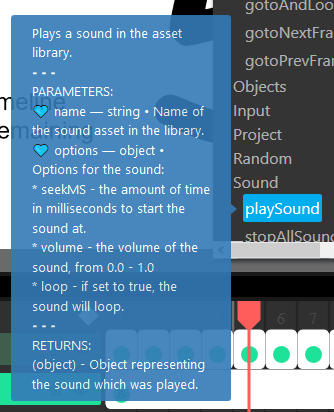
Based on some of my feature suggestions here, I have some ideas for the Clips API and how it can be extended with simple yet powerful features. Some of these are already in Wick’s code, just not exposed yet. I also based quite a few of these on the ActionScript 3.0 reference for MovieClips.
The scripting reference would have a Clips heading with these functions and variables in it:
-
Clip.play(), stop(), goto...(), etc. except they apply to the clip’s timeline rather than the parent’s -
Clip.playheadPosition : int [read-only]
EDIT: Wick already has both this and currentFrameName, just one or the other’s fine. -
Clip.currentFrameName : String [read-only]
// Returns the name of the frame which is currently active. If multiple frames are active, returns the name of the first [topmost?] active frame. -
Clip.length : int
// EDIT: The length of the Clip. This is not the same astotalFrames, because you can have gaps between frames. -
Clip.totalFrames : int
// The total number of frames in the Clip.
EDIT: I actually can’t think of a reason you’d need this if you havelength… -
Clip.isPlaying : Boolean [read-only]
// Is the Clip playing?
EDIT: I’ve rethought the ideas below, see the next posts!
-
Clip.syncTimeline : bool (default false)
//If false, Clip’s playback can be controlled using code. If true, Clip’s playback will be synced to its parent timeline and will not respond to frame actions likeClip.play().However, it will still run other code, and you can preview how its animation will look when editing its parent timelines.
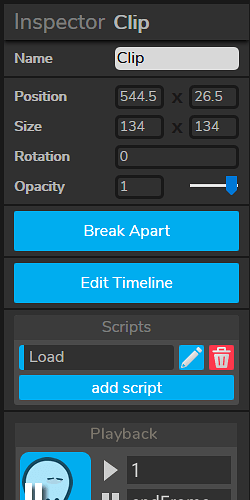
(You’d be able to change this in the inspector.)-
Why?
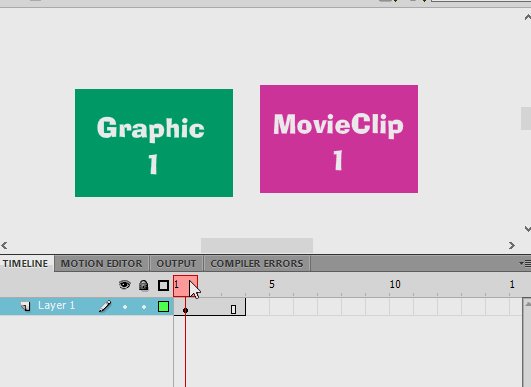
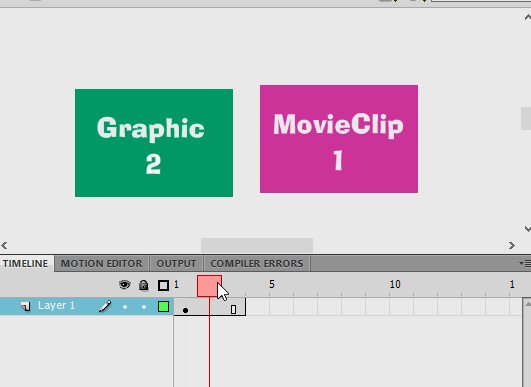
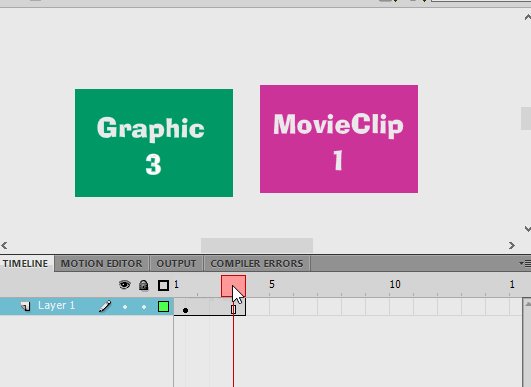
