I edited my image in the credits because yes
oh nice, gonna add it bc yes
That would depend on the game and how you want to the system to work.
In your example, you’re saying if player 1 goes up and player 2’s head goes left, it’s player 2’s turn, right?
In that case, I’d recommend creating an array of moves for each player
(an array is like a list, every part of the list can be a different variable)
player1.moves = []; // empty array for player1 moves
player2.moves = []; // empty array for player2 moves
You should also create a project variable for the turn number, to keep track of whose turn it is.
project.turn = 1;
When a player makes a move, you can add that move to the array (list) of moves for that player.
For example, if player 1 goes up, you can add "up" to player 1’s moves’ array, by writing this:
player1.moves.push("up");
Now, if you run this code
alert(player1.moves);
You’ll see "up" in the list. Likewise, if you use the push function to add more items to the list, you’ll see them added to the end of the list when you alert player1.moves. You can do the same with player2.moves.
To add items to the front of the list, rather than at the end of the list, you can use the unshift function instead of push.
player1.moves.unshift("up");
To see how many items are in a list, you can use length.
player1.moves.length // <-- this will be a number
If you want a player’s moves to reset, you can simply redefine the array as an empty one:
player1.moves = [];
Or to just remove the last the last item in the array, you can “pop” it (which is kinda fun)
player1.moves.pop();
Or to remove the first item instead of the last one, you use shift (opposite of unshift)
player1.moves.unshift();
Also, keep in mind that the first item in an array/ list is not number 1, it’s item number 0.
This code will give you the first item in a list:
player1.moves[0]
If you increase the 0, you’ll get the next item and so on.
Same works for player2.moves and any other array you make.
If you want to change turn after a specific number of moves, and reset the moves, you can combine what I mentioned into an if statement:
if(player1.moves.length>1){ // if player 1 made 2 moves
project.turn = 2; // change turn to player player 2
player1.moves = []; // reset moves for player 1
}
If you want to keep track of player 1’s moves without resetting, you can change the if statement so that it checks if player 1 made 2 more moves than player two, like this:
if(player1.moves.length>player2.moves.length+1){ // if player 1 made 2 more moves than player 2
project.turn = 2; // change turn to player player 2
}
You can do the same for player 2 by changing some variables around.
There’s a lot more you can do with arrays, since I can’t explain everything here, I’d recommend checking out this tutorial to get a simple idea of how you can use arrays to make a turns system.
Give this a try, and if you’re still stuck, then you can give me a detailed explanation of the turns system you’re trying to code, and I can give you a detailed step-by-step tutorial with example files for that specific type of system.
ah thx so much, i’ll check it out and i will let u know if im still stuck, thx
1 question, do i put these in the animations script or frame script
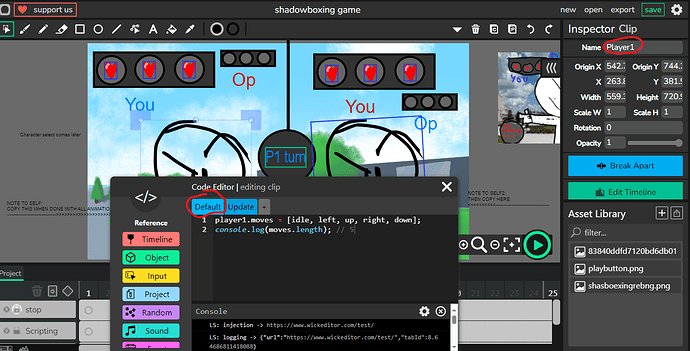
player1.moves = [idle, left, up right, down];
isnt this correct? thats pretty much all P1’s moves
Unless if you have idle, left, up, right, and down defined as variables, the code won’t recognize these.
I’d recommend using a string ("...") instead.
player1.moves = ["idle", "left", "up right", "down"];
This will set player1.moves to the values above by default.
If these are the default items you want in the list, then it’s best to keep this line of code in the default script.
