did you not open it
you can’t make a one measure song and loop it and expect people to tolerate the song after listening to it for more than ten seconds
Summary
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
really i had no idea you could do that
Summary














































































































































































 ?
?



























































































































































































if i copy that will it use up all my RAM and crash my computer?
also i made a song here is the song, maybe it’ll fit in the crystal valley level
whoa that sounds almost dreamy, sounds like what would be in a crystal vally
We kinda have to use Drive or Dropbox to share the files because our files are over that 4096 kb or whatever it is. Telling us to not use Drive or DB basically means “Stop sharing our game files.”
I’m sorry if this makes any of you upset or triggered or whatever, but it’s time we address this.
Music makers...
… please give your music your best. It’s not just you making this game. We got 10 or so people working on this. Don’t expect your song to be done in 15-20 minutes. It might take days to finish, like mine. We don’t need 20 songs in a week, we just need no more than 5 or 10 within a reasonable time. If this is making you upset, I’m really sorry, but this just needs to be said.
Yeah, not everyone has Dropbox. You can make an account though. I made my own account like 3 days ago to get some of the files. I think Dropbox is less laggy when it comes to opening, but I think everyone has a Google account.
I’ll share the project through both dropbox and google
(though never used google drive before although I have a Chromebook :p )
hey how to play? do they take a while to load?
The latest version I shared has an ugly bug, so it doesn’t load. Idk how I got that honestly
(Hey, Baron, do u know how to fix that?)
Also, for the keys, “e” to hit for player 1, and “,” for player 2 (fighting animations are incomplete)
(REPLY #995)
I figured out why the bug happens. It’s because the two characters aren’t indexed in the stats thing I made. And for some reason Wick freaks out when you index an undefined so it doesn’t tell you the error. I have no idea why this happens. Why don’t the Wick Editor guys do enough testing?
Go into the third frame of the funcs layer and replace the default script with this:
Wait I think I got lua and javascript mixed up idk why it didn’t say anything
Wait nevermind yeah it’s fine
this
////////////////
//PLAYER STATS//
////////////////
project.charStats = {
baron: { //Nerd programmer guy
hitboxSize: [60, 150],
speed: 0.5,
attack1: {
damage: 20,
animLength: 0,
},
},
mojad: { //The tv guy
hitboxSize: [60, 60],
speed: 0.1,
attack1: {
damage: 40,
animLength: 0,
},
},
butt: { //The cow guy
hitboxSize: [60, 120],
speed: 0.5,
attack1: {
damage: 20,
animLength: 0,
},
},
hamzah: { //The soul of fire guy
hitboxSize: [60, 120],
speed: 0.5,
attack1: {
damage: 150,
animLength: 0,
},
},
pumpkinhead: { //The self-explanatory guy
hitboxSize: [60, 120],
speed: 0.5,
attack1: {
damage: 20,
animLength: 24,
},
},
bsa: { //the Minecraft clone guy
hitboxSize: [60, 60],
speed: 0.5,
attack1: {
damage: 20,
animLength: 0,
},
},
adante: { //the gacha
hitboxSize: [60, 120],
speed: 0.5,
attack1: {
damage: 20,
animLength: 0,
},
},
forky: { //MrFork guy
hitboxSize: [60, 150],
speed: 0.5,
attack1: {
damage: 30,
animLength: 0,
},
},
["stickman 1130"]: {
hitboxSize: [60, 150],
speed: 0.5,
attack1: {
damage: 30,
animLength: 0,
}
},
soulboy: {
hitboxSize: [60, 150],
speed: 0.5,
attack1: {
damage: 30,
animLength: 0
}
},
alien: { //butt's old profile picture
attack1: {
damage: "r we gonna add him in?",
animLength: "https://forum.wickeditor.com/t/invitation-to-fight/3390/29",
