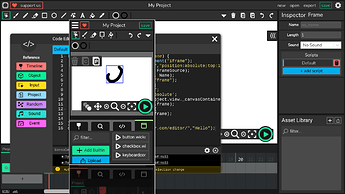
Wick editor can’t upload mp4’s into its asset library, but there’s an even easier way to do this, and it’s through using an embed code. I know multiple websites, in fact, a LOT OF WEBSITES that offer to turn content into an embed code, that could be added in an HTML script. I actually did a couple of test, this was possible with the editor, here’s an example:
My Project10-7-2020_3-48-42PM.html (2.1 MB)
You just have to type the link to any scratch project, and then it opens it in a new window.
All kinds of things have embed code, even youtube videos
(this is how, when I post a link to a yt video here, everyone can preview it)
I want to be able to embed things in the WICK PROJECT itself, not a new window. Wick doesn’t support this, but I feel like it’ll give us more tools to use, and this can even help with adding videos to the project!