How to use this thing
First off, you need to get the engine into your project obviously. Then make a new frame. You are going to use this frame to write some code.
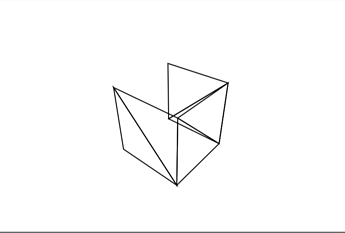
Then make a clip with a rectangle in it, put in the frame you just created. Name it something so you can actually access it. In this example I will name it “tri”.
Then, in the frame, put this as its default script:
project.renderer = new pk3d.Renderer(tri);
project.camera = new pk3d.Camera(project.height / project.width, 70);
project.scene = [];
This code
- creates a Renderer, and passes the clip “tri” as the renderer’s triangle clip. So now when the renderer wants to render some triangles, it will create a clone of that clip to make a triangle with it.
- creates a Camera. The first parameter is the project’s aspect ratio. The second is its field of view, in degrees. (There are third and fourth parameters which are the camera’s near and far respectively (which determines the limit of how near or far away objects can be from the camera), but they can be omitted and when they are, default to 0.1 and 1000)
- Creates an empty array for the scene. This is where all the 3D objects will be stored for render.
It also creates all of these newly assigned objects as project variables, so other scripts can access them.
Then, in the update script of that same frame, insert the following code:
project.renderer.render(project.camera, project.scene);
This simply renders the scene using the camera on every frame.
Now, once you are done, when previewing the project you should get an empty scene and hopefully no errors as I haven’t tested it, I’m just looking at the main code in the pk3d project.
To add some meshes you can import some .obj files. I do not have functions to create shapes such as cubes and spheres so you will either need to manually put all the mesh data or import .obj files. When importing .obj files you need to make sure it only stores vertex, material, and face data, and not things like UV coordinates. Only the basics. It will probably error if you don’t do so.
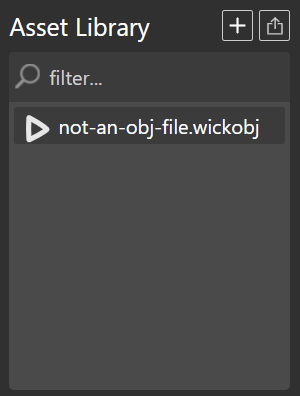
To actually get it into the project you will need to disguise the files (files in plural you can import .mtl files since they are paired with .obj files). Do this by changing the file extension to a supported type, like .wickobj. Then, once they are in the projects, you can change their file extension back so they show up as stuff like “model.obj” and “model.mtl” (they don’t have to be named model you can name thing anything you want).
If you don’t want to have to get an .obj file and .mtl file, you can just steal some of the object files from my pk3d project. (Oh wait you I think you can’t export files from wick editor… umm… Oh shoot i can’t upload .obj or .mtl files onto here um… archmtl.wick (229 Bytes) archobj.wick (1.4 KB) aha yes that take wick editor. ok now download them and replace their file extensions with .wickobj is this legal this is like smuggling)
Then, in the previously mentioned frame, put the following code:
this.mesh = pk3d.createMeshFromAsset( this.project.getAssetByName("model.obj") );
project.scene.push(this.mesh);
It creates a mesh from the .obj file and adds it to the scene. Now when you preview it now, you probably won’t see your mesh beacuse the camera is inside the mesh, and because when you look at triangles from behind they disappear, you probably don’t see any triangles (or maybe detached triangles floating in mid-air)
To fix this you will move your camera. Put the following code in the frame:
project.camera.position = new pk3d.Vector3(0, 0, -10);
This will hopefully move the camera far enough backwards for you to see the mesh.
If you want to make it rotate you can make rotate. In the Update script of the frame (preferably before the line which renders the scene), add this code:
this.mesh.rotateY(0.01);
It makes the mesh rotate which is pretty cool. You can also do it using this way:
var rot = pk3d.CFrame.fromRotation(new pk3d.Vector3(0, 0.01, 0));
this.mesh.cframe = rot.mul(this.mesh.cframe);
You’re probably asking what the heck is this cframe thing? CFrame is short for Coordinate Frame, a name I did not steal from Roblox because they also use the exact same thing and has a better name than “point-at matrix”. And I know that because I sometimes program stuff in roblox studio. Anyway, CFrames store positional and rotational data and they’re kinda tricky and hard to understand also they’re really 4x4 matrices.
Anyway, the code creates a CFrame rotated 0.01 radians in the Y axis, then multiplies that with the mesh’s CFrame. This makes the mesh rotate. So multiplying CFrames with other CFrames will create a transformed CFrame. Also CFrame multiplication isn’t commutative, since matrix multiplication isn’t either, so cf1 * cf2 is not the same as cf2 * cf1.
umm yeah and raycasting and sprites and i jeez i really gotta go now i’ll edit in more stuff later