},
}
};
////////////////
//idk category//
////////////////
project.playerList = [
{
clip: player,
char: "baron",
},
{
clip: player2,
char: "mojad",
}
];
//find level layer
project.levelLayer = project.timeline._children.find(layer => {
return layer.name == "blocks";
});
project.getLevelBlocks = function() {
var frame = project.levelLayer.activeFrame; //current frame
if (frame === null) return []; //if no frame, return nothing
return frame._children;
};
//////////////////////////
//PLAYER ATTACK FUNCTION//
//////////////////////////
project.playerAttack = function(caller, modifier, action) {
//Modifier = directional keys ("none", "right", "left", "up", "down")
//Action = "normal" or "special"
if (caller.attackLength > 0) return;
var charName = (caller == player) ? project.p1 : project.p2;
charName = charName.slice(0, -1); //Remove number at the end
var stats = project.charStats[charName];
//console.log(charName);
//console.log(stats);
var otherNum = (caller == player) ? "2" : "1";
var otherPlayer = (caller == player) ? player2 : player;
console.log(charName);
console.log(stats);
console.log(otherNum);
//Lol i forgot baron attacks
if (charName == "baron") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
//Cow attacks
if (charName == "butt") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
//pkhead attacks
if (charName == "pumpkinhead") {
if (action == "normal") {
caller.attackLength = stats.attack1.animLength;
caller.attack = "basic1";
}
}
//mojad attacks
if (charName == "mojad") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
//hamzah attacks
if (charName == "ha") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
//bsa attacks
if (charName == "bsa") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
//fork attacks
if (charName == "forky") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
//adante attacks
if (charName == "adante") {
if (action == "normal") {
if (caller.hitTest(otherPlayer)) project["hp" + otherNum] -= stats.attack1.damage;
}
}
};
///////////////////
//COLLISION STUFF//
///////////////////
project.cp = function(object, target) {
if(target.startX === object.x &&
target.startY === object.y) {
object.gotoAndStop(2)
} else {
object.gotoAndStop(1)
}
if(object.hitTest(target)) {
target.startX = object.x
target.startY = object.y
}
}
project.finish = function(object, target) {
if(object.hitTest(target)) {
gotoAndStop(project.currentFrameNumber + 1)
}
}
project.upGate = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the top
if(target.y + heightDist > object.y &&
target.y + heightDist < object.y + target.yv + 0.1 &&
target.x + widthDist > object.x &&
target.x < object.x + widthDist) {
target.y = object.y - heightDist
if(target.yv > 0) {
target.yv = 0
}
}
}
project.downGate = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the bottom
if(target.y - heightDist + 0.1 < object.y &&
target.y - heightDist > object.y + target.yv - 0.1 &&
target.x - widthDist < object.x &&
target.x > object.x - widthDist) {
target.y = object.y + heightDist
if(target.yv < 0.1) {
target.yv = 0.1
}
}
}
project.rightGate = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the right
if(target.x - widthDist < object.x &&
target.x - widthDist > object.x + target.xv - 0.1 &&
target.y - heightDist < object.y &&
target.y > object.y - heightDist) {
target.x = object.x + widthDist
if(target.xv < 0) {
target.xv = 0
}
}
}
project.leftGate = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the top
if(target.x + widthDist > object.x &&
target.x + widthDist < object.x + target.xv + 0.1 &&
target.y + heightDist > object.y &&
target.y < object.y + heightDist) {
target.x = object.x - widthDist
if(target.xv > 0) {
target.xv = 0
}
}
}
project.spike = function(object, target) {
// find distances between the object's and the target's centers
// subtract for the sake of making it easier
var widthDist = (object.width + target.width)/2 - Math.abs(target.xv)
