Alright, time to post my progress:
Math Defense.wick (44.4 KB)
I’m still trying to think of ideas for how the final game would work, so I decided to start with something basic for this first file that we’d more likely need: a road and levels system.
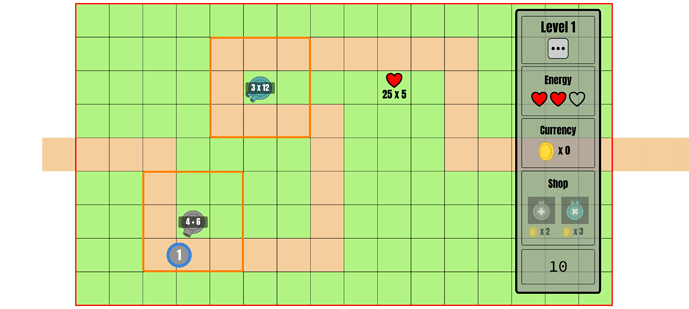
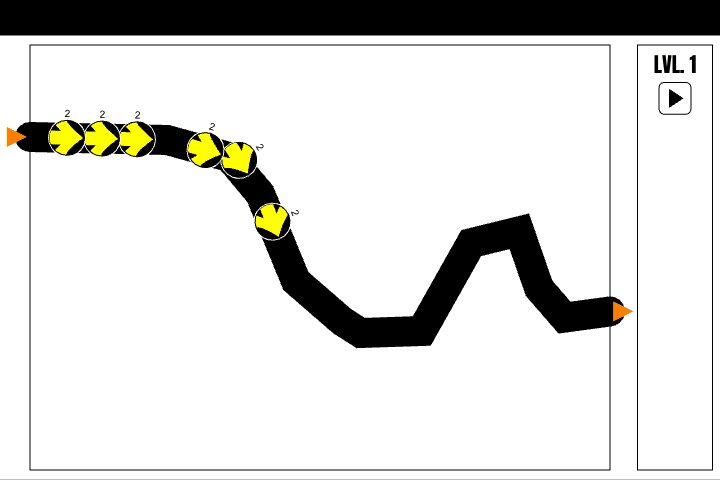
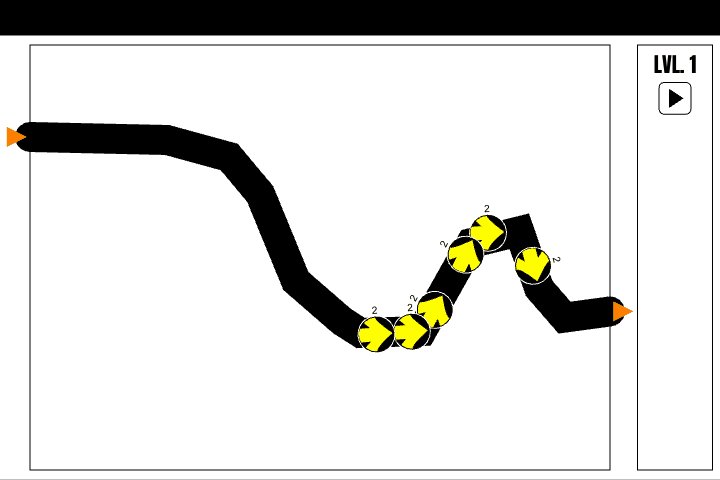
