Many people have been already asking for gradients and I think I have heard that a gradient tool will be added in 1.20, but I have found a way to add gradients via code.
TARGET.activeFrame._children[OBJECT_INDEX].view.item.fillColor = {
gradient: {
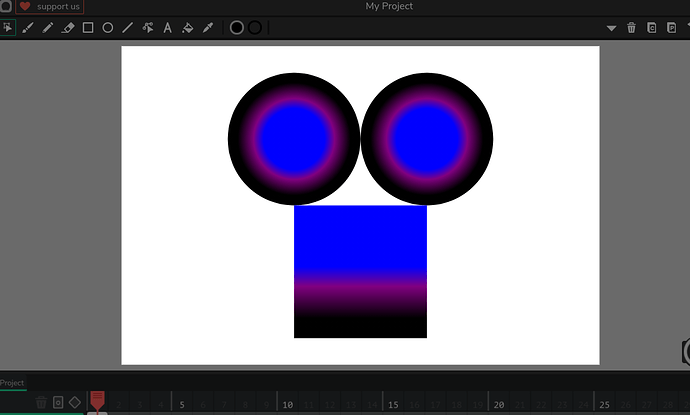
stops: [['blue', 0.1], ['purple', 0.25], ['black', 1]],
radial: false //whether to be a circular gradient
},
origin: [x, y], //gradient start position
destination: [x, y] //gradient target position
};
For the code above replace TARGET with the target clip or if this code is on the target clip just use “this”.
Replace OBJECT_INDEX with the index of the object in the clips current frame starting at 0.
For the stops you can add a entry with something that look like this [“blue”, 0.1] with the color you want and then the percent along the gradient you want it at (going from 0 to 1) and split all entries with commas.
Then origin and destination are where the gradient will start and end (in position according to the object your targeting position).
If you have any questions I will answer them when I can.
More information http://paperjs.org/reference/gradient/#
Also this is my first post so if there is anything I need to know for next time pls correct me.