var heightDist = (object.height + target.height)/2 - Math.abs(target.yv)
// if the target touches the object
if(object.x < target.x + widthDist &&
object.x + widthDist > target.x &&
object.y < target.y + heightDist &&
object.y + heightDist > target.y) {
// die for touching a spike
target.deathSeq()
}
}
project.block = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the top
if(target.y + heightDist > object.y &&
target.y + heightDist < object.y + target.yv + 0.1 &&
target.x + widthDist > object.x &&
target.x < object.x + widthDist) {
target.y = object.y - heightDist
target.yv = 0
return "top";
}
// if the target hits the bottom
else if(target.y < object.y + heightDist &&
target.y > object.y + heightDist + target.jump &&
target.x + widthDist > object.x + target.acc &&
target.x < object.x + widthDist - target.acc) {
target.y = object.y + heightDist
if(target.yv < 0.1) {
target.yv = 0.1
}
return "bottom";
}
// if the target hits the left
else if(target.x + widthDist > object.x &&
target.x + widthDist < object.x + target.xvm + 2 &&
target.y + heightDist > object.y + target.yv &&
target.y < object.y + heightDist + target.yv) {
target.x = object.x - widthDist
if(target.xv > 0) {
target.xv = 0
}
return "left";
}
// if the target hits the right
else if(target.x > object.x + widthDist - target.xvm - 2 &&
target.x < object.x + widthDist &&
target.y + heightDist > object.y + target.g &&
target.y < object.y + heightDist + target.g) {
target.x = object.x + widthDist
if(target.xv < 0) {
target.xv = 0
}
return "right";
}
return "none";
}
project.spring = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the top
if(target.y + heightDist > object.y &&
target.y + heightDist < object.y + target.yv + 0.1 &&
target.x + widthDist > object.x &&
target.x < object.x + widthDist) {
target.y = object.y - heightDist
if(target.yv > 0) {
target.yv = 0
}
// bounce up
target.yv = object.bounceHeight
}
}
project.solidSpring = function(object, target) {
// find distances between the object's and the target's centers
var widthDist = (object.width + target.width)/2
var heightDist = (object.height + target.height)/2
// if the target hits the top
if(target.y + heightDist > object.y &&
target.y + heightDist < object.y + target.yv + 0.1 &&
target.x + widthDist > object.x &&
target.x < object.x + widthDist) {
target.y = object.y - heightDist
if(target.yv > 0) {
target.yv = 0
}
// bounce up
target.yv = object.bounceHeight
}
// if it doesn't, act as a solid
else {
project.block(object, target)
}
}
///////////////////////
//CHARACTER ANIMATION//
///////////////////////
project.animateChar = function(charClip, pClip) {
var animName = pClip.state;
if (pClip.state == "attacking") animName = "atk_" + pClip.attack;
if (charClip.currentAnim !== animName) { //state changed
if (pClip.state == "none") {
charClip.timeline.gotoAndPlay(1);
} else if (pClip.state == "attacking") {
charClip.timeline.gotoAndPlay(animName);
charClip.currentAnim = animName;
} else {
charClip.timeline.gotoAndPlay(animName); //play animation assigned to state
charClip.currentAnim = animName;
}
}
charClip.x = pClip.x;
charClip.y = pClip.y;
charClip.scaleX = charClip.defScaleX * pClip.direction;
//this.scaleX = 1;
}
Your right, it worked!
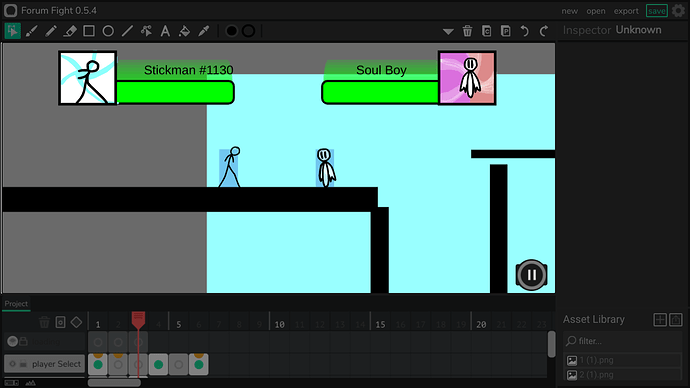
Ok, my first time trying to google drive link a file, so let me know if it works. And now, for the dropbox people, here’s a dropbox file.
ffversion 0.5.6
Whats new? Soul boy and stickman #1130 are added
(if you wanna update your OC’s animation, feel free)
Is this some sort of bug? Why is there a button allowing me to edit your post?
[color=white]I C IT  [/color] NOOOOOOOOOOOOOOOO
[/color] NOOOOOOOOOOOOOOOO
I added a wiki which allows the people to edit the post
How do you do that?
this is the 1000th post :D
After u make ur post, click the 3 dots, then the button all the way on the right, then click make wiki
try it