Hi! I’ve been following WickEditor and for a while and I’m finding the development awesome. I thought I’d share my thoughts/experiences here instead of clogging up the proper 1.17 thread 
The interface is coming along nicely. I like how easy it is to extend the exposure on frames by dragging them. Each new version adds to the control of the features without cluttering up the UI.
Drawing tools are barebones, which is a good way to start. I’d rather see those refined before new features. Personally I’d collapse the Line, Rectangle, and Ellipse into one Shape tool, add a way to toggle Stroke or Fill off instead of picking a color with zero alpha. All the settings with pop up sliders could use up/down buttons for precision or at least change with the arrow keys for faster editing. (Tabbing between entry fields already works. Might be an interesting way to call up more settings)
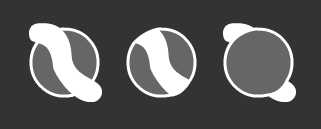
The Brush keeps getting better since pressure sensitivity was added. I like the addition of Brush Modes but would rather see Draw Behind instead of Inside/Outside. That way full strokes are preserved and can be manipulated after the fact.
My biggest issue, honestly, is with the Cursor. It makes huge boxes for selections. A slight tint or outline would highlight better and be less confusing than multiple bounding boxes. Being able to move the pivot point would make for easier transformations and being able to skew would make for improved tweening.
One small bug I’ve found is I have a shortcut key on my Cintiq for Undo which does nothing. Typing ⌘+Z, what my shortcut key is set to, works normally.
Using gifs as clips is more efficient than image sequences, (importing a sequence was easy but adding each drawing to the canvas for every frame is tedious and fills up the asset library) however I tested it with a bouncing ball animation and saw a significant quality loss compared to individual images. I’m assuming for interactive HTML5 files that drawings made in the editor will load faster, result in smaller file sizes, and maintain quality better than imported images. I don’t know for sure, but that’s my educated guess.
I’m an animator who really wants to play around with HTML5 interactivity. The death of Flash was sad news for creators and the ball has really been dropped on moving to a more secure standard. I stopped updating Adobe before they switched to subscriptions. Animatron seemed promising but kept losing features due to instability. (Actions reduced to opening URLs, can’t even make buttons with mouseover states, puppet rigging tool was removed about as fast as it was rolled out, etc.) Most other apps I’ve found either have limited drawing functionality, (Hippani Animator, Tumult Hype, Saola Animate) are meant for banner ads, are game engines that require importing graphics, (Stencyl, Construct 3, Gdevelop) or expect you to do everything in code. WickEditor is more the kind of app I’m interested in. Free, open source, uses JavaScript for coding which is easy to find documentation on, and comes from the spirit of making creation on the web fun. Thanks for putting such hard work into WE and I look forward to using it more as it grows!