When you want to make changes to the list of moves, it’s more common to have these changes made in the update script, inside of conditional statements (if statements), or inside of a mouse or key script, it depends on when you want to make the changes to the list.
extra
In this code above:
-
player1.moves[0]will be equal to"idle" -
player1.moves[1]will be equal to"left" -
player1.moves[2]will be equal to"up right" -
player1.moves[3]will be equal to"down" -
player1.lengthwill be equal to4since there are 4 items in the list
You can also use
-
player1.moves.pop()to remove the last item in the list,"down" -
player1.moves.unshift()to remove the first item in the list,"idle" -
player1.moves.push("right")to add"right"at the end of the list -
player1.moves.unshift("up")to add"up"at the front of the list
yeah im starting to understand these for the tutorial link you gave me
and i dont think i defined the variables, i also dont know how to do that, i also went on khan academy but i dont think they work the same
uh how do i define variables
In the list, you can use strings (quotes) instead of variables, like here:
So you won’t need variables for this part, only if you’d like to use them.
Since it’s still important to know how variables work, I’ll give you a short tutorial on that.
Creating variables in JavaScript is the same in Wick Editor, but because of the way Wick Editor works, using the same variables between scripts is a bit different.
To begin with, if you looked through Khan Academy’s lesson regarding variables in JavaScript, then you should have a good idea of the different types of values you can set variables equal to (number, string, array, structure, etc.), so some of this might sound like a repeat.
To start, I’ll use x as an example of a variable since it’s most commonly used in algebra.
If you were to run this code in JavaScript
alert(3+x*5);
you’d get an error because x is undefined in the equation, 3+x*5.
You can write
var x=2;
To define x as a variable, that is equal to 2.
Now, when you run this code (in default script)
var x=2;
alert(3+x*5);
You can expect to get 13.
Now, to create another variable that’s not a number, you’d use quotation marks to indicate that it’s a string.
Let’s use name rather than x for this, and set it equal to some random name.
var name = "Bob";
Of course, you can’t do math with a string because it’s not a number, but you can add a string with other strings to make a sentence.
var name = "Bob";
alert("Hello there "+name);
You can expect "Hello there Bob" when you run this code in the default script.
But hold on, when you open a different script and try to use name, you might get another error saying name is undefined, even though you defined it already in another script!
This is why in Wick, if you plan to use a variable everywhere throughout your project, it’s easier to have that variable connected to something, like an object.
In most cases, I like to connect the variable to the object it’s associated with. Let’s say you had a clip called player, you can create a variable, called name, connected to the player clip.
player.name = "Bob";
alert("Hello there "+player.name);
^ There are many ways to write this
Notice how when you attach a variable to an object, you can now use it from any script.
Another object that I love attaching variables to is the window. You heard that right, the window itself is an object.
window.name = "Bob";
alert("Hello there "+name);
When you use the window, it’s a little more nicer because then you don’t have to write window.name to reuse the variable, you can just write name, and there are other benefits to using window as an object.
Oh, btw, I forgot to mention this way of writing variables I used is called “dot notation.”
You can also use bracket notation, which is a bit different.
Using bracket notation, you’d write
obj["variable"]
rather than
obj.variable
Read this article to learn more about how to use both if you’re interested.
Another way to write variables is inside of an array (list) like how you saw with the player.moves example I wrote before.
Here’s the cool part about coding- you can combine your knowledge of arrays and variables to use them in different ways than expected, like making an array of strings, every string being the name of a variable, and using bracket notations to refer to every variable from inside the array-- you don’t need to worry about this now, but the more experience you gain with JavaScript, the easier it’ll become to see different ways of using things
ah alright thx :)
also just in case let me explain shadowboxing for you:
so when its your turn you have to point up, left, down, or right while they have to point their head in another direction, if you go up and the other person points their head up you got them, so then you gotta get them 2 more times, you just cant point up anymore, so if you go down and right and they do too you win, but say if you got them up and down (by you going up and down), but if you go right and the other person goes left, you gotta restart and now its their turn, which is the same process exept you’re the one pointing your head in a different directon, first one to 3 wins which is basically what im trying to make
so in this case (the game)
so starting with p1 if you go up its p2’s turn, and on their turn they have to choose to move p2’s head up left right or down
yo i graphic design
oke, do you know how to code?
imagine if u add air as a bossfight
can I help in animation and stuff and i can program a little too
animation is for later, could use some help scripting tho :)