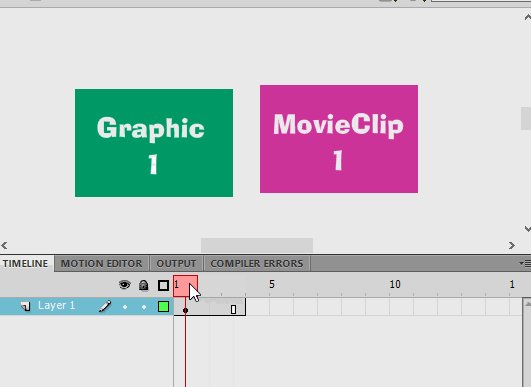
Only the first frame of animated Clips are represented on the stage when editing. (See here; there’s an example file.) This is because it’s impossible to predict what the code applied to it will be when the project runs. If Wick showed you the animated Clip playing all its frames, that might not be accurate, because there could be a script somewhere that runsstop()orgotoNextFrame()on it.
–
This isn’t great for animation, because you must play the project to see how your animation really looks; you can’t scrub through the timeline to analyze it and fix issues. It’s also much more tedious to create a clip full of common objects, like a “hand” clip with many gestures inside to switch between. (This is an extremely common practice in Flash animation.) You must add code to switch the frames, and you can’t see your changes reflected while editing.
–
A feature like this would help a lot by creating an equivalent to Flash’s Graphic symbols, which were used for these purposes. You could then adjust Clip behavior in the Inspector.
-
Why?
-
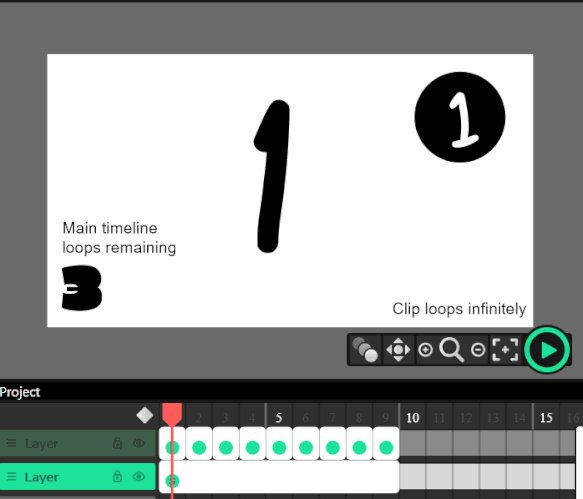
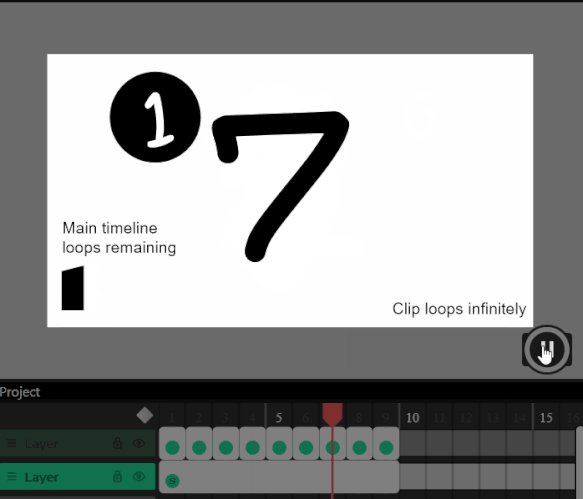
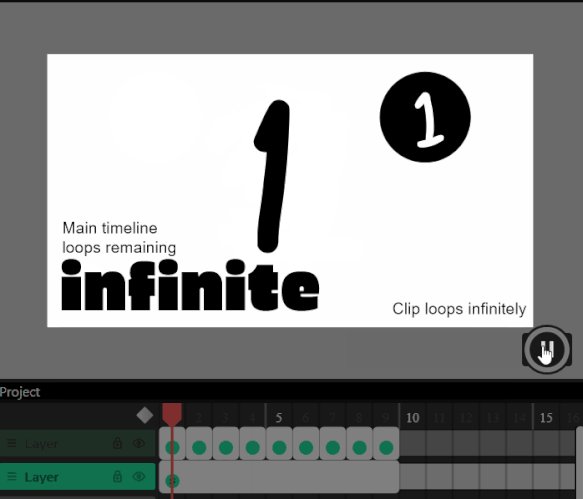
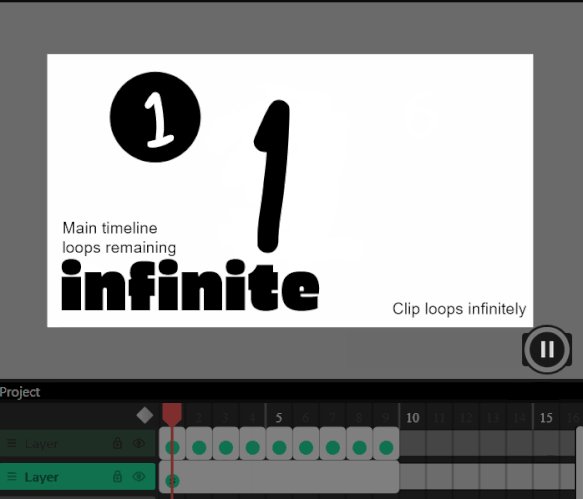
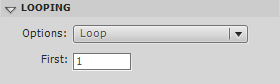
Clip.loops : int (default -1)
//How many times should this Clip loop? If 0, Clip will just play once. If -1, Clip will loop infinitely.
(You’d be able to change this in the inspector.) -
Clip.framesToPlay : String (default "1 - end")
//Which frames should be included when the Clip is playing? For example:"1-5, 'special', 6-end"plays the first five frames, skips to one called ‘special’, then continues playing from the 6th frame onward.
(You’d be able to type this into the inspector.)-
Why?
