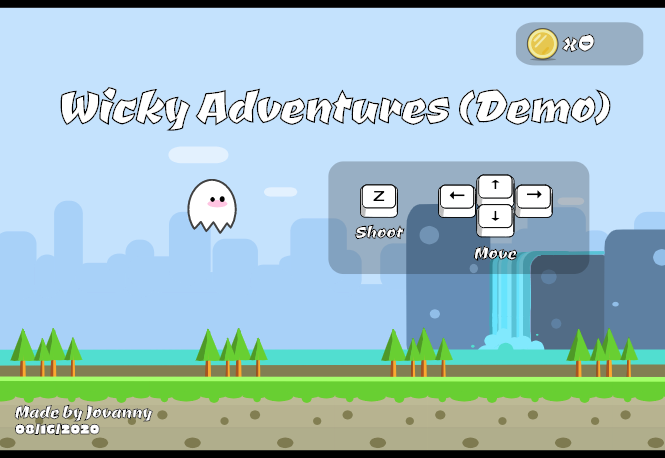
I just wanted to share my first wick game. It is a basic Simon Game, but ghost themed.
GhostSimon.html (3.3 MB)

First, I want to congratulate the wick developers for this web app. For me, this is kind of the Flash replacement that I was looking for. It’s still not there, but it is getting there. There are things in here that are even better than in the Flash/Animate Editor.
During my first development, I ran into some challenges:
[1] Coding:
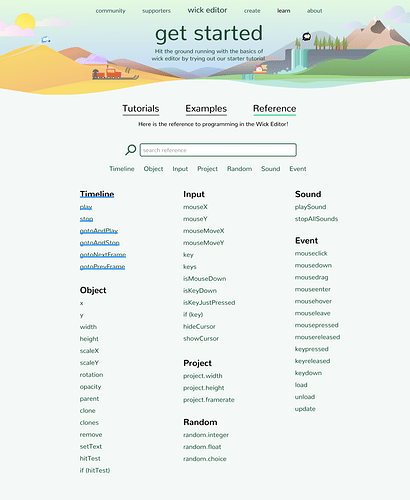
- I couldn’t find a complete list of code functions and instructions for the scripts.
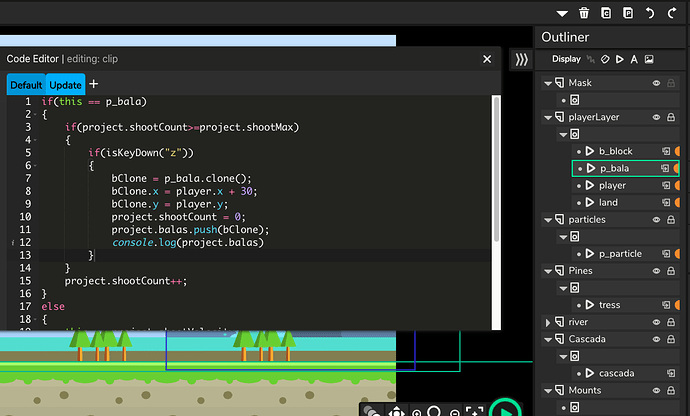
- I could only share information between elements by only using “project.vars”
- I couldn’t find a way to scale a text programmatically.
- I couldn’t lower a sound volume programatically.
- I used Math.cos(x), but it was a guess, It would be good to add it to the list of references.
- Is there a way to disable a button? I had to hide it using opacity and changing its location.
- I have developed custom functions, Is there a way to create global functions?
- Similar, Is there a way that I could access functions/vars that are defined under another objects?
- Similar, Is there a way to access data that is defined under the same object, but in other tab?
- Is there a way to create custom OOP Classes?
[2] Editor:
- WickE: It would be good to have color gradients to fill closed figures.
- WickE: Sometimes, I can see unintended small gaps between the line stroke and the color filled.
- Code editor: It would be good to have a label identifying which object or frame you are editing.
- Code editor: Sometimes the whole app crashes because of a user’s code error at run time.
- Code editor: Be able to Switch code between objects by having a small pane with only the objects that have code.
[3] Forum and Docs:
- Have a doc with all the code functionality available at the moment for the user.
- Have a way to share the full completed games within the community, like a page per game as we currently have in the main page.
That is for now, but again. Having this tool made in html and javascript is a huge accomplishment. I hope I could contribute more with this, since I was a huge Macromedia/Adobe Flash user/developer.




 )
)