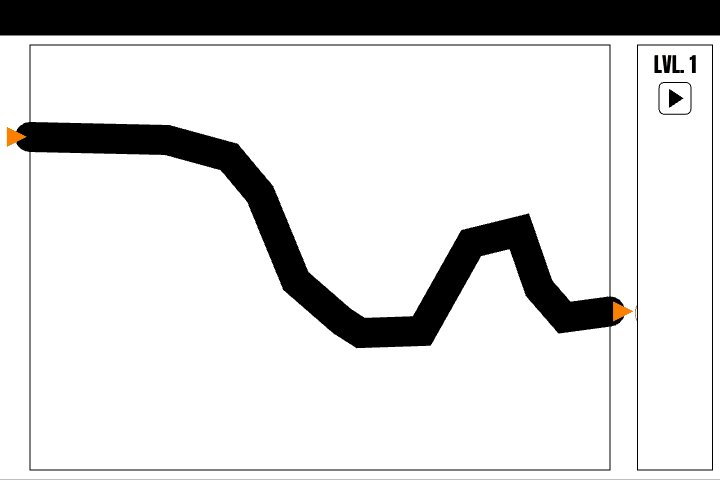
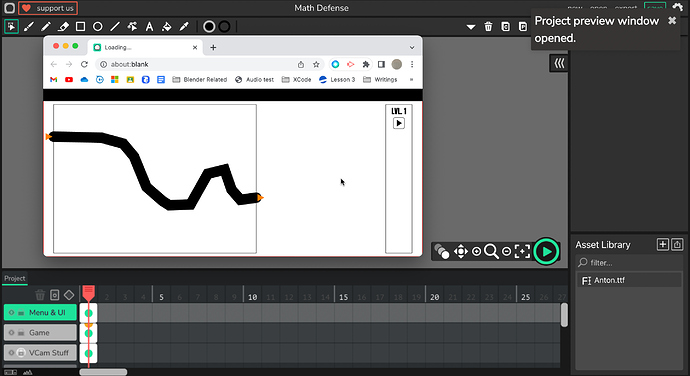
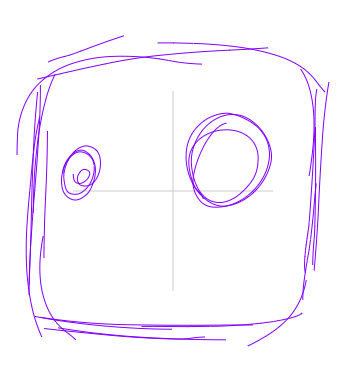
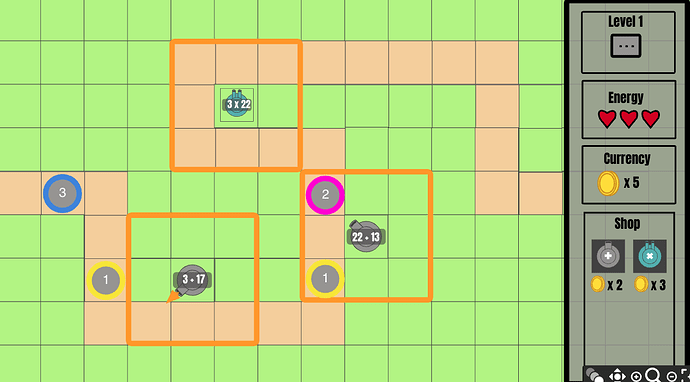
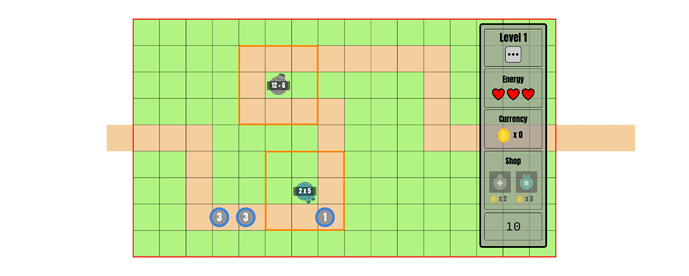
Here’s a gif as an overview, and I’ll explain more below.
Level System & Enemies
Since this is a collab, I tried to make it easy to add in levels.
