Back in the days of Flash, when I was trying to draw with a mouse there were two tools (tool options) that I simply loved. It allowed me to be pretty loose with my drawing, and then “fix” my wobbly lines with those - smooth and straighten!
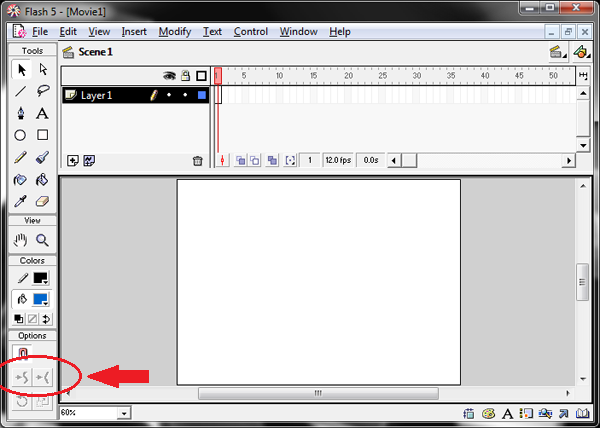
At least I think that’s what they were called, I am talking about those two options here:

No idea what algorithm those options were using, but it was a great help when drawing. Another benefit of them was that you applied the effect after you have drawn your line, so it wasn’t as CPU intensive as constant smoothing.
Any chance of implementing those?
Edit: You can see their use in action in this youtube video.
