I’m making a script, that, every 2 seconds, moves forward. This script in default event doesn’t work. Help?
setInterval(function() {
this.x += 10;
}, 2000);
In default, everything only runs once. I don’t know if update does it right, but if it doesn’t, you might need to manually count time.
Try to put at the default the following:
this.FPSCounter = 0;
this.interval = 2*project.framerate;
onEvent('update', function () {
if(this.FPSCounter++ >= this.interval) {
this.x += 10;
this.FPSCounter = 0;
}
});Jovanny is using the project framerate to set the interval. Your project framerate is the fps it runs at, each frame = 1 second. So if you multiply your framerate by 2, you have two seconds. You would just change the “2” from this part:
this.interval = 2*project.framerate
Ex. If you want a five second delay, set it to 5*project.framerate
This is correct! : ) If you change the number “2” by “5”, you would obtain a 5 second interval.
The following is not accurate… Let me try to explain…
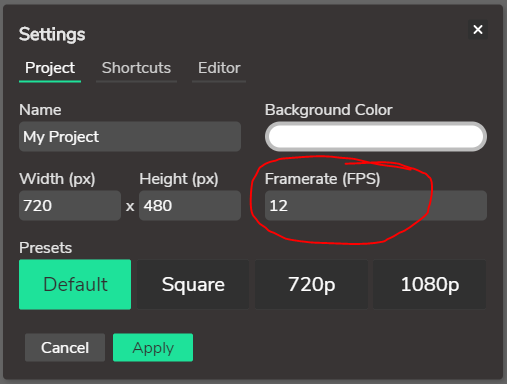
If you go to your settings… You could set your application with the FPS that you desire:

The FPS is how many ticks or frames your app runs within 1 second. If your FPS is 12, that means that the following code runs 12 times in one second. At least that is what WickEditor will try to do, but there is no guarantee.
onEvent('update', function () {
if(this.FPSCounter++ >= this.interval) {
this.x += 10;
this.FPSCounter = 0;
}
});
The good thing about the code that I gave you is that regardless what FPS you chose for your wick-editor app, this code has that already into account in the following line of code:
this.interval = 2*project.framerate;
Ack, I just realized I typed each frame = 1 second, oops. I think I meant to say something like project.framerate = 1 second, I should’ve taken more time to review what I typed. Thanks for correcting that 
How do I delay multiple events, though?
Like,
The object goes left,
and after 2 seconds,
the object goes up.
Put this in a default script of a frame or something.
I didn’t actually test this code so I dunno if it actually works
project.delayedEvents = {}
project.delay = function(f, time) {
project.delayedEvents.push([time, f]);
};
onEvent("update", function() {
for (let i = 0; i < project.delayedEvents.length; i++) {
let v = project.delayedEvents[i];
v[0]--; //decrement time
if (v[0] <= 0) { //if time is up
v[1](); //run function
project.delayedEvents.splice(i, 1); //remove from array
i--;
}
}
}
If it works, you should be able to do this:
project.delay(function() {
text.setText("1 second passed");
}, project.framerate);
project.delay(function() {
text.setText("2 seconds passed");
}, project.framerate * 2);@rblx08,
There are several ways to accomplish what you are asking…
Try to define a variable to store states…
For Example:
this.state = 0;
You can define that when this.state = 0, that means that is moving left…
then, when this.state = 1, that could mean that is moving up…
then, when this.state = 2, means another action and so on…
then, you should end it up with something like
this.FPSCounter = 0;
this.interval = 2*project.framerate;
this.state = 0;
onEvent('update', function () {
if(this.FPSCounter++ >= this.interval) {
if(this.state == 0) {
this.x -= 10; // moving left
}
else if(this.state == 1) {
this.y -= 10; // moving up
}
else if(this.state == 2) {
// another action...
}
this.state++;
this.FPSCounter = 0;
}
});U can probably make ur own timer, my way might be the easiest way
Make a text object, name it text.
Go to the frame itself (or anywhere else), and type the following:
default
project.timer=0;
update
project.timer+=0.08; //this depends on the fps
project.seconds=(project.timer.toFixed(0)*1);
text.setText("Seconds: "+project.seconds);
And now, you have made a timer with 4 lines in total, though this timer isn’t quite correct, it depends on ur fps. But this timer would help u put events in order. If u want a correct timer, you’ll have to use the window.setTimout(function(){ … }, …); thingy.
how to make things happen based on this timer
how do u refer to the timer, just go to any object, and write this:
update
if(project.seconds===5){
//something should happen here in 5 seconds
}
Or if the timer is greater than a number
update
if(project.seconds>5){
//something should happen here AFTER 5 seconds
}
You can set the timer to anything, just type “project.timer=0” to set it to zero or any other number.
I didn’t try this yet, but it should be ez and quick to get used to using
what about waiting 2 seconds for something to happen, and not everytime
You should be able to do it by understanding and playing a little bit with the current solutions that Hamza, Pumkin and myself put already in this page.