This feature would allow you to re-use Clips easily without having to duplicate or redraw stuff. For example, you can make a Clip of a character’s head turning from left to right, then use this feature to make the head turn from right to left, or from the center to the right, etc. You can also use it to play Clips at whatever speed you want:
half speed:1, 1, 2, 2, 3, 3, etc.
double speed:1, 3, 5, 7, 9, 11, etc.
The more ways there are to process and re-use the same data, the better! -
How this would work internally
Example input:"1, 2, 3-10, 'special frame', 12-8, end, 4"
First, remove all spaces unless they are in quotes.
"1,2,3-10,'special frame',12-8,end,4"
Second, search for ‘end’, ‘END’, or ‘End’ and replace it with the clip’s length.
"1,2,3-10,'special frame',12-8,14,4"
Replace all labels (if valid) with their proper frames too.
"1,2,3-10,5,12-8,14,4"
Replace all dashes with all frames between the two numbers.
"1,2,3,4,5,6,7,8,9,10,5,12,11,10,9,8,14,4"
Convert this list to an internal array of frame numbers to visit, and use it in the part of Wick’s code that animates Clips.
-
Do these ideas seem useful? Confusing? Let me know what you all think, and feel free to post your own ideas as well!

 I’ll try to clarify
I’ll try to clarify 


 Things like playing clips in reverse are nice-to-haves rather than necessities, but the more powerful Clips are, the better a foundation they set for what Wick can do.
Things like playing clips in reverse are nice-to-haves rather than necessities, but the more powerful Clips are, the better a foundation they set for what Wick can do. Since Wick is open-source, anyone can make modifications (or “code forks”) of it. So I put mine here:
Since Wick is open-source, anyone can make modifications (or “code forks”) of it. So I put mine here: