I made a modified version of Wick’s cursor! It has some actions I thought would be useful, like resizing from the edge, or skewing. Or skewing with resizing, because it was used in Alan Becker’s stick figure tutorial. Also, this contains some more easing styles, like cubic, quartic, exponential, and bounce.
You can check out the modifications at https://stickmanred.github.io/wick-editor/. Let me know what you think!
Corner resizing changes
Shift to keep original ratio.
I found it a bit confusing how you have to hold Shift before you drag the corner to retain the original dimensions. Do you like this behavior or the normal one better?
Alt to scale from the opposite corner.
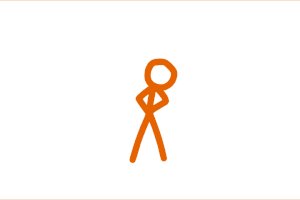
Edge resizing changes
Shift no longer does anything.
Locking the scale when pressing Shift seemed pretty useless to me.
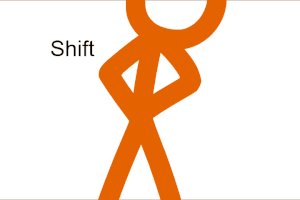
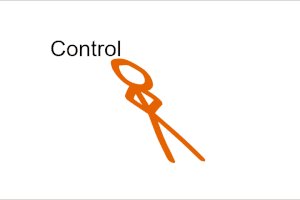
Ctrl/Cmd to skew.
In the middle of coding this, I found out that in Adobe Animate you drag the sides of the box instead. Maybe I’ll change this when I know how to set up the website?
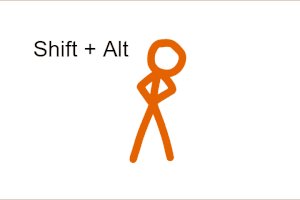
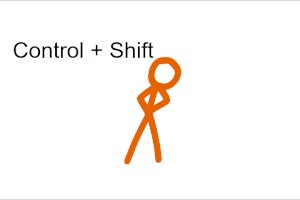
Ctrl/Cmd + Shift to skew + scale.
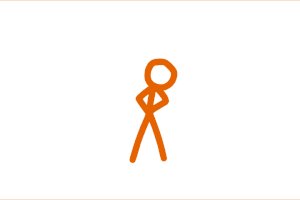
Alt to scale or skew from the opposite edge.
These combine, so if you held down all the modifier keys, you’d scale and skew from the opposite edge.
Rotation changes
Shift to rotate in 45-degree increments.
Translation changes
Shift to move objects in a straight line. It snaps to the closest 45-degree angle.
Future changes?
I want to work on shape tweens for now, but the next thing I’ll do for the cursor is bring back the original scaling behavior. After that would be making straight lines, and maybe adding in some of the new easing styles.
(oh cool, I can edit this post again)
A new addition to the fork would be a “Toggle Frame Picker” button that works similar to Adobe Animate’s frame picker! (Recommended by charm)