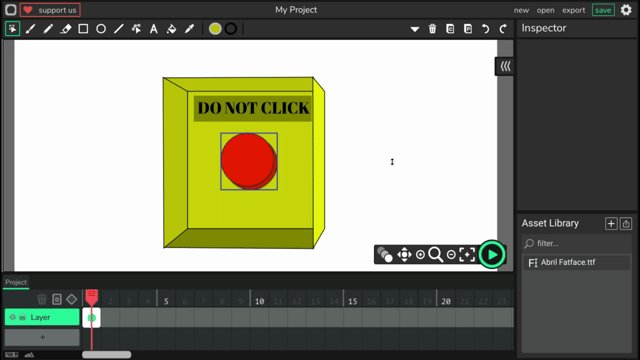
As everyone that has used the editor before has noticed, once you create a button object, the cursor turns into a pointer cursor while hovering over that button object. I found out how to make the mouse turn into a pointer over non-button objects, like clips. Doing so needs one simple line:
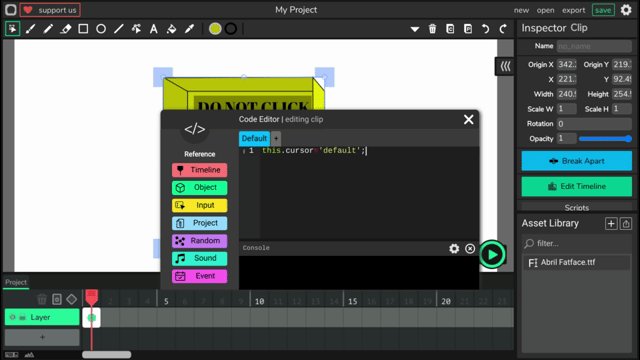
this.cursor='pointer';
“this.cursor” seems to be a variable that tells the editor if the cursor should be a pointer or not while hovering over “this.”
Setting “this.cursor” to "default" makes the cursor act normal while hovering over the object, and setting it to "pointer" makes the mouse look the same way it does on the right of the image above to indicate that the object the cursor is hovering over is clickable.
Now, why am I making a whole post about this? That’s because there’s a bug I noticed.
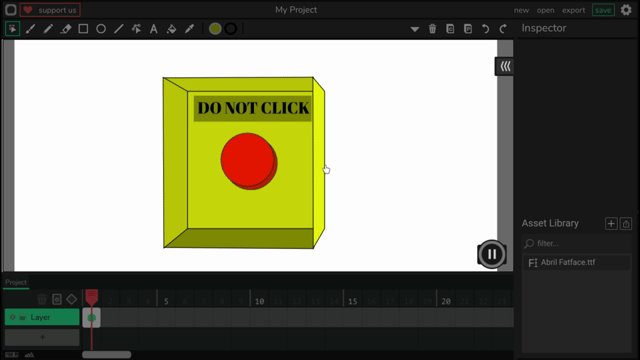
When an object is a button, hovering over it turns the cursor into a pointer, but when the mouse leaves the button by entering a different clip, the cursor doesn’t change back to default…

Focus on the cursor on the image above to notice how it doesn’t change back to normal after it leaves the button, only till it reaches the canvas. This makes it confusing, and I actually thought that I had a button in there somewhere, but my whole project had only one button, and no clips at all.
Now, here’s a quick solution to this:

Setting a clips cursor to “default” should be the best solution to have the cursor go back to normal after leaving the button object.
Also, i didn’t know what category to put this in, so I’ll just tag #demos-and-tutorials and #bug-reporting
