… Im not trying to do a game, or at least not yet. This is a small engine to make platform/er games
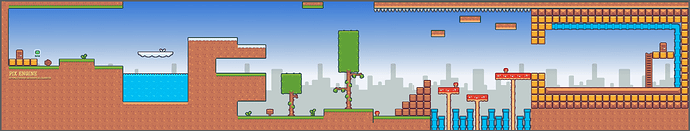
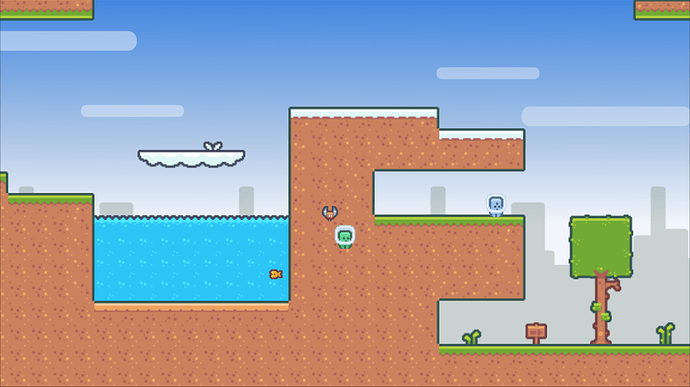
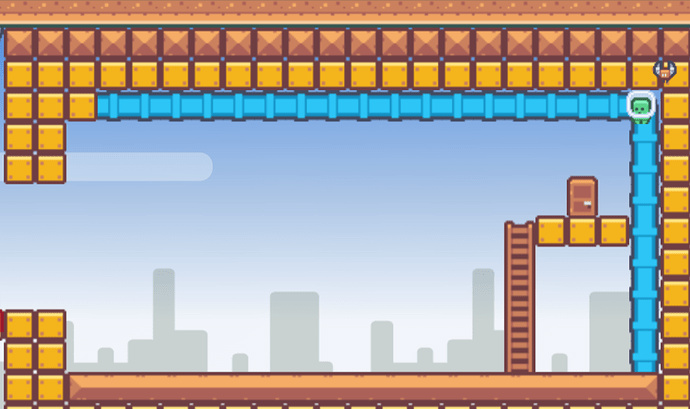
Testing with Kenney’s sprites, I love them.
PixEngineDemo (3.3 MB)
Updates:
- Double Jump
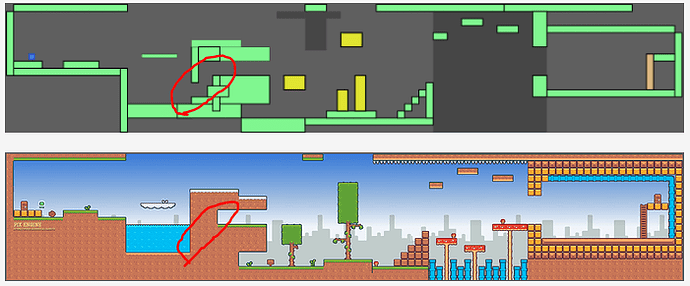
- Paralex Scrolling Backgorunds
- Player Animator
Controls:
- Move Left: “left” key
- Move Right: “right” key
- Jump: “x” key
Wow, when put to use this engine it truly illustrates a completed masterpiece 
I really liked the ladder idea and also found the hidden passage in the water :0
Some More Ideas
Here are some ideas to things you can add (you might be already working on some of these, and they’re just ideas, some could be complicated and slow the project while others might be simple or already implemented in the engine):
- Health system This could be set to 1 in the engine settings if not needed, set to 3 if someone wants to use the “three-heart system,” or 100 if someone wants to use the 100 hp system (or the healthbar). With this, damage taken might need to vary based upon what led to it.
- collectibles Basic coins or collectibles that increase/ decrease velocity, increase/ decrease health, make the player immortal for some time, a shield that lasts until damage is taken by the player, etc. These could also be picked up by having the player simply touch them, click them with their cursor, or press a certain key while next to them.
- Checkpoints A point for the player to respawn at after dying.
- Timer A timer with a starting point, and possibly a limit based on preference, and could count up or down.
-
Platform Code This might not be simple to add. So, here’s what I mean by the “Platform Code” thing: like a code that could be translated into the level’s layout. This could be helpful in going from level to level without using a frame for every level, but rather an array. It could be something like
"player200,150+block200,200,25,25"(object, x, y, width, height… no width and height will return default size. Certain objects could be used multiple times, such as a block, but others can’t, such as the player, and other blocks might need specific variables to be defined). This could also mean a way to clear the levels and extra options such as resetting health to max, or the timer to 0. - Weight A player weight that could slow down the player or make them faster moving right, left, and while jumping down (this could mean more physics equations)
- Water Something that makes the user float (go up) with a specific force (could depend on weight if you decide to add that). You can also adjust this to push the player in other directions (left, right, down) rather than just up for other effects such as a moving ground, air pushing the player, quicksand, or a waterfall (I find it ironic how in some games, a waterfall is used to go up, while in reality… it pushes you down).
- Fragile Block A block of glass or something that the player could destroy by jumping on or accelerating towards… these blocks might need their own hp variable.
- Portal Something that brings the player from position to another. This is not really necessary since whoever’s using the engine might be able to add it easily.
- Pushable Object An object that could be pushed right, left, up, and down, and affected by water and the same elements that move the player, it’s own weight, and wight of the player and other objects on top (when pushed down in areas like water). The object could be a square (box) or a circle (ball).
Keep in mind that these are just ideas and I don’t expect you to add all of them, some aren’t necessary, others could slow the engine, and most might take some time, not to mention that the engine already works perfectly!
Thank you so much @Hamzah_Alani hamzah. This is a wonderful list. Water is in the pipeline and weight is already implemented through mass.
I think that I would implement almost all of them. The challenge is to have a big system, but easy to use.
@SomeoneElse, I’ll be using this to create a mask for the camera using Destination Blend-In mode.
Thank you again for all your interesting contributions…
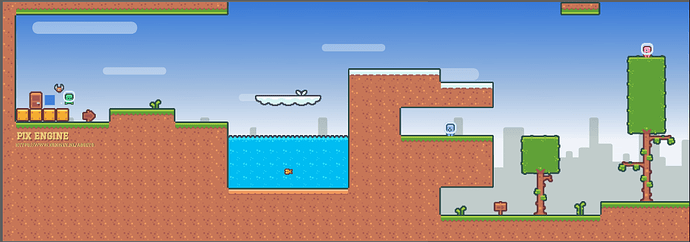
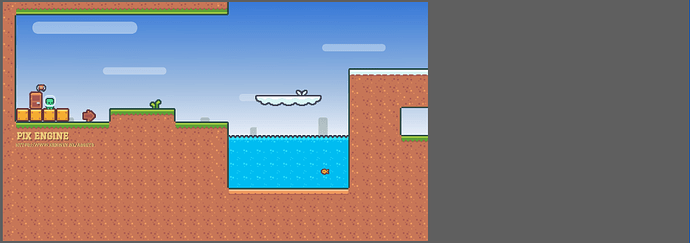
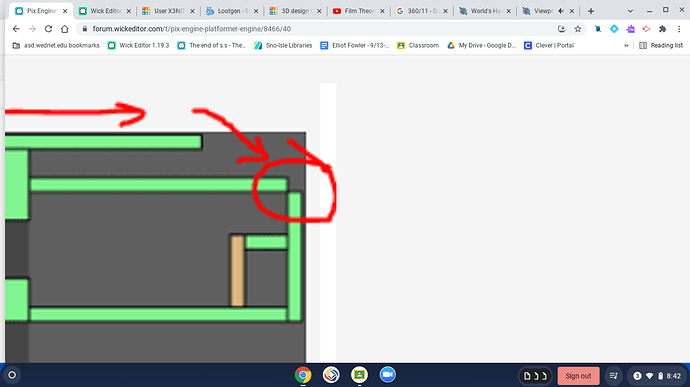
It worked perfectly…
Before…
After… 
This is what I did… I draw a rectangle with project size, and then I converted it into a clip (I needed as a clip for future uses…) I named it rectangleClip
let rectanglePath = rectangleClip._children[0]._children[0]._children[0]._children[0];
rectanglePath.view.item.blendMode = 'destination-in';
After that, is a matter of putting the rectangle (clip) in the desired layer or depth above all things that you want to be masked…
Updates:
PixEngine.html (3.3 MB)
Controls:
- Enter to Doors/Portals: “up” key
- Move Left: “left” key
- Move Right: “right” key
- Jump: “x” key
- Dash: “z” key
Updates:
[1] Better snow/ice floor behavior:

[2] Doors/Portals and invisible ones… (There are 2 invisible doors)
[3] Dash
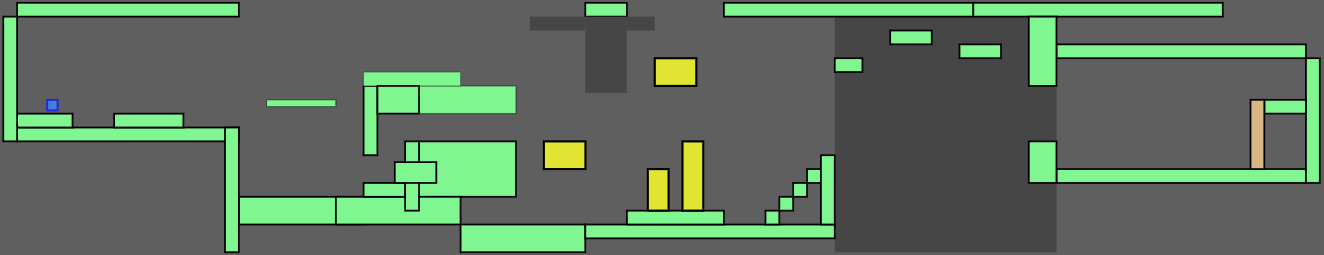
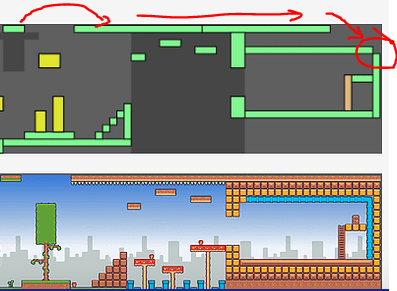
Nice. The only way that you got there is from the roof using dash and double jumps at the left side / middle of the Level. You can also fall indefinitely from there as well.