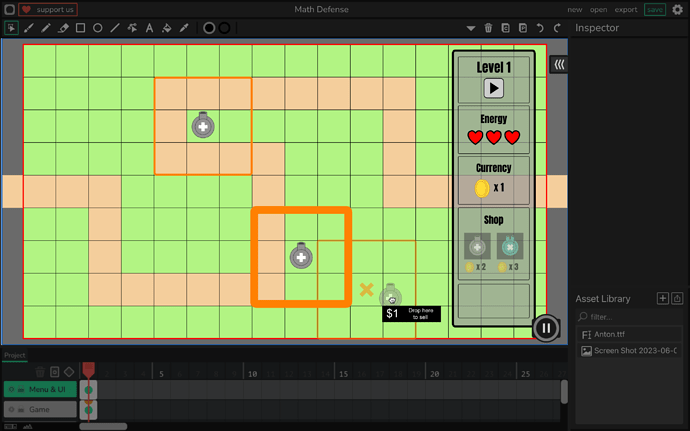
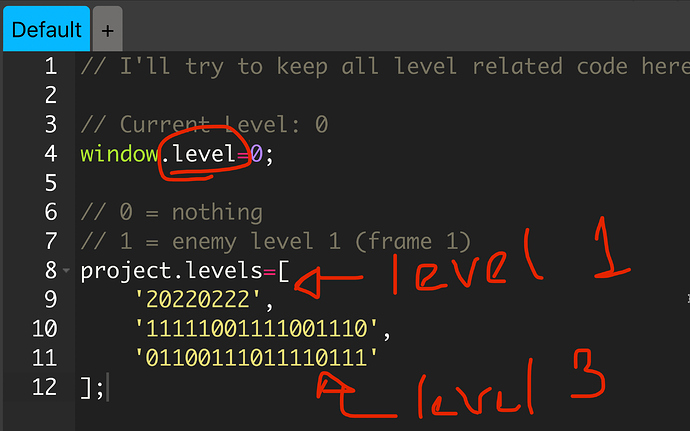
See code inside of Game layer, default script:
window.level identifies the current level. The first level is item 0 in the project.levels array, which is why level is set to 0. To add in a new level, just add in a new item to project.levels.
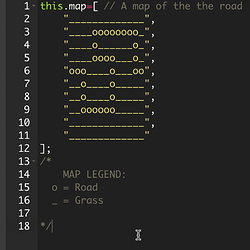
Level 1 is “20220222,” where “2” stands for enemy #2, and 0 stands for a blank space.
You can see level 1 in the gif above. All the enemies are no more than placeholders.
To create an enemy, go inside of the “enemies” clip and add a new enemy in a new frame.
To adjust the speed of an enemy, go inside of the “enemies” clip, find the frame for the enemy, click on the frame and change the value of “this.speed.” We can later add things there like HP and that type of stuff, I didn’t want to go too far with the first file so I didn’t do that.
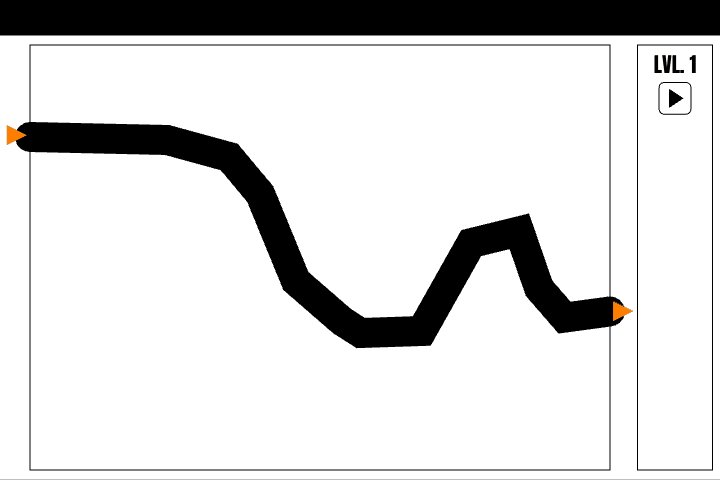
Adjusting Enemies' Path
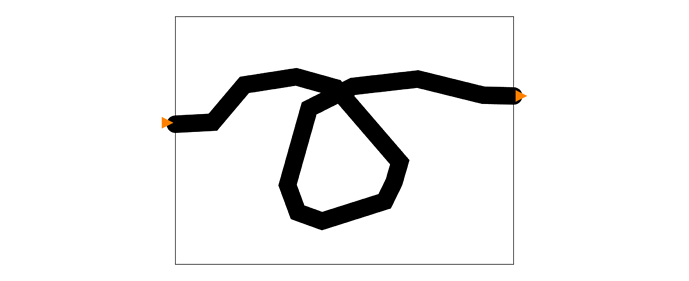
For testing purposes, you can click p to change the current path.
