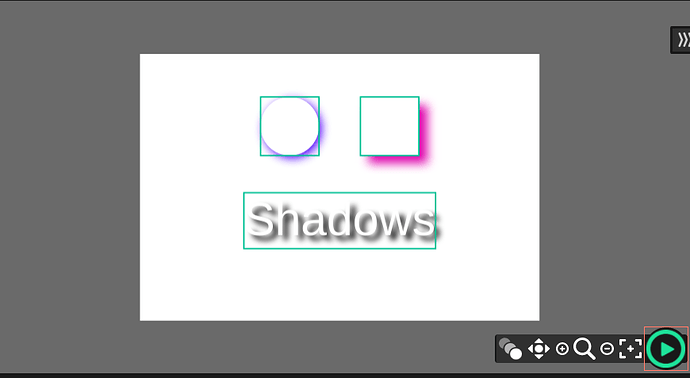
I found a way to add shadows quite easily using just a few lines of code
TARGET.activeFrame._children[OBJECT_INDEX].view.item.shadowColor = '#000000'; //color
TARGET.activeFrame._children[OBJECT_INDEX].view.item.shadowBlur = '12';//smaller values result in thinner but bolder shadows
TARGET.activeFrame._children[OBJECT_INDEX].view.item.shadowOffset = [5, 5]; //x,y offset
In the code above replace “TARGET” with the name of the target clip (or use “this”)
and replace OBJECT_INDEX with the number index of which non-clip you want to target (starting at 0)
More information at http://paperjs.org/reference/item/#shadowcolor
Example project Shadows9-22-2021_15-40-13.wick (2.2 KB)