you should put a wall to keep you from falling off the map, and maybie a door here that leads to a secret pipe area
I understand that, but this is not a game, this is an engine… if you see this from the engine perspective, everything is working fine.
yeah it like unity is a engine not a game
Yes, but a lot smaller. It would be at the end a small engine / set of tools for people to make games
This is a pretty solid engine, but one thing that worries me is the fact that static collisions work by storing a 2,764,800 item array in this demo. I know computers have a lot of RAM but if every element took up one byte (which is very unlikely each element in an untyped array probably uses more than one byte), that would be a 2.76 mb array. Which is a lot of memory. It’s bigger than the Forum Fighters file. I’m pretty sure there’s a less memory-intensive way of doing this. For example, space partitioning. Also I’m nitpicking but it’s never spelled “Physic” despite Unity’s API spelling it like that sometimes. It’s always “Physics”.
Thank you for your important feedback as always.
Thanks, I’m currently trying to make it so it is easy to use…
That is almost right, 3 720p screens @ pixUnit of 10. ((3x1280x720)/10 = 276,480)… ten times less… The engine has the pixUnit as a setting, so users can set this to pixUnit to 1, and then we would have your number in this demo. We don’t need a pixUnit of 1, is too greedy.
Yes. It is very unlikely that a machine can’t allocate some MBs in RAM for a game these days. In other hand, processing frame by frame (in Wickeditor) is a problem. That’s why I rather prefer getting this small hit in memory (which for most users would be totally transparent), than having the engine, for every single frame, verifying for every single platform, enemy, bullet, etc if they collide.
The performance results are great, I’m able to run this small demo using my low-end computer at almost 60fps. The same machine couldn’t run Flashy Adventures at 30fps, it went down to 20fps or lower in some game parts.
It could, in some cases, depending on stage size… and it can be definitely optimized… I’m storing object’s indexes… but I could store object’s references… or I could store const zeroes for the free spaces… I would have to experiment a little bit it these make any difference at all…
Every Level will use the same array… so the array will always load at run time when you start a level… so when you transition from level to level, the array will be deleted and then created again.
I’m pretty sure that you know the difference between memory and file size, so you are just doing an analogy I think.
It should, and if you want to find a better way to accomplish this, you are more than welcome to collaborate with me in this project. (At the same time, it would not represent a problem in almost any PC)
lol I know… in Spanish “Física” doesn’t end with ‘s’, which in Spanish we use it for plural… Similar to English. I might do a find all / and replace all the instances of “Physic” to correct it.
Oh, ok. I was looking through your code (I ripped it from the html file) and didn’t notice the default setting. Or what most of it was doing.
But I was thinking of a way to decrease the size of that array yet still retaining the same useful data. I see that in your code you’re using a regular Array that stores “pointers” to each platform. As far as I know, it only uses these pointers to get the class type of the platform. So a memory optimization I suggest is making an array of 4-byte integers, and each element would represent the class type of the platform. You would do this by using a Uint8Array, then treating the lower and higher half of each byte as a separate element using bitwise operators. I’m sure 16 different recognizable class types is enough.
For example, to initialize the array you would write
this.table = new Uint8Array(Math.ceil(this.maxCol * this.maxRow / 2));
// divide by 2 since each byte holds 2 elements
and to extract the higher and lower 4 bits of each byte you would write
var byte = this.table[i];
var hi = (byte >> 4) & 15;
var lo = byte & 15;