so in roblox you would wrote cf1 * cf2 but in here the equivalent of that is cf2.mul(cf1). which is why doing the same cframe math operations to move and rotate the camera would do it based on world space in here. found out about this when i swapped the first cframe and the second cframe in a camera rotation cframe equation thing to see what it did.
it reminds me of Super Mario 64
still not quite sure on how to fix the clipping (i don’t have time for that now anyways) here’s a new update:
pk3d.wick (27.7 KB)
changes:
- i cleaned up some of the code and added transparency to faces (except it doesn’t work for some reason i have no idea why).
- i moved the triangle placement code from the triangle clip to the engine, so when using this you don’t have to write that code. you will have to provide the World (now called Renderer) the clip used for placing the triangles in the world.
- in previous version the +Y axis pointed down, but now it’s pointed up.
- i added sprites, which are two-dimensional clips that always point towards the camera. making it not always point towards the camera would probably be impossible in Wick without going deep into Wick’s internal code, since you can’t skew images (and you can’t clone images anyway). adding sprites took much longer than i thought it would to create, because of sprite z-ordering. i had to rewrite the triangle placement code entirely differently to account for sprites. but it works perfectly.
i did all those changes because i was thinking of making a simple game with this engine (spoiler alert it’s basically this game i made https://scratch.mit.edu/projects/323960569/)
Edit:
There is already a huge problem when mking the game. the triangle depth sorting falls apart when large triangles come into play. I do not know how to fix this without using a depth buffer, which is impossible in Wick Editor. Maybe there’s better triangle depth sorting algorithm somewhere? But when I search it up google thinks i want to know if a point is inside a triangle. Subdividing the triangles won’t really help. And, as I said, I can’t use a depth buffer. Well anyway I guess here’s what I managed to accomplish: paddleball3d.wick (12.6 KB)
I’ll write this eventually, so I might as well write this now…
How to use this thing
First off, you need to get the engine into your project obviously. Then make a new frame. You are going to use this frame to write some code.
Then make a clip with a rectangle in it, put in the frame you just created. Name it something so you can actually access it. In this example I will name it “tri”.
Then, in the frame, put this as its default script:
project.renderer = new pk3d.Renderer(tri);
project.camera = new pk3d.Camera(project.height / project.width, 70);
project.scene = [];
This code
- creates a Renderer, and passes the clip “tri” as the renderer’s triangle clip. So now when the renderer wants to render some triangles, it will create a clone of that clip to make a triangle with it.
- creates a Camera. The first parameter is the project’s aspect ratio. The second is its field of view, in degrees. (There are third and fourth parameters which are the camera’s near and far respectively (which determines the limit of how near or far away objects can be from the camera), but they can be omitted and when they are, default to 0.1 and 1000)
- Creates an empty array for the scene. This is where all the 3D objects will be stored for render.
It also creates all of these newly assigned objects as project variables, so other scripts can access them.
Then, in the update script of that same frame, insert the following code:
project.renderer.render(project.camera, project.scene);
This simply renders the scene using the camera on every frame.
Now, once you are done, when previewing the project you should get an empty scene and hopefully no errors as I haven’t tested it, I’m just looking at the main code in the pk3d project.
To add some meshes you can import some .obj files. I do not have functions to create shapes such as cubes and spheres so you will either need to manually put all the mesh data or import .obj files. When importing .obj files you need to make sure it only stores vertex, material, and face data, and not things like UV coordinates. Only the basics. It will probably error if you don’t do so.
To actually get it into the project you will need to disguise the files (files in plural you can import .mtl files since they are paired with .obj files). Do this by changing the file extension to a supported type, like .wickobj. Then, once they are in the projects, you can change their file extension back so they show up as stuff like “model.obj” and “model.mtl” (they don’t have to be named model you can name thing anything you want).
If you don’t want to have to get an .obj file and .mtl file, you can just steal some of the object files from my pk3d project. (Oh wait you I think you can’t export files from wick editor… umm… Oh shoot i can’t upload .obj or .mtl files onto here um… archmtl.wick (229 Bytes) archobj.wick (1.4 KB) aha yes that take wick editor. ok now download them and replace their file extensions with .wickobj is this legal this is like smuggling)
Then, in the previously mentioned frame, put the following code:
this.mesh = pk3d.createMeshFromAsset( this.project.getAssetByName("model.obj") );
project.scene.push(this.mesh);
It creates a mesh from the .obj file and adds it to the scene. Now when you preview it now, you probably won’t see your mesh beacuse the camera is inside the mesh, and because when you look at triangles from behind they disappear, you probably don’t see any triangles (or maybe detached triangles floating in mid-air)
To fix this you will move your camera. Put the following code in the frame:
project.camera.position = new pk3d.Vector3(0, 0, -10);
This will hopefully move the camera far enough backwards for you to see the mesh.
If you want to make it rotate you can make rotate. In the Update script of the frame (preferably before the line which renders the scene), add this code:
this.mesh.rotateY(0.01);
It makes the mesh rotate which is pretty cool. You can also do it using this way:
var rot = pk3d.CFrame.fromRotation(new pk3d.Vector3(0, 0.01, 0));
this.mesh.cframe = rot.mul(this.mesh.cframe);
You’re probably asking what the heck is this cframe thing? CFrame is short for Coordinate Frame, a name I did not steal from Roblox because they also use the exact same thing and has a better name than “point-at matrix”. And I know that because I sometimes program stuff in roblox studio. Anyway, CFrames store positional and rotational data and they’re kinda tricky and hard to understand also they’re really 4x4 matrices.
Anyway, the code creates a CFrame rotated 0.01 radians in the Y axis, then multiplies that with the mesh’s CFrame. This makes the mesh rotate. So multiplying CFrames with other CFrames will create a transformed CFrame. Also CFrame multiplication isn’t commutative, since matrix multiplication isn’t either, so cf1 * cf2 is not the same as cf2 * cf1.
umm yeah and raycasting and sprites and i jeez i really gotta go now i’ll edit in more stuff later
Aha, I think I might have figured out why clipping wasn’t working properly. My guess as to why it wasn’t working was because the triangle wouldn’t get clipped on multiple edges. Now I figured out why it wasn’t doing that: it’s because when a triangle gets clipped, its results get put at the end of the clipped triangles list. However, the problem with this is that the program clips the triangle at the end of the list. So, for example, if a triangle needed to be clipped into two triangles, it will clip the two. But then at the next edge, it will clip the last triangle in the list then put the results at the end of the list. Then it will clip another triangle at the end of the list (which are the new triangles) with the same edge and then ignore the other triangle, because it already clipped two triangles (which is the amount of triangles in the list).
I fixed it by putting the new triangles at the beginning of the list instead of the end. Here’s the fix: pk3d.wick (27.8 KB) The not-clipping problem is completely gone. The change of a single line of code that fixed this problem is in line 1101 of the engine code.
Edit:
oh. and i can see that javidx9 actually wrote code to take the triangle at the front of the list, not at the back… but i made it so it gets the triangle at the end of the list… which is wrong as i stated… lol… cries
This is so Cool when you can ad Phyics and a Playabel charckter you can make a Verry cool 3D Platformer

Whoa.
pretty cool engine but i would like to know how to make walls
please don’t revive old posts.
revive power jk also i wanna revive it cause its awesome