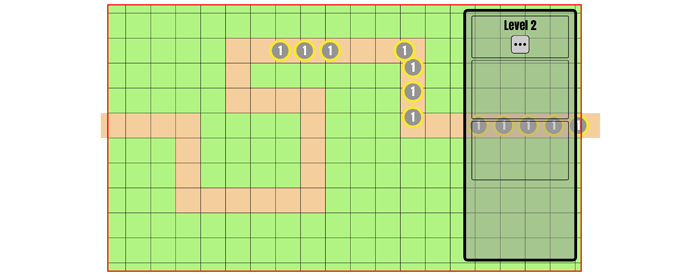
Like I said before, i wanted to make this easy to edit since it’s a collab, so you should be able to edit the path from “game” (layer) => “main” (clip) => second layer (“path”). Try it out, use the path cursor tool and try changing the path object from a frame there, then go back to the project and test it.
VCam Stuff layer
There’s this new thing that I’ve been doing with the recent projects that I’ve been making where I try to hide the black bars you’d normally see in HTML and resize the project to fit the window size.
Try clicking option or alt + k to view the project in a new window, and change the size of the window to see how the clips move around.
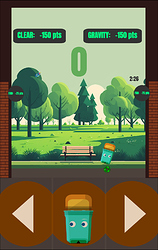
I guess this is just based on personal preference. It is useful in cases where we want to to prevent the UI from getting ruined due to the window size… I’m more specifically referring to cases where someone would try this game on a mobile screen. I tried this with my recycling game since most of the players were on mobile (which kinda annoyed me at first since the game was meant to be played on a computer screen). When on mobile, rather than keeping the game in a small box with black bars up and down when in portrait mode, you actually get large control buttons for your fingers, and the buttons adjusted according to the screen size to make them easier to click.
If we plan to add a mobile mode, this would be useful in the future, but for now you don’t have to worry about it.
The vcam clip is my version of the vcam, so it doesn’t have any resizing issues. It’s X value is also set so that the x and y value of 0 and 0 should always be the top left corner, even in HTML mode.
The border clip, in the same layer as the vcam, changes it’s size based on the window’s size. When in HTML, you should be able to see a small red line on the outside of the window. That’s the border clip. It should be useful with the stuff I just mentioned.
We’ll probably need to add some points system and a way to prevent the enemies from completing the path. I was also thinking if we should have have the path lead to the other side (like it is right now) or have it lead to some type of building that the enemies attack (like a castle or such)?
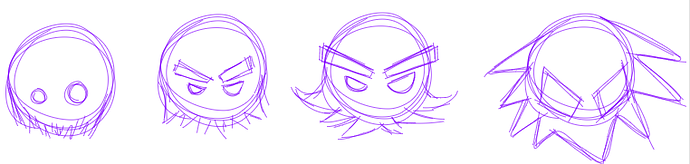
Also, are we going to be using balloons, or wick ghosts, or other types of characters? (@DesmondE since you’ll be working on art/ animations I’d like to hear what ideas you might have about what types of enemies we might have)






 Good job.
Good job.









 Currency
Currency